OPALE - 10.0 - Utilisation - Tableaux dynamiques/en
Différence entre versions
(Page créée avec « ===GENERAL PRINCIPLES=== ») |
|||
| (41 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
A dynamic table is a table which adjusts it size according to its content. The content increases or decreases depending on the input spooled file. | A dynamic table is a table which adjusts it size according to its content. The content increases or decreases depending on the input spooled file. | ||
| − | In the following example, the table | + | In the following example, the table you want to create displays the data of the table that is in the spooled file. The latter looks like the one below: |
---------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------- | ||
| Ligne 16 : | Ligne 16 : | ||
! LCD screen blue backlighting ! ! ! ! ! | ! LCD screen blue backlighting ! ! ! ! ! | ||
! Customed 5 tapes equaliser ! ! ! ! ! | ! Customed 5 tapes equaliser ! ! ! ! ! | ||
| − | ! Capacity : 1 Go | + | ! Capacity: 1 Go ! ! ! ! ! |
---------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------- | ||
| Ligne 23 : | Ligne 23 : | ||
===GENERAL PRINCIPLES=== | ===GENERAL PRINCIPLES=== | ||
| − | * | + | *Always use spaces BEFORE by default |
| − | * | + | *Put spaces AFTER only if you want extra space below the line |
| − | * | + | *The size of vertical lines and rectangles must be: space BEFORE + space AFTER |
| − | * | + | *Small vertical lines must be shifted in ordinate, Y: "- space BEFORE" |
| − | * | + | *Rectangles must be shifted in ordinate, Y: "+ space AFTER" |
| − | === | + | ===CREATING A VARIABLE GROUP=== |
| − | + | First create a variable group which defines the beginning and end lines of the table. (The beginning line contains the word "name" and the end line contains the characters "-" and "!" line -1 and "!" line -2). | |
| − | + | Create a variable group: | |
| − | ====CONDITION | + | ====BEGINNING CONDITION==== |
| − | + | In the group properties, select "type of stop condition" in "Condition". A drop down menu will appear in the group conditions: "Beginning of the group" and "End of the group" | |
[[FILE:0.1.jpg|563x563px|center|alt=]] | [[FILE:0.1.jpg|563x563px|center|alt=]] | ||
| − | ====CONDITION | + | ====END CONDITION==== |
[[FILE:0.2.jpg|514x514px|center|alt=]] | [[FILE:0.2.jpg|514x514px|center|alt=]] | ||
| − | + | The data page included in the group is displayed in blue below: | |
[[FILE:0.3.jpg|802x802px|center|alt=]] | [[FILE:0.3.jpg|802x802px|center|alt=]] | ||
| − | === | + | ===DISPLAYING THE CONTENT OF THE TABLE=== |
| − | + | At this point, the group has a beginning and end, but it does not display anything because no zone was placed inside of it. | |
| − | ==== | + | ====ALL THE LINES OF THE GROUP==== |
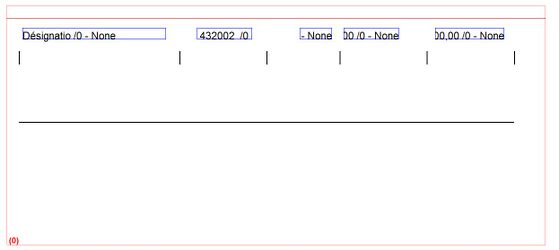
[[FILE:1.jpg|542x542px|center|alt=]] | [[FILE:1.jpg|542x542px|center|alt=]] | ||
| − | + | Here is a preview of the table: | |
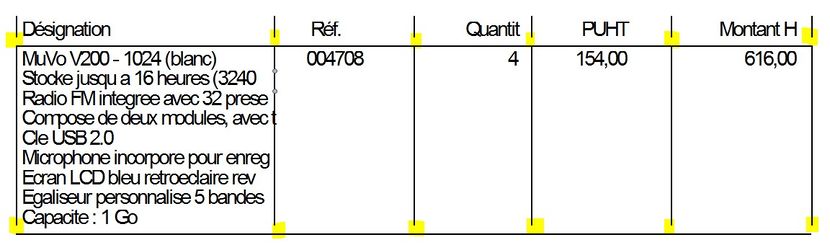
[[FILE:1.1.jpg|597x597px|center|alt=]] | [[FILE:1.1.jpg|597x597px|center|alt=]] | ||
| − | ==== | + | ====MANAGING HORIZONTAL LINES==== |
| − | + | On the preview above, horizontal lines are discontinuous. To solve this issue, add a horizontal line that is conditioned according to the presence of the line in the input file. This line should only appear if you are on the dashed line. | |
[[FILE:2.jpg|554x554px|center|alt=]] | [[FILE:2.jpg|554x554px|center|alt=]] | ||
| − | + | Here are the properties of the horizontal line you created: | |
[[FILE:3.jpg|400px|center]] | [[FILE:3.jpg|400px|center]] | ||
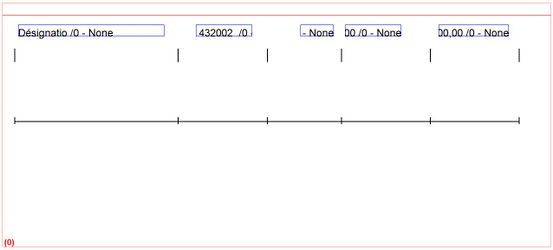
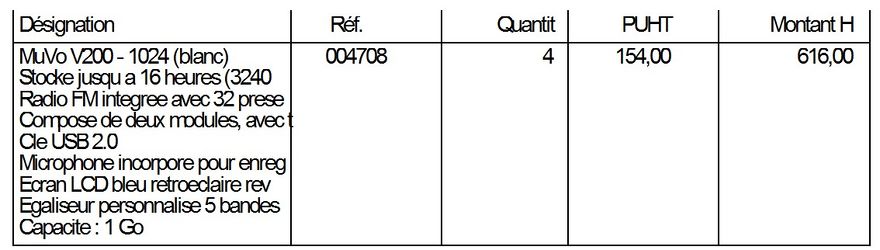
| − | + | Here is a preview of the table: | |
[[FILE:4.jpg|651x651px|center|alt=]] | [[FILE:4.jpg|651x651px|center|alt=]] | ||
| − | ==== | + | ====MANAGING VERTICAL LINES==== |
| − | + | Columns are missing on the preview above. To add some, add a vertical line, with height space before + space after, which is applied to all lines with the condition "none" and an ordinate shift, Y "- height of the line" | |
| Ligne 91 : | Ligne 91 : | ||
[[FILE:6.jpg|830x830px|center|alt=]] | [[FILE:6.jpg|830x830px|center|alt=]] | ||
| − | + | This preview shows that the line above each horizontal line is missing. To add it, add a vertical line and apply the horizontal line condition "LINE" (Copy-paste the lines above and apply the condition "LINE") | |
| − | + | Here is a preview of the table at this point: | |
[[FILE:7.jpg|553x553px|center|alt=]] | [[FILE:7.jpg|553x553px|center|alt=]] | ||
| Ligne 101 : | Ligne 101 : | ||
| − | ==== | + | ====MANAGING THE HEADER LINE==== |
| − | + | To highlight the header of this table you want to underline it in grey and format the content so that it is in bold. | |
| − | + | To do so, draw a rectangle with a height space before + space after and condition it according to the header line (Condition: HEADER). | |
[[FILE:9.jpg|553x553px|center|alt=]] | [[FILE:9.jpg|553x553px|center|alt=]] | ||
| − | + | Here is a preview of the table once this is done: | |
[[FILE:10.jpg|620x620px|center|alt=]] | [[FILE:10.jpg|620x620px|center|alt=]] | ||
| − | + | The column names are missing. The only objects that display the content of the spooled file are the zones (blue), and these zones are conditioned to "None". The line now "belongs" to the condition "HEADER". | |
| − | + | To solve this problem, add zones conditioned according to "HEADER". | |
[[FILE:11.jpg|553x553px|center|alt=]] | [[FILE:11.jpg|553x553px|center|alt=]] | ||
| Ligne 120 : | Ligne 120 : | ||
[[FILE:12.jpg|875x875px|center|alt=]] | [[FILE:12.jpg|875x875px|center|alt=]] | ||
| − | + | You now need to delete the extra line which is coloured in yellow here. This line comes from the vertical lines conditioned according to the horizontal lines. We still need these to manage vertical lines linked to the horizontal lines in the center of the table (the latter are coloured in yellow below). | |
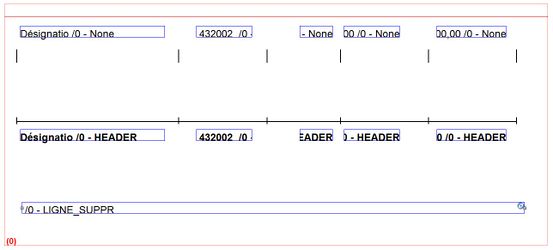
[[FILE:13.jpg|520x520px|center|alt=]] | [[FILE:13.jpg|520x520px|center|alt=]] | ||
| − | + | However, you must not take the first horizontal line into account (in red here). | |
| − | + | This line is displayed no matter what because of the rectangle. | |
| − | + | To do so, create a zone that does not display anything, with 0cm space before and after. The line will disappear (be overwritten). | |
[[FILE:14.jpg|553x553px|center|alt=]] | [[FILE:14.jpg|553x553px|center|alt=]] | ||
| − | + | The line LIGNE_SUPPR is configured as follows: | |
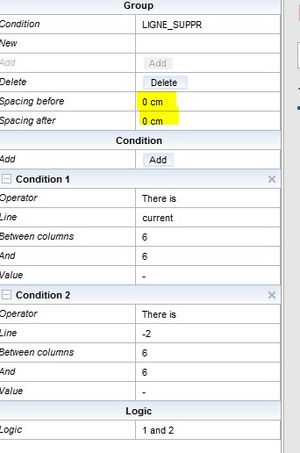
[[FILE:15.jpg|300px|center|alt=|sans_cadre]] | [[FILE:15.jpg|300px|center|alt=|sans_cadre]] | ||
| Ligne 137 : | Ligne 137 : | ||
[[FILE:20.JPG|400px|center]] | [[FILE:20.JPG|400px|center]] | ||
| − | + | All there's left to do is align numbers to the right. | |
| − | === | + | ===OUTCOME=== |
| − | Page 1 : | + | Page 1: |
[[FILE:20.JPG|400px|center]] | [[FILE:20.JPG|400px|center]] | ||
| − | Page 2 : | + | Page 2: |
[[FILE:18.jpg|400px|center]] | [[FILE:18.jpg|400px|center]] | ||
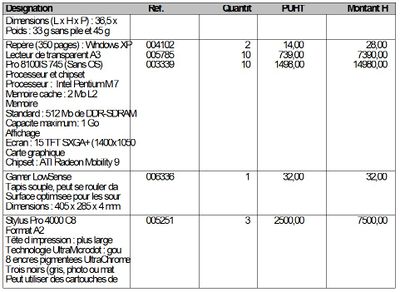
| − | Page 3 : | + | Page 3: |
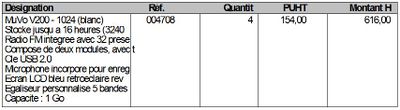
[[FILE:19.jpg|400px|center]] | [[FILE:19.jpg|400px|center]] | ||
| − | + | This table is completely dynamic as it adapts to its content. | |
Version actuelle datée du 17 juillet 2019 à 11:44
STEP BY STEP GUIDE: HOW TO CREATE A DYNAMIC TABLE
A dynamic table is a table which adjusts it size according to its content. The content increases or decreases depending on the input spooled file.
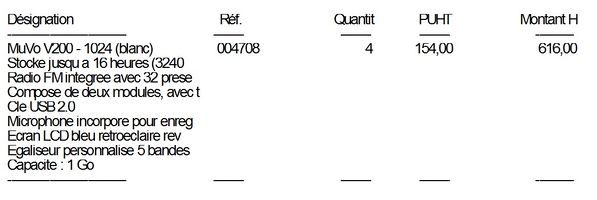
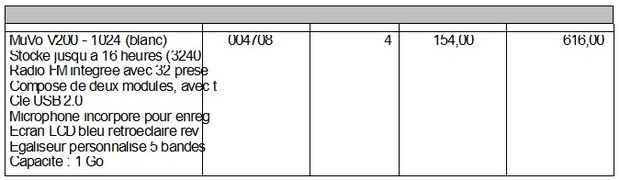
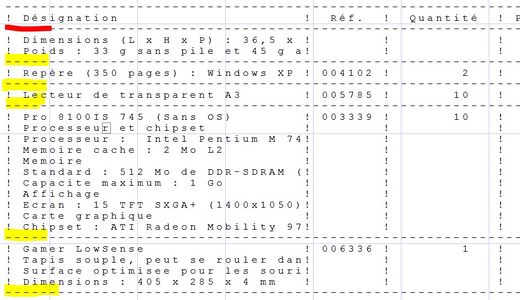
In the following example, the table you want to create displays the data of the table that is in the spooled file. The latter looks like the one below:
! Name ! Ref. ! Quantity ! Unit price excluding tax ! Price excluding tax !
----------------------------------------------------------------------------------
! MuVo V200 - 1024 (white) ! 004708 ! 4 ! 154,00 ! 616,00 !
! Stores up to 16 hours (3240 t! ! ! ! !
! Radio included with 32 preset! ! ! ! !
! Composed of two modules, with! ! ! ! !
! Flash drive 2.0 ! ! ! ! !
! Microphone integrated to reco! ! ! ! !
! LCD screen blue backlighting ! ! ! ! !
! Customed 5 tapes equaliser ! ! ! ! !
! Capacity: 1 Go ! ! ! ! !
----------------------------------------------------------------------------------------
GENERAL PRINCIPLES
- Always use spaces BEFORE by default
- Put spaces AFTER only if you want extra space below the line
- The size of vertical lines and rectangles must be: space BEFORE + space AFTER
- Small vertical lines must be shifted in ordinate, Y: "- space BEFORE"
- Rectangles must be shifted in ordinate, Y: "+ space AFTER"
CREATING A VARIABLE GROUP
First create a variable group which defines the beginning and end lines of the table. (The beginning line contains the word "name" and the end line contains the characters "-" and "!" line -1 and "!" line -2).
Create a variable group:
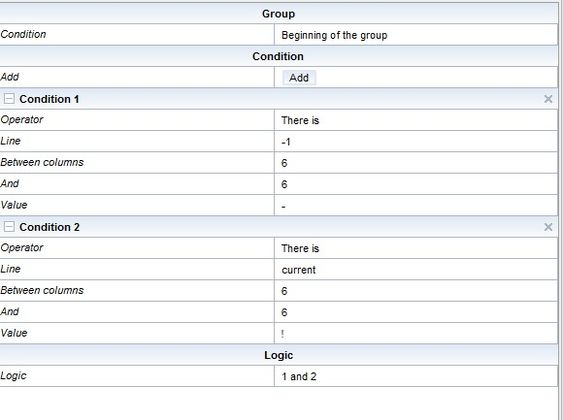
BEGINNING CONDITION
In the group properties, select "type of stop condition" in "Condition". A drop down menu will appear in the group conditions: "Beginning of the group" and "End of the group"
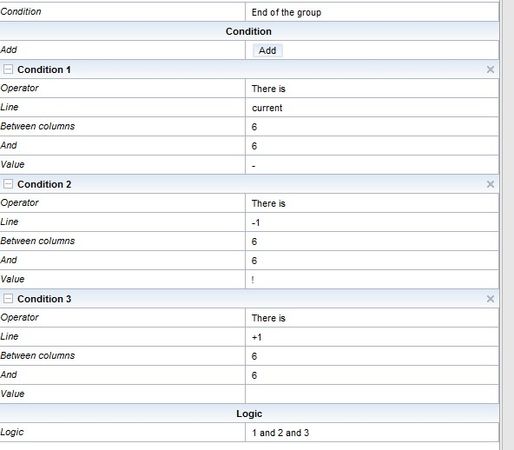
END CONDITION
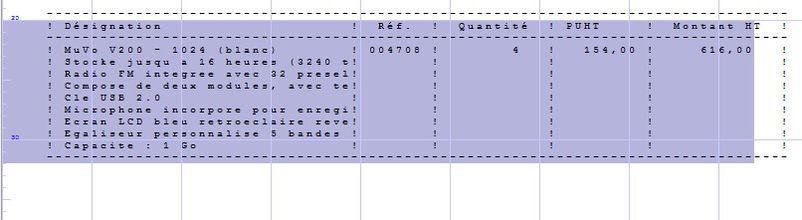
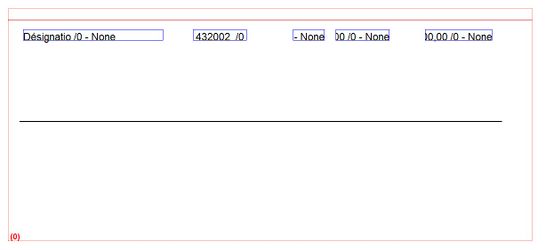
The data page included in the group is displayed in blue below:
DISPLAYING THE CONTENT OF THE TABLE
At this point, the group has a beginning and end, but it does not display anything because no zone was placed inside of it.
ALL THE LINES OF THE GROUP
Here is a preview of the table:
MANAGING HORIZONTAL LINES
On the preview above, horizontal lines are discontinuous. To solve this issue, add a horizontal line that is conditioned according to the presence of the line in the input file. This line should only appear if you are on the dashed line.
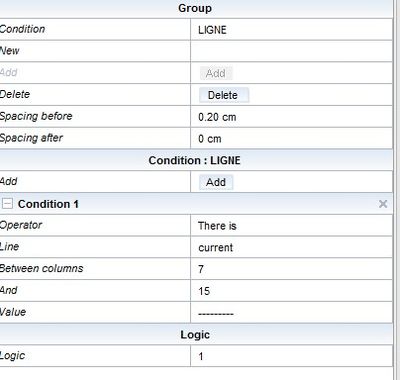
Here are the properties of the horizontal line you created:
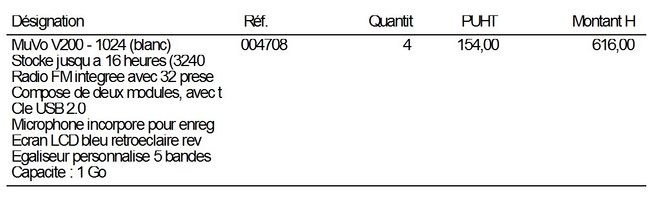
Here is a preview of the table:
MANAGING VERTICAL LINES
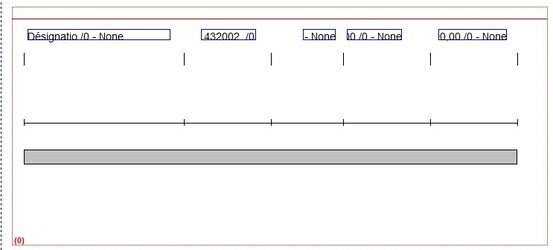
Columns are missing on the preview above. To add some, add a vertical line, with height space before + space after, which is applied to all lines with the condition "none" and an ordinate shift, Y "- height of the line"
This preview shows that the line above each horizontal line is missing. To add it, add a vertical line and apply the horizontal line condition "LINE" (Copy-paste the lines above and apply the condition "LINE")
Here is a preview of the table at this point:
MANAGING THE HEADER LINE
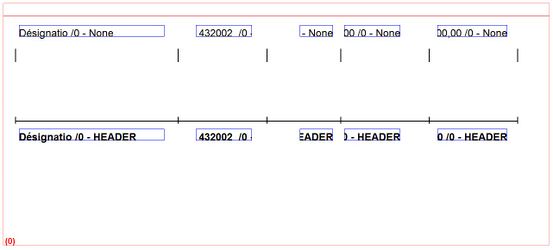
To highlight the header of this table you want to underline it in grey and format the content so that it is in bold. To do so, draw a rectangle with a height space before + space after and condition it according to the header line (Condition: HEADER).
Here is a preview of the table once this is done:
The column names are missing. The only objects that display the content of the spooled file are the zones (blue), and these zones are conditioned to "None". The line now "belongs" to the condition "HEADER". To solve this problem, add zones conditioned according to "HEADER".
You now need to delete the extra line which is coloured in yellow here. This line comes from the vertical lines conditioned according to the horizontal lines. We still need these to manage vertical lines linked to the horizontal lines in the center of the table (the latter are coloured in yellow below).
However, you must not take the first horizontal line into account (in red here). This line is displayed no matter what because of the rectangle.
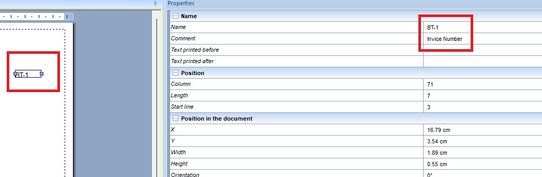
To do so, create a zone that does not display anything, with 0cm space before and after. The line will disappear (be overwritten).
The line LIGNE_SUPPR is configured as follows:
All there's left to do is align numbers to the right.
OUTCOME
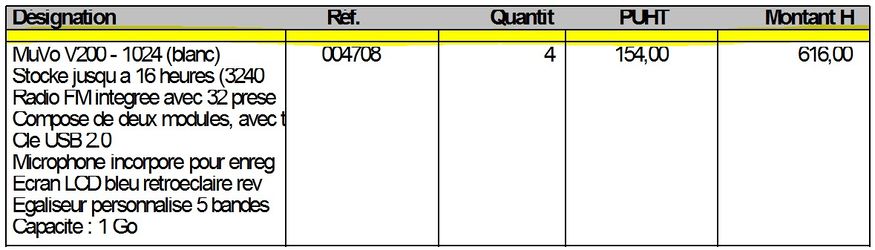
Page 1:
Page 2:
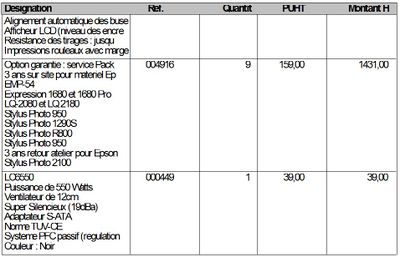
Page 3:
This table is completely dynamic as it adapts to its content.