OPALE - 10.0 - Utilisation - Manipulations et astuces/en
Différence entre versions
(Page créée avec « Using the corresponding options in the toolbar, using a right click or using the properties of the object, on a geometric shape or a text box, several things can be edited... ») |
|||
| (15 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
To move an element of the overlay, select it first. Click on the [[File:Iconeselectin.PNG|frameless|120px ]] icon, then on the element you want to move. To select multiple elements at once, hold the "Ctrl" key down and select each element. | To move an element of the overlay, select it first. Click on the [[File:Iconeselectin.PNG|frameless|120px ]] icon, then on the element you want to move. To select multiple elements at once, hold the "Ctrl" key down and select each element. | ||
| − | The object is highlighted and | + | The object is highlighted and its position/dimensions are displayed. |
| − | Once it was selected, the element can be moved using the mouse or the | + | Once it was selected, the element can be moved using the mouse or the arrows of your keyboard (numeric keyboard). |
If the exact position of this element is known, its coordinates can be directly typed in (X and Y) as well as its dimensions (W and H), in the left part of the status bar. | If the exact position of this element is known, its coordinates can be directly typed in (X and Y) as well as its dimensions (W and H), in the left part of the status bar. | ||
| Ligne 27 : | Ligne 27 : | ||
Designing tips: | Designing tips: | ||
| − | + | To rotate objects, it is recommended that you rotate one object at a time, do no select multiple objects to rotate at once. | |
| − | ''' | + | '''Aligning an object''' |
| − | + | When an object is selected, a right-click will offer you various aligning options for the object. | |
[[File:Allignement.PNG|700px|center|sans_cadre]] | [[File:Allignement.PNG|700px|center|sans_cadre]] | ||
| − | + | Aligning it to the left, right, top and to the bottom allows you to align your object to the corresponding margins in the template. The three other options allow you to align the object to the center of the page: | |
| − | * | + | * horizontally without changing its vertical position. |
| − | * | + | * vertically without changing its horizontal position. |
| − | * | + | * in the exact middle of the page. |
| − | ''' | + | '''Aligning multiple objects''' |
| − | + | Objects can be aligned one with another. Once the elements are selected, a right-click will offer you aligning options corresponding to this set of elements. | |
[[File:Alignementsplus.PNG|500px|center|sans_cadre]] | [[File:Alignementsplus.PNG|500px|center|sans_cadre]] | ||
| − | * | + | * Align to the page: if this option is selected all alignment possibilities will be applied to the page in its entirety rather than to the zone of the selected objects. |
| − | * | + | * Align to the left: all objects are positioned according to the farthest object at the left. |
| − | * | + | * Align to the right: all objects are positioned according to the farthest object at the right. |
| − | * | + | * Align to the top: all objects are positioned according to the highest object. |
| − | * | + | * Align to the bottom: all objects are positioned according to the lowest object. |
| − | * | + | * Align to the center horizontally: all objects are positioned in the center, between the object that is the farthest at the left and the one that is the farthest at the right, without changing their vertical position. |
| − | * | + | * Align to the center vertically: all objects are positioned in the center, between the highest object and the lowest one, without changing their horizontal position. |
| − | * | + | * Align to the center: both the previous options are combined. |
| − | * | + | * Align (Vertical): the selected items are distributed evenly on the entire vertical space. |
| − | * | + | * "Line": objects are positioned vertically according to the spacing you define. This can be useful to standardise the height between the lines of a table. |
| − | ''' | + | '''Drawing a straight line''' |
| − | + | To draw a straight line (horizontal or vertical), press the "Shift" or the "Crtl" key of your keyboard while you draw the line with your mouse. | |
| − | + | This option can also be activated by default in the Preferences of the application. | |
| − | ''' | + | '''Creating a table''' |
| − | + | To create a perfectly drawn and aligned table without using the static table option: | |
| − | * | + | * first, draw the rectangle that will act as the borders of the table. |
| − | * | + | * draw the vertical lines to create columns. |
| − | * | + | * draw horizontal lines to create lines if necessary (column headers for example). |
| − | * | + | * finally select all elements of your table and press the lowercase "a" on your keyboard. |
| Ligne 80 : | Ligne 80 : | ||
| − | + | Note: | |
| − | + | These tips also apply to designing the Dynamic part of a project. | |
Version actuelle datée du 17 juillet 2019 à 12:55
Moving an object
To move an element of the overlay, select it first. Click on the icon, then on the element you want to move. To select multiple elements at once, hold the "Ctrl" key down and select each element.
The object is highlighted and its position/dimensions are displayed.
Once it was selected, the element can be moved using the mouse or the arrows of your keyboard (numeric keyboard).
If the exact position of this element is known, its coordinates can be directly typed in (X and Y) as well as its dimensions (W and H), in the left part of the status bar.
Change the size of an object
Changing the size of an object can be done in two different ways:
- with your mouse: hold the button of your mouse down on one of the indicators (square shaped or circular) which surrounds the object, then move the indicator to change the size of the object. The object follows the movement of the indicator, which allows you to adjust the size in real time. The coordinates and dimensions of the object also adjust as you change the size of the object.
- By typing in the length and the height of the object directly (see above: the W and H fields).
Editing a geometric shape or a text box
Using the corresponding options in the toolbar, using a right click or using the properties of the object, on a geometric shape or a text box, several things can be edited:
- The outline: type, thickness, colour.
- The filling: none, shaded, hatched, shaded, coloured or not.
- The orientation (rotation).
Designing tips:
To rotate objects, it is recommended that you rotate one object at a time, do no select multiple objects to rotate at once.
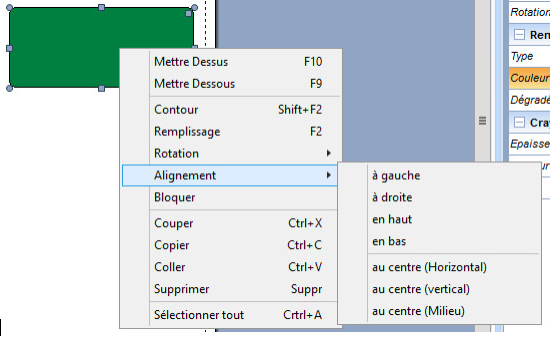
Aligning an object
When an object is selected, a right-click will offer you various aligning options for the object.
Aligning it to the left, right, top and to the bottom allows you to align your object to the corresponding margins in the template. The three other options allow you to align the object to the center of the page:
- horizontally without changing its vertical position.
- vertically without changing its horizontal position.
- in the exact middle of the page.
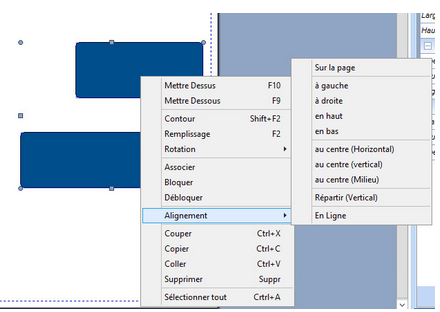
Aligning multiple objects
Objects can be aligned one with another. Once the elements are selected, a right-click will offer you aligning options corresponding to this set of elements.
- Align to the page: if this option is selected all alignment possibilities will be applied to the page in its entirety rather than to the zone of the selected objects.
- Align to the left: all objects are positioned according to the farthest object at the left.
- Align to the right: all objects are positioned according to the farthest object at the right.
- Align to the top: all objects are positioned according to the highest object.
- Align to the bottom: all objects are positioned according to the lowest object.
- Align to the center horizontally: all objects are positioned in the center, between the object that is the farthest at the left and the one that is the farthest at the right, without changing their vertical position.
- Align to the center vertically: all objects are positioned in the center, between the highest object and the lowest one, without changing their horizontal position.
- Align to the center: both the previous options are combined.
- Align (Vertical): the selected items are distributed evenly on the entire vertical space.
- "Line": objects are positioned vertically according to the spacing you define. This can be useful to standardise the height between the lines of a table.
Drawing a straight line
To draw a straight line (horizontal or vertical), press the "Shift" or the "Crtl" key of your keyboard while you draw the line with your mouse. This option can also be activated by default in the Preferences of the application.
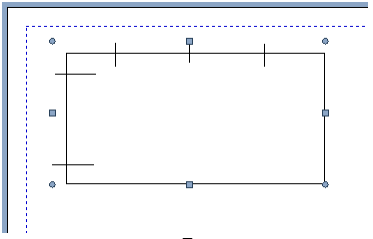
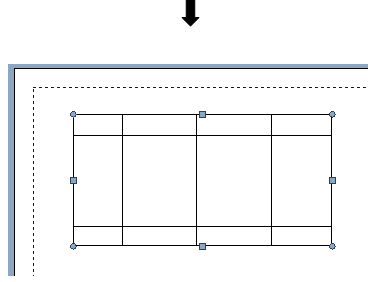
Creating a table
To create a perfectly drawn and aligned table without using the static table option:
- first, draw the rectangle that will act as the borders of the table.
- draw the vertical lines to create columns.
- draw horizontal lines to create lines if necessary (column headers for example).
- finally select all elements of your table and press the lowercase "a" on your keyboard.
Note:
These tips also apply to designing the Dynamic part of a project.