ONYX - 9.0 - Utilisation - Tableaux dynamiques/en
Différence entre versions
(Page créée avec « ====Closing the table==== ») |
(Page créée avec « There are several ways to make the closing end line of the table. ») |
||
| Ligne 142 : | Ligne 142 : | ||
====Closing the table==== | ====Closing the table==== | ||
| − | + | ||
| + | There are several ways to make the closing end line of the table. | ||
Soit : | Soit : | ||
Version du 2 janvier 2025 à 08:44
Sommaire
Introduction
This documentation describes the methodology for creating a table with contours based on its content. This will allow you to generate, for example, a document with several boxes following one another.
This documentation describes the methodology with a paginated text file as input, but the principle remains the same with an XML Designer file.
Step-by-step guide to creating a dynamic table
A dynamic table is a table that adapts its size according to its content. This increases or decreases depending on the spool and XML input file.
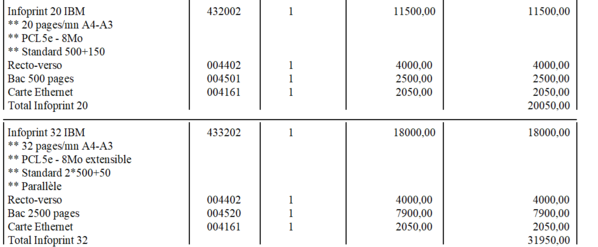
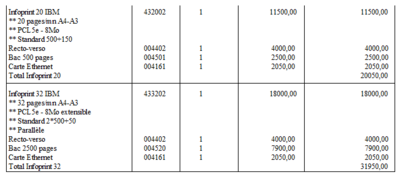
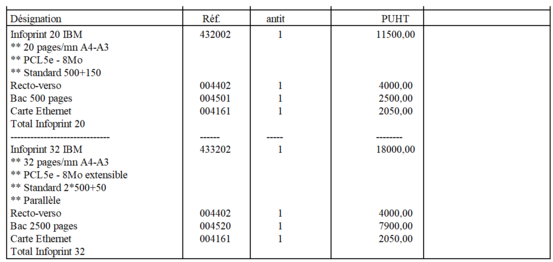
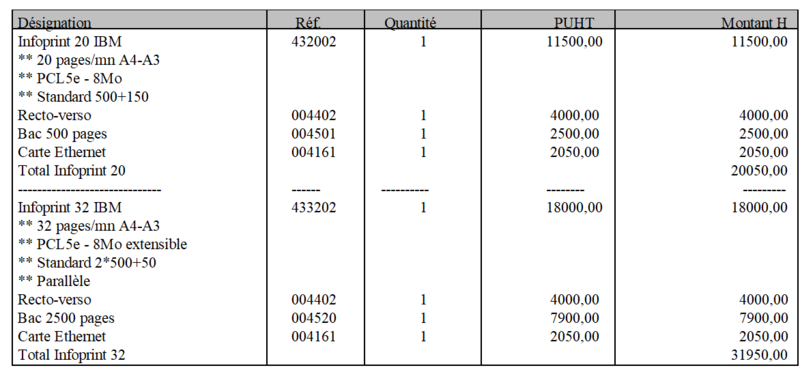
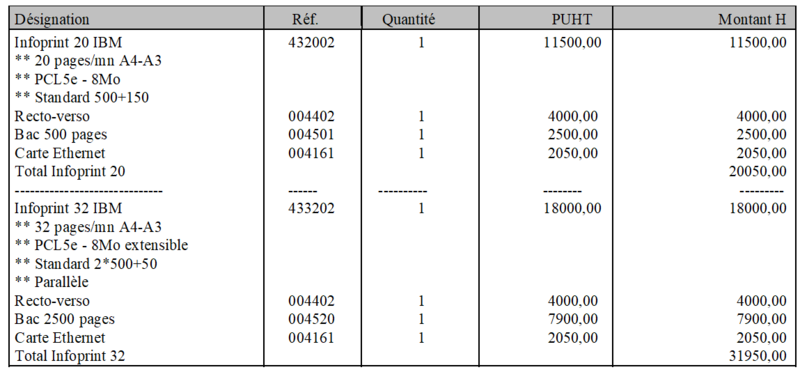
In the example below, we want to create a table displaying the data from the table present in the input spool. This looks like the table below:
-----------------------------------------------------------------------------------
! Designation ! ID ! Quantity ! PUHT ! Amount HT !
-----------------------------------------------------------------------------------
! Infoprint 20 IBM ! 432002 ! 1 ! 11500,00 ! 11500,00 !
! ** 20 pages/mn A4-A3 ! ! ! !
! ** PCL5e - 8Mo ! ! ! ! !
! ** Standard 500+150 ! ! ! ! !
! Duplex ! 004402 ! 1 ! 4000,00 ! 4000,00 !
! Drawer 500 pages ! 004501 ! 1 ! 2500,00 ! 2500,00 !
! Ethernet card ! 004161 ! 1 ! 2050,00 ! 2050,00 !
! Total Infoprint 20 ! ! ! ! 20050,00 !
!---------------------------------------------------------------------------------!
! Infoprint 32 IBM ! 433202 ! 1 ! 18000,00 ! 18000,00 !
! ** 32 pages/mn A4-A3 ! ! ! ! !
! ** PCL5e - 8Mo extensible ! ! ! ! !
! ** Standard 2*500+50 ! ! ! ! !
! ** Parallel ! ! ! ! !
! Duplex ! 004402 ! 1 ! 4000,00 ! 4000,00 !
! Bac 2500 pages ! 004520 ! 1 ! 7900,00 ! 7900,00 !
! Ethernet card ! 004161 ! 1 ! 2050,00 ! 2050,00 !
! Total Infoprint 32 ! ! ! ! 31950,00 !
-----------------------------------------------------------------------------------
Generalities
- Always use default FRONT spacing
- Put spacing AFTER only if you want additional space below the line
- The size of vertical lines and rectangles must be: spacing BEFORE + spacing AFTER
- Small vertical lines must have a Y offset of “- FRONT spacing”
- Rectangles must have a Y offset of “+ spacing AFTER”
- Rectangles must not have an outline (their outlines must be managed manually with lines and vertical strokes)
- Objects in a line must remain in their workspace (vertical space of a line: Spacing before and Spacing after)
Creation of a variable group
The first thing to do is to create a variable group delimiting the start row and the end row of the table. (Start line: Line containing the word “Designation” and the end line containing the character “-” in column 6)
To do this, we will create a variable group:
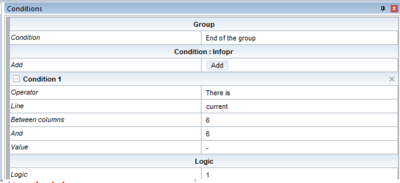
Start Condition
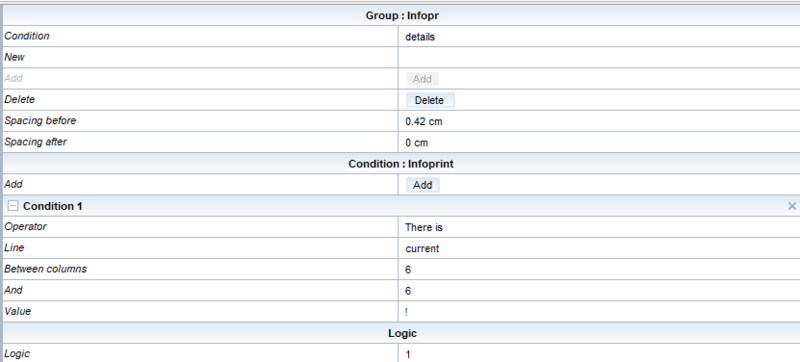
In the group properties, select "type of stop condition" to "Condition". This will cause the drop-down list to appear in the group conditions: “Beginning of the group” and “End of the group”
400x400px
End Condition
Displaying table contents
At this point, the group has a start and an end, but it displays nothing because no zone has been placed inside it.
All lines in the group
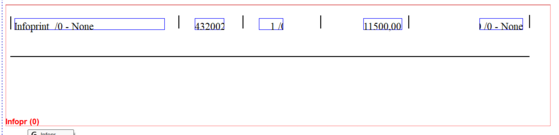
To display the contents of the table, you must put one zone per column.
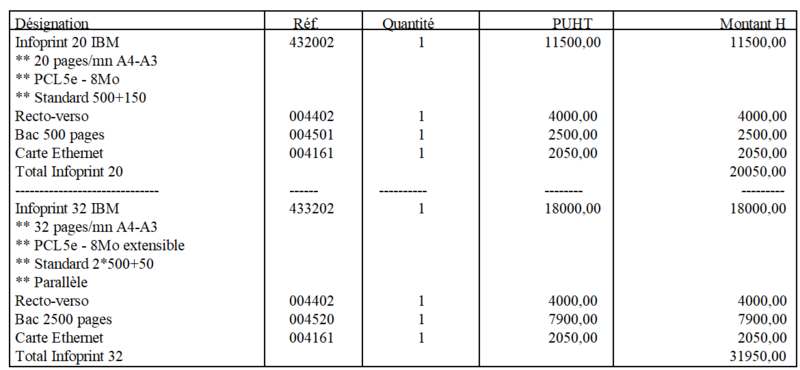
Here is the overview of the table:
Fichier:Tabdynamic2.png
Management of horizontal article separator lines
In the preview above, we can see the discontinuity of the horizontal lines. To solve this problem, we must add a horizontal line conditioned on the presence of the article separator line in the input file. This line should only appear if we are on the dotted line separating 2 items. 540x540px Here are the properties of the horizontal line we just created: 400x400px
Here is the new rendering of the preview:
483x483px
In order to vertically center the line, we can apply a vertical offset of approximately 0.1cm upwards.
Important: To respect the rule that each object must remain in the workspace of the line in which it belongs, it will therefore be necessary to add spacing after the article separator line. We will add 0.1 cm in spacing after and to keep the total height of 0.42cm, we will add 0.32cm in spacing before.
404x404px
Vertical lines management
On lines None
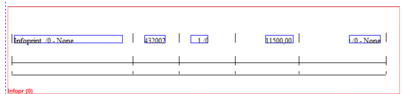
In the preview above, we can see that the columns are missing. To add them, you must include a vertical line of height “spacing before” + “spacing after” executed on all the “None” condition lines having a Y offset of “– spacing before”
The rendering is like this:
We can see several issues in this new overview:
- The item separator line does not have a vertical line
- The table is not closed
These two issues will be addressed in the following chapters.
On article separator lines
In our example, the spacing before the item separator line is 0.32cm and the spacing after 0.1cm. Therefore, the vertical line for this line must be 0.42cm high and must have an upward offset of -0.32cm
All that remains is to duplicate the vertical line to make the other columns. 404x404px
The result is now like this: 404x404px
Closing the table
There are several ways to make the closing end line of the table.
Soit :
- On agrandi un peu le tableau pour prendre la ligne de fin
- On fait un groupe d'une ligne qui suit le groupe de la facture
Dans notre exemple, nous allons utiliser la 1er méthode
- Nous agrandissons le tableau afin que la dernière ligne inclus la ligne de fin du tableau.
- Ensuite nous faisons une condition "EndOfTable" uniquement vrai à la toute fin du tableau
- Nous lui appliquons une ligne horizontale
- Nous modifions l'espacement avant de la condition "EndOfTable" à 0.20cm
- Nous traitons les lignes verticales de la même manière que vu précédemment
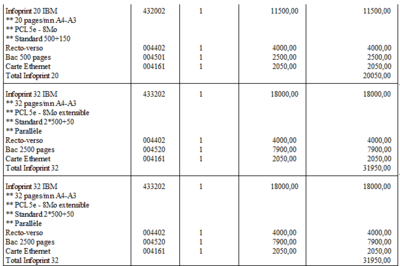
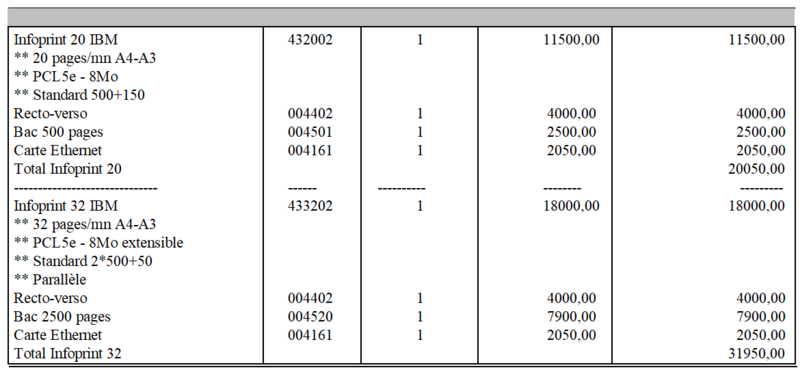
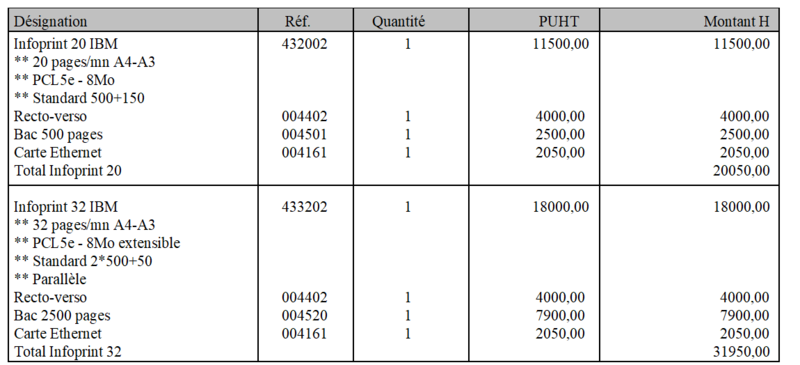
Résultat
Page 1 :
Page 2 :
Page 3 :
Nous pouvons voir que le tableau s'adapte parfaitement au contenu sur toutes les pages du spool.
Il ne manque plus qu'à gérer la partie entête
Gestion de la ligne entête (Optionnel)
Précédemment, nous avons vu la partie purement "contour du tableau". Cependant, nous pouvons voir que la partie entête n'est pas prise en compte.
L'entête peut être géré selon les besoins soit :
- Sur la partie draw (fond de page)
- Sur la partie map (partie dynamique)
Nous allons voir la gestion de l'entête au niveau dynamique (partie la plus complexe dans ce cas de figure). Pour ce faire nous allons nous baser sur la ligne d'entête du spool
-----------------------------------------------------------------------------------
! Designation ! ID ! Quantity ! PUHT ! Amount HT !
-----------------------------------------------------------------------------------
Pour ce faire, il faut :
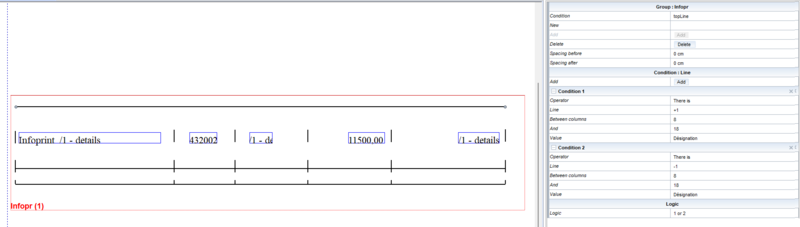
- Faire commencer le tableau au début d'entête, soit 3 lignes avant. (condition, si Ligne + 1, on a le mot Désignation)
- Modifier tous les objets en condition "Aucune" en leur appliquant une condition "Details" de lignes ignorant les 2 lignes en pointillés de la ligne entête et imprimant toutes les lignes (si on a un ! en colonne 6)
Le résultat est comme cela :
Nous devons traiter la problématique de trait verticaux présents au niveau de la toute première ligne du tableau.
Ces traits sont dû au fait que la 1er ligne est prise par la condition de ligne horizontale séparatrice d'article.
Il faut simplement créer une condition prenant les 2 lignes en pointillés d'entête en prenant bien soin de ne pas lui mettre des traits verticaux.
Nous n'avons maintenant plus les petits traits verticaux en tout début de tableau.
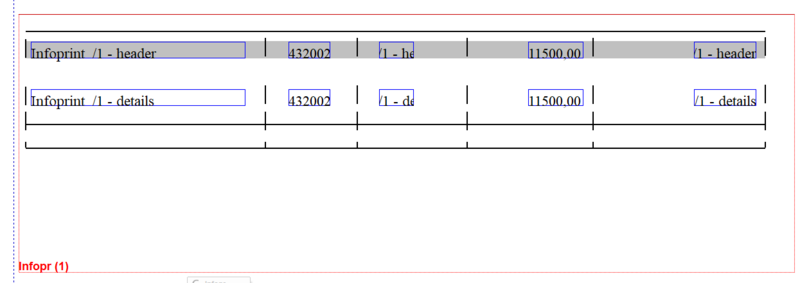
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras.
Pour se faire, nous allons dessiner un rectangle ayant les caractéristiques suivantes :
- Hauteur : Espacement avant + Espacement après
- Conditionné : Sur la ligne entête (Condition : HEADER).Présence du mot Désignation
- Contour du tableau : 0 point (sans contour)
- Dans la liste des objets, mettre la condition Header au dessus de la condition "Details"
Voici le nouvel aperçu :
Il reste maintenant à afficher le texte par dessus ainsi que les traits de colonnes.
Pour ce faire, il faut :
*Dupliquer les zones affichant le contenu du spool ainsi que les traits en les affectant à la condition "header"
*S'assurer que les traits verticaux respecte la règles de hauteur de et de décalage vertical vu précédemment dans la doc
Il suffit maintenant qu'à donner un peu d'espace juste en dessous des libellés d'entête. Pour ce faire il faut :
- Ajouter de l'espacement après : 0.1cm
- Modifier la hauteur du rectangle et les propriétés des traits verticaux d'entête pour respecter la règles vue précédemment
- Appliquer au rectangle un décalage vertical de "espacement après" soit 0.1cm
Nous pouvons voir que la ligne de séparation d'articles a disparue. En effet, cette ligne n'est pas prise par la condition "InterItemLine" mais par la condition "details". Cela vient du fait que le groupe est en condition exclusive et que la condition de ligne "details" est vérifiée avant la condition "InterItemLine". Il faut donc positionner la condition "InterItemLine" au dessus de la condition "Details" dans la liste des objets.
Le résultat final sera alors :