OPALE - 10.0 - Utilisation - Présentation générale/en
Différence entre versions
De MappingDoc
(Page créée avec « This design space can also be divided in several parts, in addition to the central design space: ») |
(Page créée avec « These display spaces can be entirely customized according to the choices and habits of each user. To do so, drag the title of an additional display unit and drop it into t... ») |
||
| (2 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 11 : | Ligne 11 : | ||
The design space where all graphic treatments will be done to design templates is located between the menus and tools on top of the screen and the status bar at the bottom. | The design space where all graphic treatments will be done to design templates is located between the menus and tools on top of the screen and the status bar at the bottom. | ||
| − | This design space can also be divided in several parts, in addition to the central design space: | + | This design space can also be divided in several parts, in addition to the central design space. The additional parts can display: |
| − | * | + | * Properties: this displays the format, an objet you selected in the template, |
| − | * | + | * The spooled file: placed here in the same display space as the property display, divided in multiple tabs, |
| − | * | + | * A List of all objects in the template (static part and dynamic part), |
| − | * | + | * Conditions: of the format, of a selected object. |
| − | + | These display spaces can be entirely customized according to the choices and habits of each user. To do so, drag the title of an additional display unit and drop it into the desired display zone or in an already placed display space to split it in multiple parts. | |
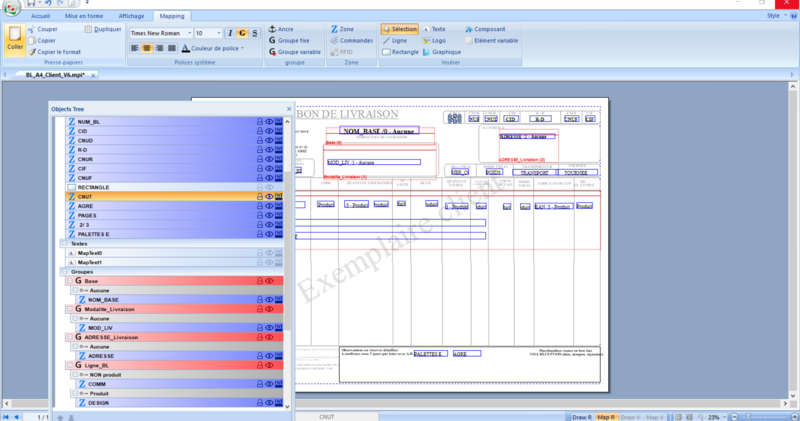
[[File:MenusD.PNG|800px|center|sans_cadre]] | [[File:MenusD.PNG|800px|center|sans_cadre]] | ||
Version actuelle datée du 5 juillet 2019 à 15:12
The following image gives an overview of the Designer user interface.
This interface is divided in several parts:
- Menu bar, with the File menu at the top,
- Toolbar associated with each menu,
- Status bar displaying the tools for positioning and sizing objects,
- Navigation between the static part and the variable part of a project + zoom tools.
The design space where all graphic treatments will be done to design templates is located between the menus and tools on top of the screen and the status bar at the bottom.
This design space can also be divided in several parts, in addition to the central design space. The additional parts can display:
- Properties: this displays the format, an objet you selected in the template,
- The spooled file: placed here in the same display space as the property display, divided in multiple tabs,
- A List of all objects in the template (static part and dynamic part),
- Conditions: of the format, of a selected object.
These display spaces can be entirely customized according to the choices and habits of each user. To do so, drag the title of an additional display unit and drop it into the desired display zone or in an already placed display space to split it in multiple parts.