ONYX - Utilisation - Personnalisation de l'interface Designer/en
Différence entre versions
| (13 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 19 : | Ligne 19 : | ||
| − | + | The '''global''' Style is to hide the categories, panels and buttons based on the '''global.xml''' file. This file must be located in the '''Styles''' subfolder of the Designer installation folder. | |
| − | The '''global''' Style is to hide the categories, panels and buttons based on the '''global.xml''' file. This file must be located in the '''Styles''' | ||
| − | |||
===global.xml installation file=== | ===global.xml installation file=== | ||
| − | |||
In order to customize the ribbon, we must first execute the '''initGlobalStyle.reg'''. It will add a registery key with the xml file containing the elements to hide. (by default : global.xml) | In order to customize the ribbon, we must first execute the '''initGlobalStyle.reg'''. It will add a registery key with the xml file containing the elements to hide. (by default : global.xml) | ||
| − | |||
Windows Registry Editor Version 5.00 | Windows Registry Editor Version 5.00 | ||
| Ligne 58 : | Ligne 54 : | ||
The XML file contains the same nodes as the former style file with the <style> node. | The XML file contains the same nodes as the former style file with the <style> node. | ||
| − | + | We add a '' '<ui>' '' node which will contain a list of '' '<menu>' '' nodes. These will correspond to the categories, panels and buttons to display or delete: | |
| − | <?xml version="1.0" encoding="utf-8"?> | + | |
| + | <?xml version="1.0" encoding="utf-8"?> | ||
<style> | <style> | ||
<ui> | <ui> | ||
| Ligne 71 : | Ligne 68 : | ||
The '''<menu>''' node can have the following attributes : | The '''<menu>''' node can have the following attributes : | ||
| − | |||
*'''category''': Name of the element category | *'''category''': Name of the element category | ||
*'''panel''': Name of the element panel | *'''panel''': Name of the element panel | ||
| Ligne 77 : | Ligne 73 : | ||
*'''status''': value indicating whether we display the element ('''“on”''') or not ('''“off”''') | *'''status''': value indicating whether we display the element ('''“on”''') or not ('''“off”''') | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
In the following example, the '''generate project''' button, the '''Insert''' panel and the '''format''' category will not be displayed in the Designer interface. | In the following example, the '''generate project''' button, the '''Insert''' panel and the '''format''' category will not be displayed in the Designer interface. | ||
| Ligne 91 : | Ligne 84 : | ||
</ui> | </ui> | ||
</style> | </style> | ||
| − | |||
The '''non specified elements''' has by default the value '''on'''. | The '''non specified elements''' has by default the value '''on'''. | ||
| Ligne 106 : | Ligne 98 : | ||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! Categorie !! | + | ! Categorie !! @category |
|- | |- | ||
| Edit || format | | Edit || format | ||
| Ligne 121 : | Ligne 112 : | ||
| Display || view | | Display || view | ||
|} | |} | ||
| − | |||
| − | + | Example : | |
<menu category="format" status="on"/> | <menu category="format" status="on"/> | ||
<menu category="view" status="off"/> | <menu category="view" status="off"/> | ||
| Ligne 134 : | Ligne 124 : | ||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! Panneaux !! | + | ! Panneaux !! @panel |
|- | |- | ||
| Clipboard || clipboard | | Clipboard || clipboard | ||
| Ligne 165 : | Ligne 154 : | ||
| Window|| window | | Window|| window | ||
|} | |} | ||
| − | |||
| − | + | Example : | |
<menu category="shape" panel="insert" status="on"/> | <menu category="shape" panel="insert" status="on"/> | ||
<menu category="shape" panel="form" status="off"/> | <menu category="shape" panel="form" status="off"/> | ||
| Ligne 178 : | Ligne 166 : | ||
| − | + | [[File:OX_D_CUSTOM2.jpg|1000px|right|sans_cadre]] | |
| − | + | [[File:OX_D_CUSTOM3.jpg|1000px|right|sans_cadre]] | |
| − | + | [[File:OX_D_CUSTOM4.jpg|1000px|right|sans_cadre]] | |
| + | [[File:OX_D_CUSTOM5.jpg|1000px|right|sans_cadre]] | ||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! Buttons !! | + | ! Buttons !! @id |
|- | |- | ||
| Paste|| paste | | Paste|| paste | ||
| Ligne 197 : | Ligne 185 : | ||
| Copy Formatting || copy_format | | Copy Formatting || copy_format | ||
|- | |- | ||
| − | | Duplicate || | + | | Duplicate || duplicate |
|- | |- | ||
| font group || font_group | | font group || font_group | ||
| Ligne 303 : | Ligne 291 : | ||
| Variable element || maplabel | | Variable element || maplabel | ||
|} | |} | ||
| − | |||
| − | + | Example : | |
<menu category="home" panel="preview" id="preview_btn" status="on"/> | <menu category="home" panel="preview" id="preview_btn" status="on"/> | ||
<menu category="home" panel="preview" id="open_spool" status="off"/> | <menu category="home" panel="preview" id="open_spool" status="off"/> | ||
Version actuelle datée du 4 août 2020 à 08:55
In the following versions, it will also be possible to customize other tool bars and windows and also change the colours in order to fully customize the interface.
Sommaire
prerequisites
- Designer ONYX 10.1 or above
- Having the global.xml file in the Styles folder in the Designer installation folder
- Executing the initGlobalStyle.reg file included in the setup
Limits
This first version gives only the possibility to modify the buttons of the Ruban bar located at the top the screen. Other possibilities will come next.
How to hide ribbon tool bar elements
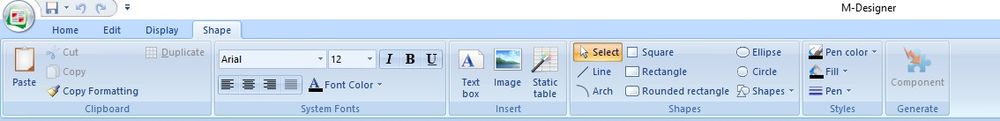
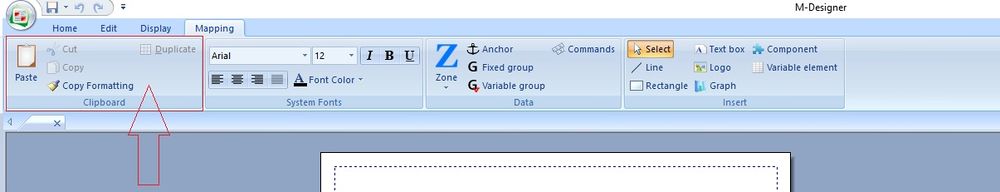
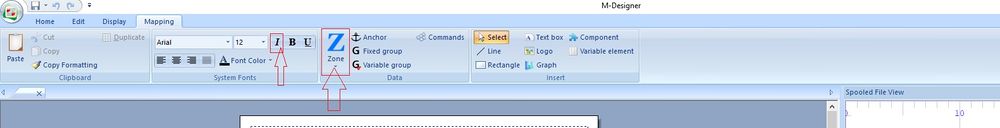
It is possible to hide certain buttons of the Home, Edit, Display, Shape or Mapping tab. It is also possible to hide the entire tab.
The global Style is to hide the categories, panels and buttons based on the global.xml file. This file must be located in the Styles subfolder of the Designer installation folder.
global.xml installation file
In order to customize the ribbon, we must first execute the initGlobalStyle.reg. It will add a registery key with the xml file containing the elements to hide. (by default : global.xml)
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Mapping\M-Designer\Settings] "GlobalStyle"="global.xml"
If the station is used by several different users, each can have its own style file. To do so, duplicate the global.xml file in order to obtain one file per user, for example: nicolas.xml, jerome.xml.
Then, adapt the initGlobalStyle.reg file for each user in order to modify their respective registry key according to the style to be applied.
Exemple :
Nicolas :
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Mapping\M-Designer\Settings] "GlobalStyle"="nicolas.xml"
Jérôme :
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Mapping\M-Designer\Settings] "GlobalStyle"="jerome.xml"
Setting up the XML file
The XML file contains the same nodes as the former style file with the <style> node.
We add a '<ui>' node which will contain a list of '<menu>' nodes. These will correspond to the categories, panels and buttons to display or delete:
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu category="xxxxx" panel="xxxxx" id="xxxxx" status="on|off" />
<menu ... />
...
</ui>
</style>
The <menu> node can have the following attributes :
- category: Name of the element category
- panel: Name of the element panel
- id: name of the element button to hide or display
- status: value indicating whether we display the element (“on”) or not (“off”)
In the following example, the generate project button, the Insert panel and the format category will not be displayed in the Designer interface.
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu category="home" panel="generate" id="generate_btn" status="off"/>
<menu category="format" status="off"/>
<menu category="shape" panel="insert" status="off"/>
</ui>
</style>
The non specified elements has by default the value on.
List of names
The panels and buttons located in multiple categories must be specified in the home category and will be hidden in all categories.
Categories
The categories represent in the interface the tabs.
| Categorie | @category |
|---|---|
| Edit | format |
| Home | home |
| Mapping | Mapping |
| Shape | shape |
| Display | view |
Example :
<menu category="format" status="on"/> <menu category="view" status="off"/>
Panels
The panels represent in the interface the button blocs.
| Panneaux | @panel |
|---|---|
| Clipboard | clipboard |
| Data | data |
| Position according to grid | fit_to_grid |
| Shapes | form |
| Generate | generate |
| Generate (component) | generate_component |
| Insert | insert |
| Insert (Mapping) | insert_dynamic |
| Organize | organize |
| Preview | preview |
| Refresh | redraw |
| Styles | styles |
| Window | window |
Example :
<menu category="shape" panel="insert" status="on"/> <menu category="shape" panel="form" status="off"/>
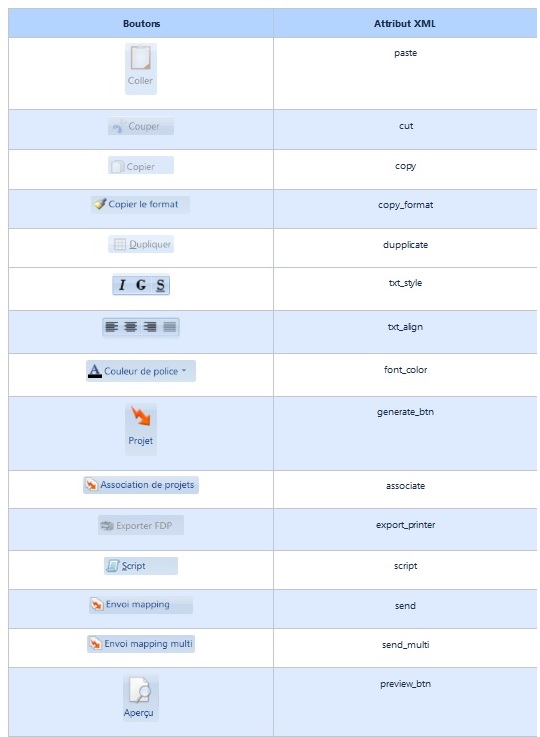
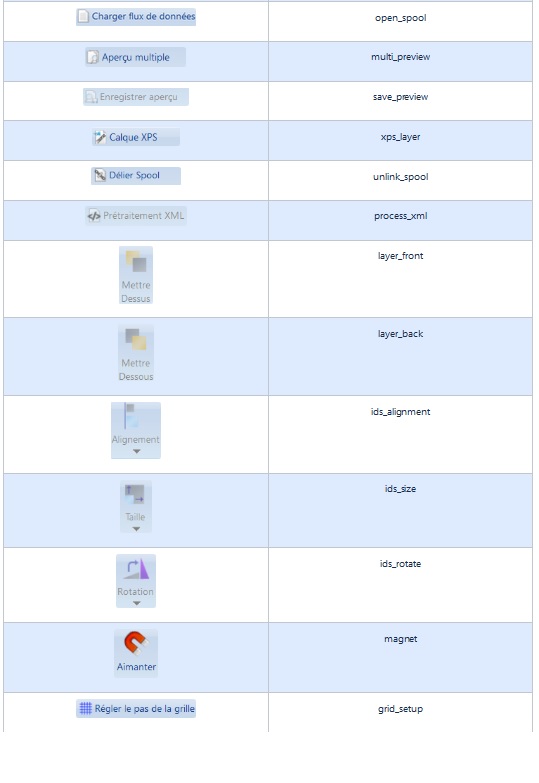
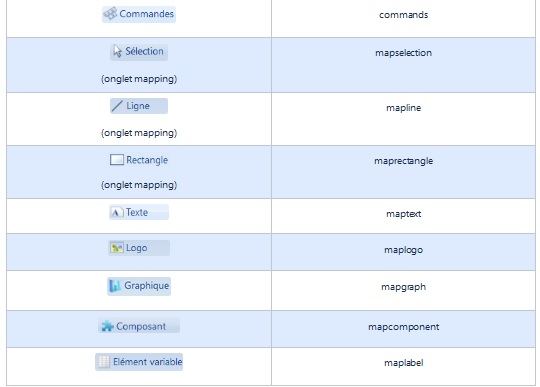
Buttons
The buttons represent in the interface the buttons or other lowest level objects.
| Buttons | @id |
|---|---|
| Paste | paste |
| Cut | cut |
| Copy | copy |
| Copy Formatting | copy_format |
| Duplicate | duplicate |
| font group | font_group |
| Text Style | txt_style |
| Text Alignment | txt_align |
| Colour Font | font_color |
| Generate Project | generate_btn |
| Project association | associate |
| Export Overlay | export_printer |
| Script | script |
| Send to mapping | send |
| Send multi to mapping | send_multi |
| Preview | preview_btn |
| Load Data Stream | open_spool |
| Multi-Preview | multi_preview |
| Save Preview | save_preview |
| XPS Watermark | xps_layer |
| Unlink the spool | unlink_spool |
| XML Preprocessing | process_xml |
| Bring to Front | layer_front |
| Bring to Back | layer_back |
| Alignment | ids-alignment |
| Size | ids_size |
| Rotate | ids_rotate |
| Snap to grid | magnet |
| Grid Setup | grid_setup |
| Text box | text_box |
| Image | image_box |
| Static table | table_box |
| Select | selection |
| Line | line |
| Arch | arc |
| Square | square |
| Rectangle | rectangle |
| Rounded rectangle | curved_rectangle |
| Ellipse | ellipse |
| Circle | circle |
| Shapes | figure |
| Pen color | outline_color |
| Fill | padding_color |
| Pen | weight |
| zone | mapzone |
| Anchor | anchor |
| Fix group | mapgroup |
| Variable group | mapgroup_var |
| Commands | commands |
| Select (mapping tab) | mapselection |
| Line (mapping tab) | mapline |
| Rectangle (mapping tab) | maprectangle |
| text box (mapping tab) | maptext |
| Logo (mapping tab) | maplogo |
| Graph | mapgraph |
| Component | mapcomponent |
| Variable element | maplabel |
Example :
<menu category="home" panel="preview" id="preview_btn" status="on"/> <menu category="home" panel="preview" id="open_spool" status="off"/>
Example 1 : How to hide the "Generate Project" button
In order to hide the Generate Project, we must add the following line or change it if already existing to the following :
<menu category="home" panel="generate" id="generate_btn" status="off"/>
Example 2 : How to hide the "Home" tab
In order to hide the Home tab, we need to change the status to off in the global.xml file for the following line :
<menu category="home" status="off"/>
Example 3 : How to hide the "Display" panel
In order to hide the Display tab, we need to change the status to off in the global.xml file for the following line :
<menu category="view" status="off"/>
mots clés : Interface designer, personnaliser Designer, Designer Custom, Designer light, Comment personnaliser l'interface de Designer