OPALE - 10.0 - Utilisation - Tableaux dynamiques
Différence entre versions
(→GUIDE PAS-A-PAS POUR CREER UN TABLEAU DYNAMIQUE) |
(Cette version a été marquée pour être traduite) |
||
| (10 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | <languages/> | |
| − | ==GUIDE PAS-A-PAS POUR CREER UN TABLEAU DYNAMIQUE== | + | <translate> |
| + | ==GUIDE PAS-A-PAS POUR CREER UN TABLEAU DYNAMIQUE== <!--T:1--> | ||
Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool en entrée. | Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool en entrée. | ||
| + | <!--T:2--> | ||
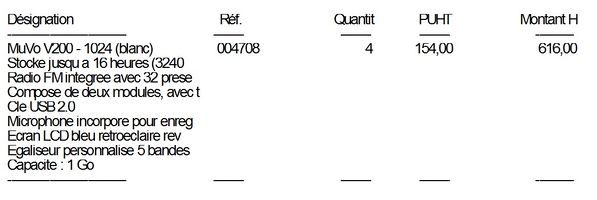
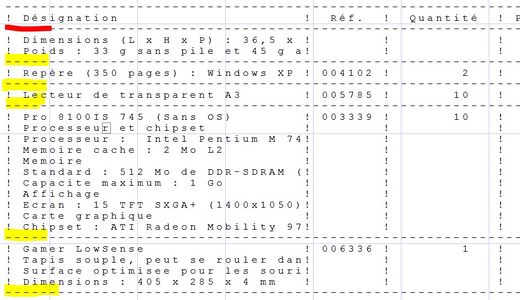
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous : | Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous : | ||
| − | + | <!--T:3--> | |
| − | + | ---------------------------------------------------------------------------------------- | |
! Désignation ! Réf. ! Quantité ! PUHT ! Montant HT ! | ! Désignation ! Réf. ! Quantité ! PUHT ! Montant HT ! | ||
---------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------- | ||
| Ligne 17 : | Ligne 19 : | ||
! Ecran LCD bleu retroeclaire reve! ! ! ! ! | ! Ecran LCD bleu retroeclaire reve! ! ! ! ! | ||
! Egaliseur personnalise 5 bandes ! ! ! ! ! | ! Egaliseur personnalise 5 bandes ! ! ! ! ! | ||
| − | ! Capacite : 1 Go ! ! ! ! ! | + | ! Capacite : 1 Go ! ! ! ! ! ---------------------------------------------------------------------------------------- |
| − | |||
| − | === GENERALITES === | + | ===GENERALITES=== <!--T:4--> |
| + | <!--T:5--> | ||
*Toujours utiliser les espacements AVANT par défaut | *Toujours utiliser les espacements AVANT par défaut | ||
*Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en-dessous de la ligne | *Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en-dessous de la ligne | ||
| Ligne 30 : | Ligne 32 : | ||
*Les rectangles doivent subir un décalage Y de « + espacement APRES » | *Les rectangles doivent subir un décalage Y de « + espacement APRES » | ||
| − | === CREATION D’UN GROUPE VARIABLE === | + | ===CREATION D’UN GROUPE VARIABLE=== <!--T:6--> |
| + | <!--T:7--> | ||
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2). | La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2). | ||
| + | <!--T:8--> | ||
Pour cela allons créer un groupe variable: | Pour cela allons créer un groupe variable: | ||
| − | |||
| + | ====CONDITION DE DEBUT==== <!--T:9--> | ||
| + | |||
| + | <!--T:10--> | ||
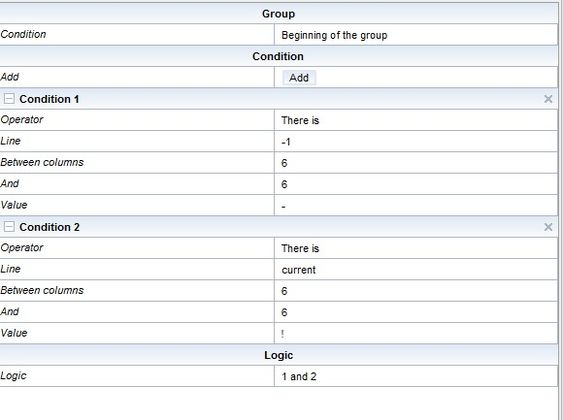
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | ||
| − | [[FILE:0.1.jpg| | + | <!--T:11--> |
| + | [[FILE:0.1.jpg|563x563px|center|alt=]] | ||
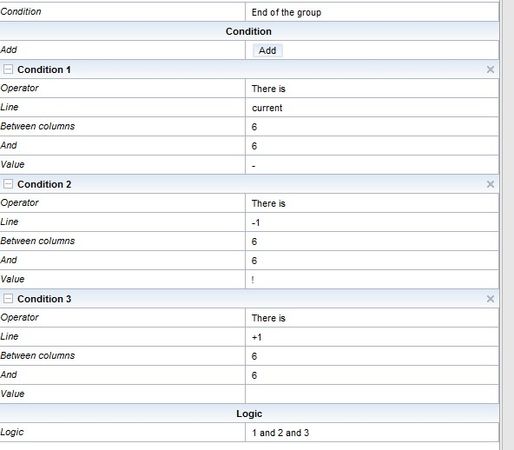
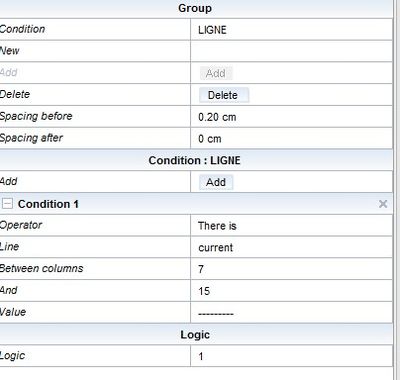
| − | ==== CONDITION DE FIN ==== | + | ====CONDITION DE FIN==== <!--T:12--> |
| − | [[FILE:0.2.jpg| | + | <!--T:13--> |
| + | [[FILE:0.2.jpg|514x514px|center|alt=]] | ||
| + | |||
| + | <!--T:14--> | ||
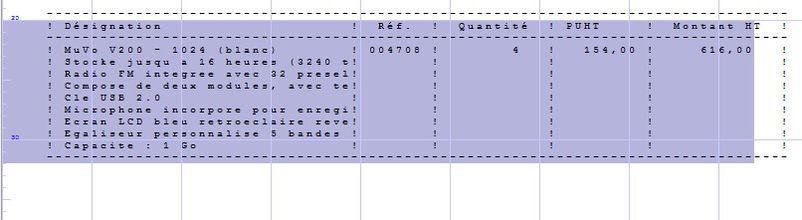
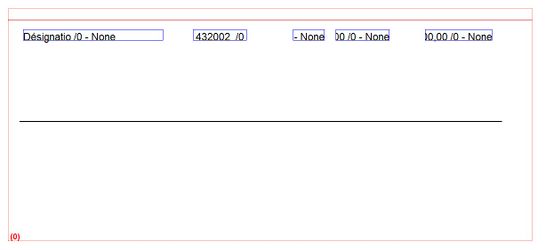
Ci-dessous en bleu la page de données inclus dans le groupe : | Ci-dessous en bleu la page de données inclus dans le groupe : | ||
| + | |||
| − | [[FILE:0.3.jpg| | + | <!--T:15--> |
| + | [[FILE:0.3.jpg|802x802px|center|alt=]] | ||
| − | === AFFICHAGE DU CONTENU DU TABLEAU === | + | ===AFFICHAGE DU CONTENU DU TABLEAU=== <!--T:16--> |
| + | <!--T:17--> | ||
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | ||
| − | |||
| − | + | ====TOUTES LES LIGNES DU GROUPE==== <!--T:18--> | |
| + | <!--T:19--> | ||
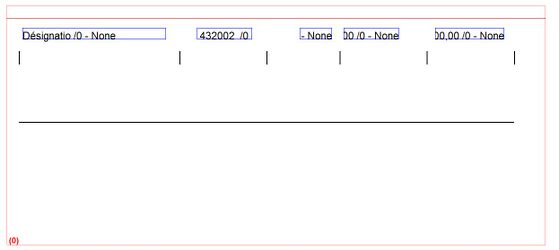
| + | [[FILE:1.jpg|542x542px|center|alt=]] | ||
| + | |||
| + | <!--T:20--> | ||
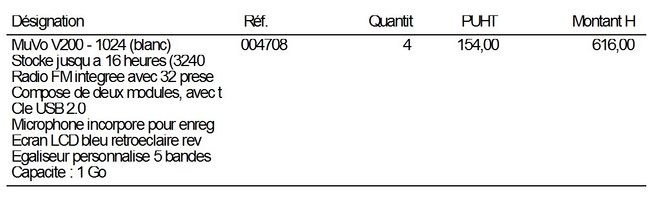
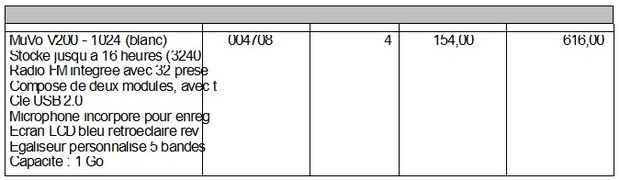
Voici l’aperçu du tableau : | Voici l’aperçu du tableau : | ||
| − | [[FILE:1.1.jpg| | + | <!--T:21--> |
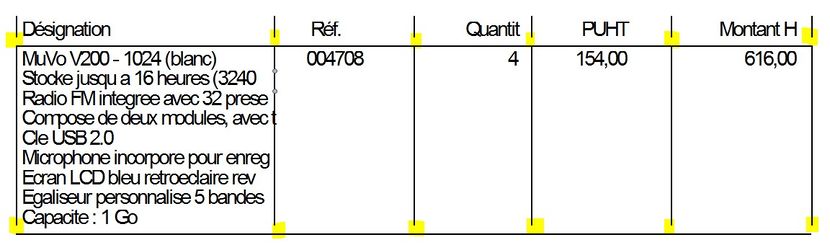
| + | [[FILE:1.1.jpg|597x597px|center|alt=]] | ||
| − | |||
| + | ====GESTION DES LIGNES HORIZONTALES==== <!--T:22--> | ||
| + | |||
| + | <!--T:23--> | ||
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés. | Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés. | ||
| − | [[FILE:2.jpg| | + | <!--T:24--> |
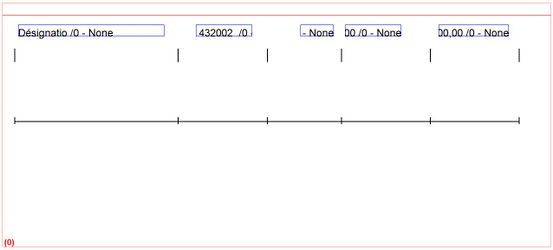
| + | [[FILE:2.jpg|554x554px|center|alt=]] | ||
| + | <!--T:25--> | ||
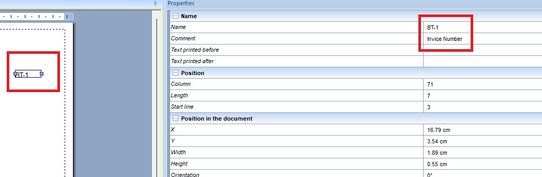
Voici les propriétés de la ligne horizontale que nous venons de créer : | Voici les propriétés de la ligne horizontale que nous venons de créer : | ||
| + | <!--T:26--> | ||
[[FILE:3.jpg|400px|center]] | [[FILE:3.jpg|400px|center]] | ||
| + | <!--T:27--> | ||
Voici le nouveau rendu de la prévisualisation : | Voici le nouveau rendu de la prévisualisation : | ||
| − | [[FILE:4.jpg| | + | <!--T:28--> |
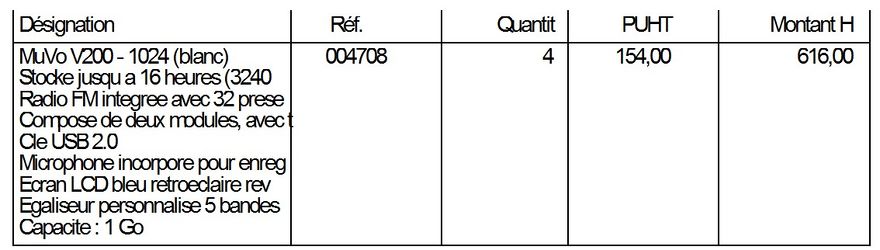
| + | [[FILE:4.jpg|651x651px|center|alt=]] | ||
| − | |||
| + | ====GESTION DES LIGNES VERTICALES==== <!--T:29--> | ||
| + | |||
| + | <!--T:30--> | ||
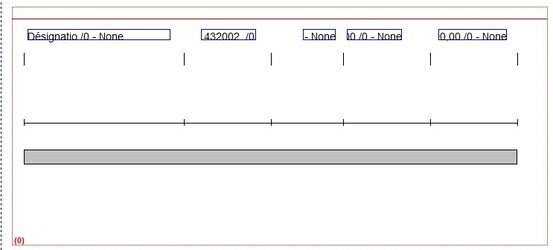
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – hauteur de la ligne » | Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – hauteur de la ligne » | ||
| − | [[FILE:5.jpg| | + | <!--T:31--> |
| + | [[FILE:5.jpg|559x559px|center|alt=]] | ||
| − | [[FILE:6.jpg| | + | <!--T:32--> |
| + | [[FILE:6.jpg|830x830px|center|alt=]] | ||
| + | <!--T:33--> | ||
Nous pouvons voir sur ce nouvel aperçu qu’il manque la ligne au-dessus de la ligne horizontale. Pour l'ajouter, il faut ajouter la ligne verticale et lui appliquer la condition de la ligne horizontale « LIGNE » (Copier-coller des lignes du dessus et leur appliquer la condition « LIGNE »). | Nous pouvons voir sur ce nouvel aperçu qu’il manque la ligne au-dessus de la ligne horizontale. Pour l'ajouter, il faut ajouter la ligne verticale et lui appliquer la condition de la ligne horizontale « LIGNE » (Copier-coller des lignes du dessus et leur appliquer la condition « LIGNE »). | ||
| + | <!--T:34--> | ||
La conception du projet est maintenant comme ci-dessous : | La conception du projet est maintenant comme ci-dessous : | ||
| − | [[FILE:7.jpg| | + | <!--T:35--> |
| + | [[FILE:7.jpg|553x553px|center|alt=]] | ||
| + | |||
| + | <!--T:36--> | ||
| + | [[FILE:8.jpg|880x880px|center|alt=]] | ||
| − | |||
| − | ==== GESTION DE LA LIGNE ENTETE ==== | + | ====GESTION DE LA LIGNE ENTETE==== <!--T:37--> |
| + | <!--T:38--> | ||
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | ||
Pour se faire, nous allons dessiner un rectangle de hauteur Espacement avant + Espacement après et le conditionner sur la ligne entête (Condition : HEADER). | Pour se faire, nous allons dessiner un rectangle de hauteur Espacement avant + Espacement après et le conditionner sur la ligne entête (Condition : HEADER). | ||
| − | [[FILE:9.jpg| | + | <!--T:39--> |
| + | [[FILE:9.jpg|553x553px|center|alt=]] | ||
| + | <!--T:40--> | ||
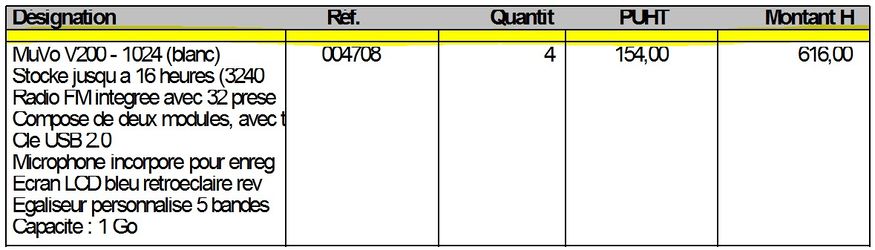
Voici le nouvel aperçu : | Voici le nouvel aperçu : | ||
| − | [[FILE:10.jpg| | + | <!--T:41--> |
| + | [[FILE:10.jpg|620x620px|center|alt=]] | ||
| + | <!--T:42--> | ||
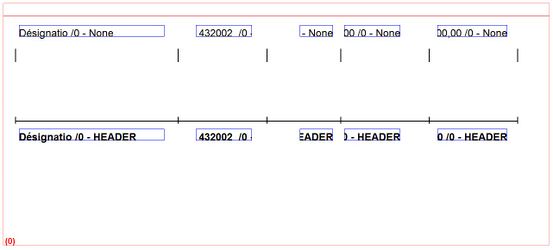
Nous pouvons constater ici que les noms des colonnes ont disparu. En effet, les seuls objets affichant le contenu du spool sont les zones (bleues), or ces zones sont conditionnées sur « Aucune ». La ligne « appartient » maintenant à la condition « HEADER » | Nous pouvons constater ici que les noms des colonnes ont disparu. En effet, les seuls objets affichant le contenu du spool sont les zones (bleues), or ces zones sont conditionnées sur « Aucune ». La ligne « appartient » maintenant à la condition « HEADER » | ||
De ce fait, nous devons rajouter des zones conditionnées sur « HEADER ». | De ce fait, nous devons rajouter des zones conditionnées sur « HEADER ». | ||
| − | [[FILE:11.jpg| | + | <!--T:43--> |
| + | [[FILE:11.jpg|553x553px|center|alt=]] | ||
| − | [[FILE:12.jpg| | + | <!--T:44--> |
| + | [[FILE:12.jpg|875x875px|center|alt=]] | ||
| + | <!--T:45--> | ||
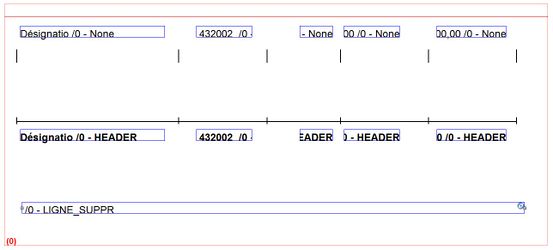
Nous devons maintenant gérer la problématique de la ligne en trop, ici représentée en jaune. Cette ligne vient des lignes verticales conditionnées sur les lignes horizontales. Nous devons les mettre pour gérer les lignes verticales dans le cas des lignes horizontales au milieu du tableau (lignes représentées en jaune ci-dessous). | Nous devons maintenant gérer la problématique de la ligne en trop, ici représentée en jaune. Cette ligne vient des lignes verticales conditionnées sur les lignes horizontales. Nous devons les mettre pour gérer les lignes verticales dans le cas des lignes horizontales au milieu du tableau (lignes représentées en jaune ci-dessous). | ||
| − | [[FILE:13.jpg| | + | <!--T:46--> |
| + | [[FILE:13.jpg|520x520px|center|alt=]] | ||
Cependant, nous voulons ignorer la première ligne horizontale (ligne en rouge). | Cependant, nous voulons ignorer la première ligne horizontale (ligne en rouge). | ||
Cette ligne est de toute façon affichée avec le rectangle. | Cette ligne est de toute façon affichée avec le rectangle. | ||
| + | <!--T:47--> | ||
Pour cela, il faut créer une zone n'affichant rien et ayant 0cm comme espacement avant et après. La ligne va par conséquent disparaitre (être écrasée). | Pour cela, il faut créer une zone n'affichant rien et ayant 0cm comme espacement avant et après. La ligne va par conséquent disparaitre (être écrasée). | ||
| − | [[FILE:14.jpg| | + | [[FILE:14.jpg|553x553px|center|alt=]] |
| + | <!--T:48--> | ||
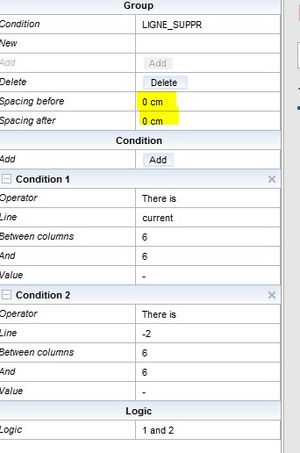
Voici le paramétrage de la ligne LIGNE_SUPPR : | Voici le paramétrage de la ligne LIGNE_SUPPR : | ||
| − | [[FILE:15.jpg|300px|center]] | + | <!--T:49--> |
| + | [[FILE:15.jpg|300px|center|alt=|sans_cadre]] | ||
| + | <!--T:50--> | ||
[[FILE:20.JPG|400px|center]] | [[FILE:20.JPG|400px|center]] | ||
| + | <!--T:51--> | ||
Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques. | Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques. | ||
| − | |||
| + | ===RÉSULTAT=== <!--T:52--> | ||
| + | |||
| + | <!--T:53--> | ||
Page 1 : | Page 1 : | ||
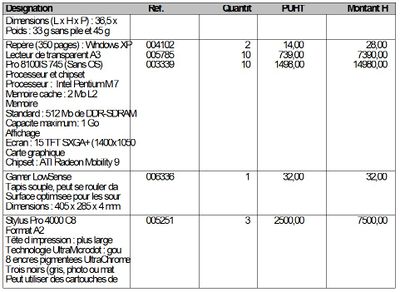
[[FILE:20.JPG|400px|center]] | [[FILE:20.JPG|400px|center]] | ||
| + | <!--T:54--> | ||
Page 2 : | Page 2 : | ||
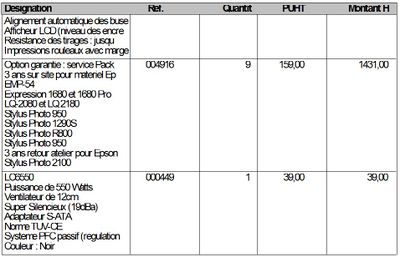
[[FILE:18.jpg|400px|center]] | [[FILE:18.jpg|400px|center]] | ||
| + | <!--T:55--> | ||
Page 3 : | Page 3 : | ||
[[FILE:19.jpg|400px|center]] | [[FILE:19.jpg|400px|center]] | ||
| + | <!--T:56--> | ||
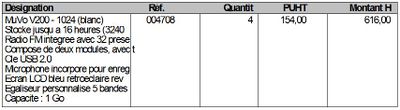
Le tableau est ainsi complètement dynamique en s’adaptant à son contenu. | Le tableau est ainsi complètement dynamique en s’adaptant à son contenu. | ||
| − | + | </translate> | |
| − | |||
Version actuelle datée du 10 juillet 2019 à 13:34
GUIDE PAS-A-PAS POUR CREER UN TABLEAU DYNAMIQUE
Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool en entrée.
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous :
! Désignation ! Réf. ! Quantité ! PUHT ! Montant HT !
----------------------------------------------------------------------------------
! MuVo V200 - 1024 (blanc) ! 004708 ! 4 ! 154,00 ! 616,00 !
! Stocke jusqu a 16 heures (3240 t! ! ! ! !
! Radio FM integree avec 32 presel! ! ! ! !
! Compose de deux modules, avec te! ! ! ! !
! Cle USB 2.0 ! ! ! ! !
! Microphone incorpore pour enregi! ! ! ! !
! Ecran LCD bleu retroeclaire reve! ! ! ! !
! Egaliseur personnalise 5 bandes ! ! ! ! !
! Capacite : 1 Go ! ! ! ! ! ----------------------------------------------------------------------------------------
GENERALITES
- Toujours utiliser les espacements AVANT par défaut
- Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en-dessous de la ligne
- La taille des traits verticaux et des rectangles doit être : espacement AVANT + espacement APRES
- Les petits traits verticaux doivent subir un décalage Y de « - espacement AVANT »
- Les rectangles doivent subir un décalage Y de « + espacement APRES »
CREATION D’UN GROUPE VARIABLE
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2).
Pour cela allons créer un groupe variable:
CONDITION DE DEBUT
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group »
CONDITION DE FIN
Ci-dessous en bleu la page de données inclus dans le groupe :
AFFICHAGE DU CONTENU DU TABLEAU
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur.
TOUTES LES LIGNES DU GROUPE
Voici l’aperçu du tableau :
GESTION DES LIGNES HORIZONTALES
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés.
Voici les propriétés de la ligne horizontale que nous venons de créer :
Voici le nouveau rendu de la prévisualisation :
GESTION DES LIGNES VERTICALES
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – hauteur de la ligne »
Nous pouvons voir sur ce nouvel aperçu qu’il manque la ligne au-dessus de la ligne horizontale. Pour l'ajouter, il faut ajouter la ligne verticale et lui appliquer la condition de la ligne horizontale « LIGNE » (Copier-coller des lignes du dessus et leur appliquer la condition « LIGNE »).
La conception du projet est maintenant comme ci-dessous :
GESTION DE LA LIGNE ENTETE
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. Pour se faire, nous allons dessiner un rectangle de hauteur Espacement avant + Espacement après et le conditionner sur la ligne entête (Condition : HEADER).
Voici le nouvel aperçu :
Nous pouvons constater ici que les noms des colonnes ont disparu. En effet, les seuls objets affichant le contenu du spool sont les zones (bleues), or ces zones sont conditionnées sur « Aucune ». La ligne « appartient » maintenant à la condition « HEADER » De ce fait, nous devons rajouter des zones conditionnées sur « HEADER ».
Nous devons maintenant gérer la problématique de la ligne en trop, ici représentée en jaune. Cette ligne vient des lignes verticales conditionnées sur les lignes horizontales. Nous devons les mettre pour gérer les lignes verticales dans le cas des lignes horizontales au milieu du tableau (lignes représentées en jaune ci-dessous).
Cependant, nous voulons ignorer la première ligne horizontale (ligne en rouge). Cette ligne est de toute façon affichée avec le rectangle.
Pour cela, il faut créer une zone n'affichant rien et ayant 0cm comme espacement avant et après. La ligne va par conséquent disparaitre (être écrasée).
Voici le paramétrage de la ligne LIGNE_SUPPR :
Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques.
RÉSULTAT
Page 1 :
Page 2 :
Page 3 :
Le tableau est ainsi complètement dynamique en s’adaptant à son contenu.