ONYX - 9.0 - Utilisation - Fonctionnement des éléments variables Designer
Différence entre versions
(→Création) |
|||
| Ligne 14 : | Ligne 14 : | ||
En effet, un élément variable est uniquement une partie dynamique d'un document (.mpi), c'est pour cela qu'uniquement l'onglet MAP (représentant la partie dynamique) est actif. | En effet, un élément variable est uniquement une partie dynamique d'un document (.mpi), c'est pour cela qu'uniquement l'onglet MAP (représentant la partie dynamique) est actif. | ||
| − | #Mettez les données sur votre document de la même façon que la partie | + | #Mettez les données sur votre document de la même façon que la partie MAP d'un projet Designer |
:''<small>Support : [[ONYX:9.0:Utilisation:Fond de page de ONYX Designer|Créer un fond de page]]</small>'' | :''<small>Support : [[ONYX:9.0:Utilisation:Fond de page de ONYX Designer|Créer un fond de page]]</small>'' | ||
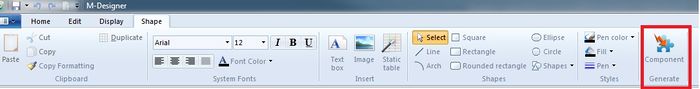
#Cliquer sur l'icone '''Component''' de la rubrique Generate | #Cliquer sur l'icone '''Component''' de la rubrique Generate | ||
Version du 4 juillet 2019 à 08:57
Préambule
Un élément variable est uniquement une partie dynamique (fichier Designer .mpi) pouvant être appelé par un ou plusieurs projets et pouvant être conditionné. Celui-ci est utilisé pour pouvoir gérer sur une partie du document des informations pouvant être (ou pas) dupliqué sur la page. On peut voir un élément variable comme une partie détaillée d'un document (page) qu'on peut dupliquer si besoin et tout cela sans devoir dupliquer les sous éléments qui le compose. (Ceci simplifie fortement sa maintenance)
Exemple : Planche d'étiquettes
Création
- Ouvrez Designer
- Dans le Menu Principal
- cliquer sur New
- Sélectionner Variable Element
Ceci ouvre une nouvelle page Designer avec uniquement l'onglet MapF d'actif. (les autres sont grisés)
En effet, un élément variable est uniquement une partie dynamique d'un document (.mpi), c'est pour cela qu'uniquement l'onglet MAP (représentant la partie dynamique) est actif.
- Mettez les données sur votre document de la même façon que la partie MAP d'un projet Designer
- Support : Créer un fond de page
- Cliquer sur l'icone Component de la rubrique Generate
- Terminer la génération du composant
- Importer le composant sur le serveur
- Sauvegarder votre composant
Ceci va créer un fichier Designer ayant pour suffixe .MPW. (A la différence des projets Designer, le .MPI et MPP ne sont pas créés)
Le composant est maintenant prêt à être utilisé.
Utilisation
Les composants sont utilisés dans un Projet Designer.
- Ouvrez un projet Designer ou créé en un nouveau
- Importer le composant dans le projet
- Cliquer sur l'onglet MAP
- Cliquer sur l'icone Component dans la rubrique Insert
- Sélectionner le fichier MPW correspondant à votre composant. (Attention, vous voyez tous les fichiers MPW, même ceux des projets)
Le composant est maintenant importé dans votre projet
Vous pouvez le voir dans la liste des objets Designer : Onglet Liste des objets
Vous pouvez alors le conditionner afin que celui-ci apparaisse uniquement sous certaines conditions de valeur dans le flux d'entrée. Pour ce faire, sélectionner le composant dans la liste des objets et cliquer sur l'onglet Conditions
Le composant apparaîtra alors sur votre document uniquement si la condition est respectée.
Il vous reste plus qu'à générer et importer votre projet sur le serveur. (s'assurer que le composant en tant que tel soit bien généré et importé avant d'important le ou les projets les utilisant)