ONYX - Utilisation - Personnalisation de l'interface Designer/en
Différence entre versions
(Page créée avec « It is possible to hide certain buttons of the '''Home''', '''Edit''', '''Display''', '''Shape''' or '''Mapping''' tab. It is also possible to hide the entire tab. ») |
(Page créée avec « The '''global''' Style is to hide the categories, panels and buttons based on the '''global.xml''' file. This file must be located in the '''Styles''' folder of the Design... ») |
||
| Ligne 23 : | Ligne 23 : | ||
| − | + | The '''global''' Style is to hide the categories, panels and buttons based on the '''global.xml''' file. This file must be located in the '''Styles''' folder of the Designer installation folder. | |
Version du 19 mai 2020 à 07:22
Onyx Designer 10.1 (Official release due end of June 2020) and behond gives the possibility to custom its interface bu hiding the button of the ruban bar.
In the following versions, it will also be possible to customize other tool bars and windows and also change the colours in order to fully customize the interface.
Sommaire
prerequisites
- Designer ONYX 10.1 or above
- Having the global.xml file in the Styles folder in the Designer installation folder
- Executing the initGlobalStyle.reg file included in the setup
Limits
This first version gives only the possibility to play with the buttons of the Ruban bar located at the top the screen. Other possibilities will come next.
How to hide ribbon tool bar elements
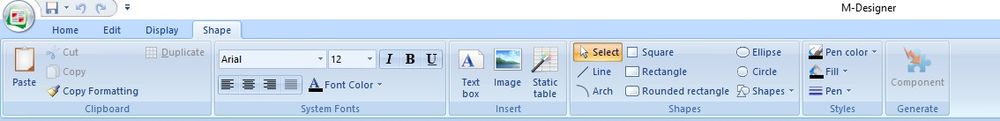
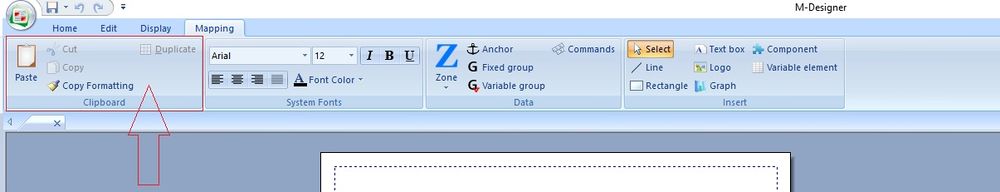
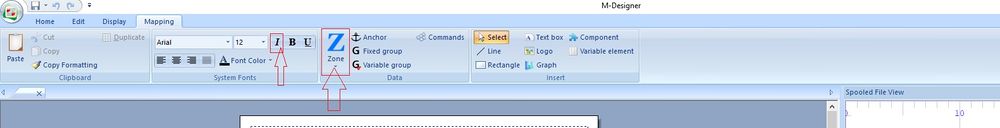
It is possible to hide certain buttons of the Home, Edit, Display, Shape or Mapping tab. It is also possible to hide the entire tab.
The global Style is to hide the categories, panels and buttons based on the global.xml file. This file must be located in the Styles folder of the Designer installation folder.
Installation du fichier global.xml
Afin d’activer la personnalisation du ruban, il faut exécuter le fichier initGlobalStyle.reg. Ce dernier va ajouter une clé avec le nom du fichier XML contenant les éléments à masquer.
Paramétrage du fichier XML
Le fichier XML reprends les même balise que les autre fichier de style avec la balise <style>. On y ajoute une balise <ui> qui contiendra une liste de balises <menu>. Ces dernières correspondront au catégories, panneaux et boutons à afficher ou supprimer:
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu ... />
<menu ... />
...
</ui>
</style>
La balise menu peut avoir les attributs suivant:
- category: indiquant le nom de la catégorie de l'élément
- panel: indiquant le nom du panel de l'élément
- id: indiquant le nom du bouton de l'élément
- status: valeur indiquant si l'élément doit s’afficher (“on”) ou non (“off”)
Remarque : Si on souhaite supprimer uniquement un bouton il faudra ajouter les quatre attributs à la balise menu. En revanche si, on veut supprimer une catégorie, il ne faudra ajouter que les attribut category et status. De même, si on souhaite enlever un panneau, il ne faudra mettre que les attributs category, panel et status.
Dans l’exemple ci-dessous, Le bouton “générer”, le panneau “insérer” et la catégorie “format” n’apparaitront pas dans M-Designer:
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu category="home" panel="generate" id="generate_btn" status="off"/>
<menu category="format" status="off"/>
<menu category="shape" panel="insert" status="off"/>
</ui>
</style>
Les éléments non renseignés sont au status “on” par défaut.
Liste des noms
Les panneaux et boutons se trouvant dans plusieurs catégories doivent être mis dans la catégorie Accueil (home) et seront supprimer dans toutes les catégories.
Catégories
Les catégories représentent au niveau de l'interface les onglets.
| Catégorie | Attribut XML |
|---|---|
| Mise en forme | format |
| Accueil | home |
| Mapping | Mapping |
| Forme | shape |
| Affichage | view |
Panneaux
Les catégories représentent au niveau de l'interface les blocs de boutons.
| Panneaux | Attribut XML |
|---|---|
| Presse-papier | clipboard |
| Texte de la cellule | clipboard |
| Donnée | data |
| Positionner selon la grille | fit_to_grid |
| Formes | form |
| Générer | generate |
| Générer (composant) | generate_component |
| Insérer | insert |
| Insérer (Mapping) | insert_dynamic |
| Organiser | organize |
| Prévisualiser | preview |
| Redessiner | redraw |
| Styles | styles |
| Fenêtre | window |
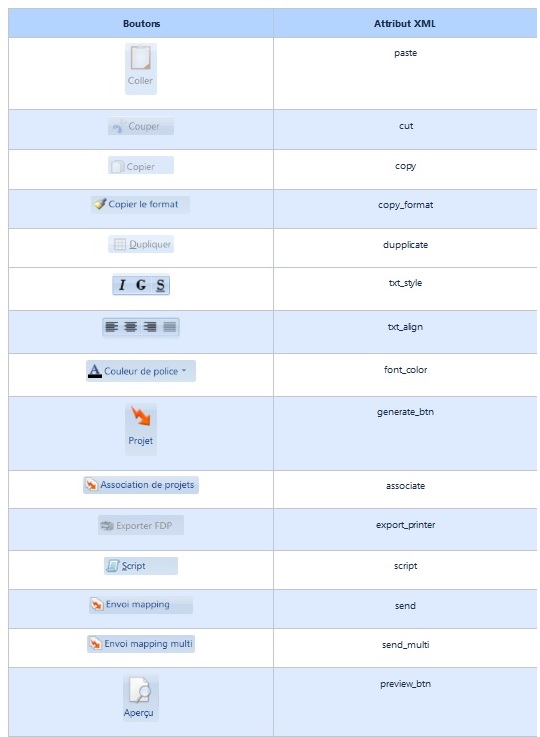
Boutons
Les catégories représentent au niveau de l'interface les boutons ou équivalents.
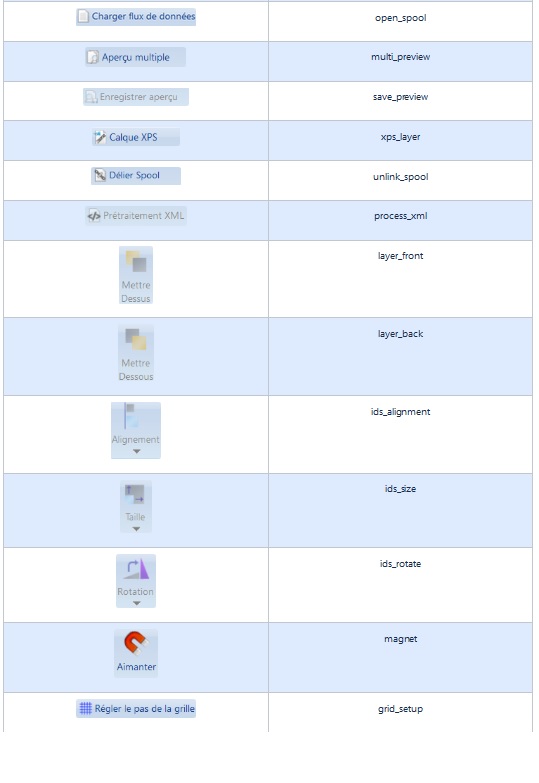
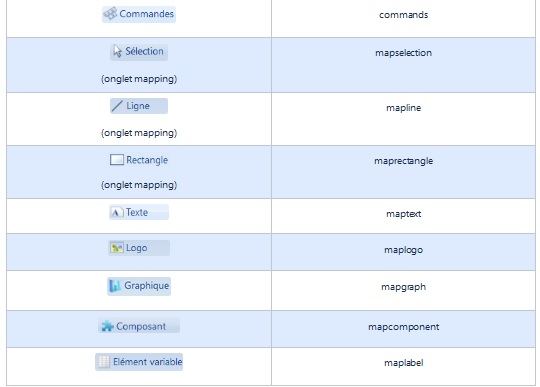
| Boutons | Attribut XML |
|---|---|
| Coller | paste |
| Couper | cut |
| Copier | copy |
| Copier le format | copy_format |
| Dupliquer | dupplicate |
| Police et taille | font_group |
| Style du texte | txt_style |
| alignement | txt_align |
| couleur de la police | font_color |
| générer | generate_btn |
| Association de projet | associate |
| Exporter FDP | export_printer |
| Script | script |
| Envoi mapping | send |
| Envoi mapping multi | send_multi |
| Aperçu | preview_btn |
| Charger flux de données | open_spool |
| Aperçu multiple | multi_preview |
| Enregistrer apperçu | save_preview |
| Calque XPS | xps_layer |
| Délier spool | unlink_spool |
| Prétraitement XML | process_xml |
| Mettre dessus | layer_front |
| Mettre dessous | layer_back |
| Alignement | ids-alignment |
| Taille | ids_size |
| Rotation | ids_rotate |
| Aimanter | magnet |
| Régler le pas de la grille | grid_setup |
| text | text_box |
| Image | image_box |
| Tableau statique | table_box |
| Sélection | selection |
| Ligne | line |
| Arc | arc |
| Carré | square |
| Rectangle | rectangle |
| Rectangle arrondi | curved_rectangle |
| Ellipse | ellipse |
| Cercle | circle |
| Formes | figure |
| Couleur du contour | outline_color |
| Couleur de remplissage | padding_color |
| Epaisseur | weight |
| zone | mapzone |
| Ancre | anchor |
| Groupe Fixe | mapgroup |
| Groupe Variable | mapgroup_var |
| Commandes | commands |
| Sélection (onglet mapping) | mapselection |
| Ligne (onglet mapping) | mapline |
| Rectangle | maprectangle |
| text | maptext |
| Logo | maplogo |
| Graphique | mapgraph |
| Composant | mapcomponent |
| Elément variable | maplabel |
Exemple 1 : Cacher le bouton "Generate Project"
Afin de cacher le bouton "Generate Project", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="home" panel="generate" id="generate_btn" status="off"/>
Exemple 2 : Cacher l'onglet "Home"
Afin de cacher l'onglet "Home", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="home" status="off"/>
Exemple 3 : Cacher le panel "Display"
Afin de cacher l'onglet "display", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="view" status="off"/>