OPALE - 10.0 - Utilisation - Tableaux dynamiques
Différence entre versions
(→GUIDE PAS-A-PAS POUR CREER UN TABLEAU DYNAMIQUE) |
(→CONDITION DE FIN) (Balise : Éditeur visuel) |
||
| Ligne 20 : | Ligne 20 : | ||
| − | === GENERALITES === | + | ===GENERALITES=== |
*Toujours utiliser les espacements AVANT par défaut | *Toujours utiliser les espacements AVANT par défaut | ||
| Ligne 28 : | Ligne 28 : | ||
*Les rectangles doivent subir un décalage Y de « + espacement APRES » | *Les rectangles doivent subir un décalage Y de « + espacement APRES » | ||
| − | === CREATION D’UN GROUPE VARIABLE === | + | ===CREATION D’UN GROUPE VARIABLE=== |
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2). | La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2). | ||
| Ligne 35 : | Ligne 35 : | ||
| − | ==== CONDITION DE DEBUT ==== | + | ====CONDITION DE DEBUT==== |
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | ||
| Ligne 41 : | Ligne 41 : | ||
[[FILE:0.1.jpg|400px|center]] | [[FILE:0.1.jpg|400px|center]] | ||
| − | ==== CONDITION DE FIN ==== | + | ====CONDITION DE FIN==== |
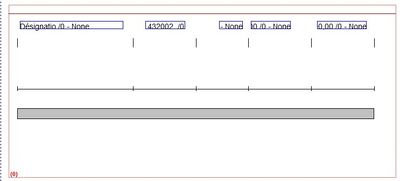
[[FILE:0.2.jpg|400px|center]] | [[FILE:0.2.jpg|400px|center]] | ||
| Ligne 47 : | Ligne 47 : | ||
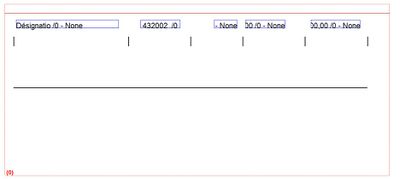
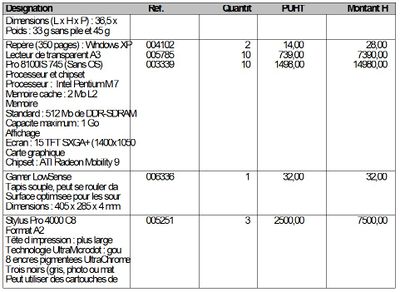
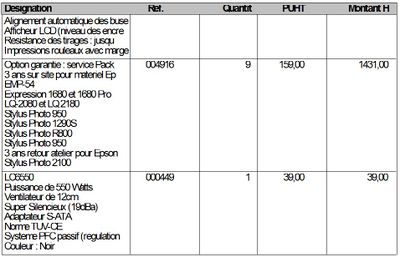
Ci-dessous en bleu la page de données inclus dans le groupe : | Ci-dessous en bleu la page de données inclus dans le groupe : | ||
| − | [[FILE:0.3.jpg| | + | [[FILE:0.3.jpg|802x802px|center|alt=]] |
| − | === AFFICHAGE DU CONTENU DU TABLEAU === | + | ===AFFICHAGE DU CONTENU DU TABLEAU=== |
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | ||
| − | ==== TOUTES LES LIGNES DU GROUPE ==== | + | ====TOUTES LES LIGNES DU GROUPE==== |
[[FILE:1.jpg|400px|center]] | [[FILE:1.jpg|400px|center]] | ||
| Ligne 64 : | Ligne 64 : | ||
| − | ==== GESTION DES LIGNES HORIZONTALES ==== | + | ====GESTION DES LIGNES HORIZONTALES==== |
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés. | Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés. | ||
| Ligne 80 : | Ligne 80 : | ||
| − | ==== GESTION DES LIGNES VERTICALES ==== | + | ====GESTION DES LIGNES VERTICALES==== |
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – hauteur de la ligne » | Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – hauteur de la ligne » | ||
| Ligne 99 : | Ligne 99 : | ||
| − | ==== GESTION DE LA LIGNE ENTETE ==== | + | ====GESTION DE LA LIGNE ENTETE==== |
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | ||
| Ligne 138 : | Ligne 138 : | ||
| − | === RÉSULTAT === | + | ===RÉSULTAT=== |
Page 1 : | Page 1 : | ||
Version du 9 mai 2019 à 14:34
GUIDE PAS-A-PAS POUR CREER UN TABLEAU DYNAMIQUE
Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool en entrée.
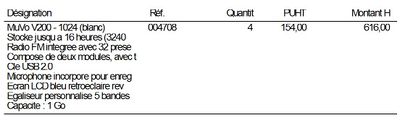
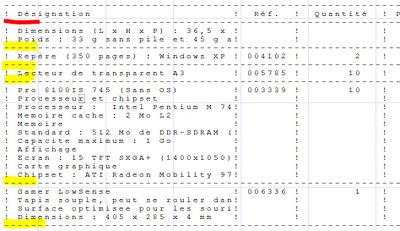
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous :
! Désignation ! Réf. ! Quantité ! PUHT ! Montant HT !
----------------------------------------------------------------------------------
! MuVo V200 - 1024 (blanc) ! 004708 ! 4 ! 154,00 ! 616,00 !
! Stocke jusqu a 16 heures (3240 t! ! ! ! !
! Radio FM integree avec 32 presel! ! ! ! !
! Compose de deux modules, avec te! ! ! ! !
! Cle USB 2.0 ! ! ! ! !
! Microphone incorpore pour enregi! ! ! ! !
! Ecran LCD bleu retroeclaire reve! ! ! ! !
! Egaliseur personnalise 5 bandes ! ! ! ! !
! Capacite : 1 Go ! ! ! ! ! ----------------------------------------------------------------------------------------
GENERALITES
- Toujours utiliser les espacements AVANT par défaut
- Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en-dessous de la ligne
- La taille des traits verticaux et des rectangles doit être : espacement AVANT + espacement APRES
- Les petits traits verticaux doivent subir un décalage Y de « - espacement AVANT »
- Les rectangles doivent subir un décalage Y de « + espacement APRES »
CREATION D’UN GROUPE VARIABLE
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2).
Pour cela allons créer un groupe variable:
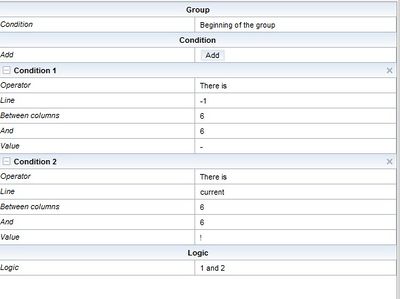
CONDITION DE DEBUT
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group »
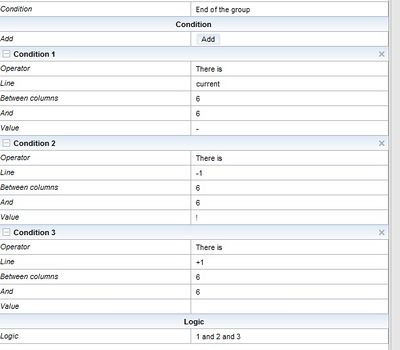
CONDITION DE FIN
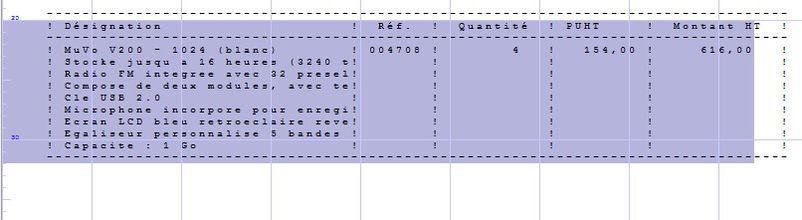
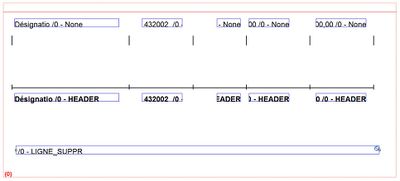
Ci-dessous en bleu la page de données inclus dans le groupe :
AFFICHAGE DU CONTENU DU TABLEAU
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur.
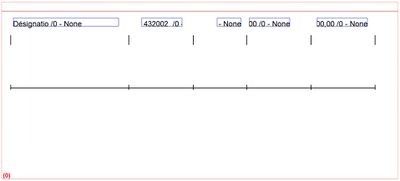
TOUTES LES LIGNES DU GROUPE
Voici l’aperçu du tableau :
GESTION DES LIGNES HORIZONTALES
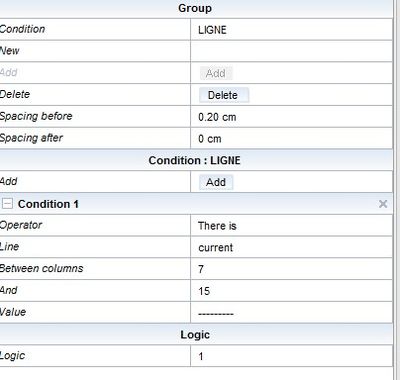
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés.
Voici les propriétés de la ligne horizontale que nous venons de créer :
Voici le nouveau rendu de la prévisualisation :
GESTION DES LIGNES VERTICALES
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – hauteur de la ligne »
Nous pouvons voir sur ce nouvel aperçu qu’il manque la ligne au-dessus de la ligne horizontale. Pour l'ajouter, il faut ajouter la ligne verticale et lui appliquer la condition de la ligne horizontale « LIGNE » (Copier-coller des lignes du dessus et leur appliquer la condition « LIGNE »).
La conception du projet est maintenant comme ci-dessous :
GESTION DE LA LIGNE ENTETE
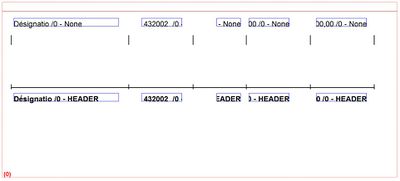
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. Pour se faire, nous allons dessiner un rectangle de hauteur Espacement avant + Espacement après et le conditionner sur la ligne entête (Condition : HEADER).
Voici le nouvel aperçu :
Nous pouvons constater ici que les noms des colonnes ont disparu. En effet, les seuls objets affichant le contenu du spool sont les zones (bleues), or ces zones sont conditionnées sur « Aucune ». La ligne « appartient » maintenant à la condition « HEADER » De ce fait, nous devons rajouter des zones conditionnées sur « HEADER ».
Nous devons maintenant gérer la problématique de la ligne en trop, ici représentée en jaune. Cette ligne vient des lignes verticales conditionnées sur les lignes horizontales. Nous devons les mettre pour gérer les lignes verticales dans le cas des lignes horizontales au milieu du tableau (lignes représentées en jaune ci-dessous).
Cependant, nous voulons ignorer la première ligne horizontale (ligne en rouge). Cette ligne est de toute façon affichée avec le rectangle.
Pour cela, il faut créer une zone n'affichant rien et ayant 0cm comme espacement avant et après. La ligne va par conséquent disparaitre (être écrasée).
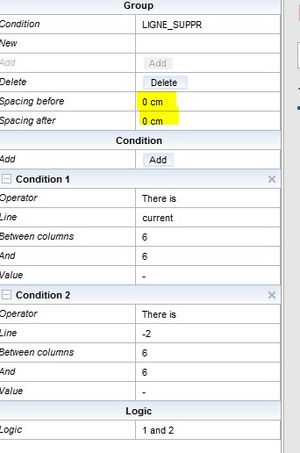
Voici le paramétrage de la ligne LIGNE_SUPPR :
Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques.
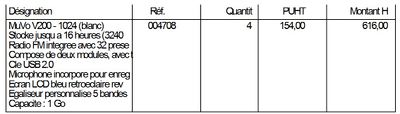
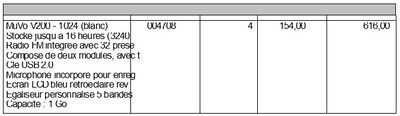
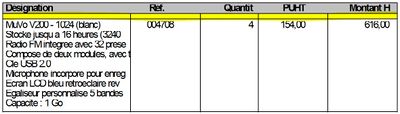
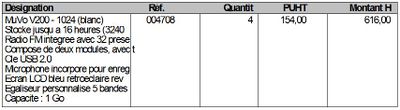
RÉSULTAT
Page 1 :
Page 2 :
Page 3 :
Le tableau est ainsi complètement dynamique en s’adaptant à son contenu.