ONYX - 9.0 - Utilisation - Fond de page de ONYX Designer/en
Différence entre versions
(Page créée avec « Different type of shape fillings are available in the object properties: ») |
(Page créée avec « To insert a text box, select the "Text" icon then hold the button of your mouse down where you want the box to be placed. Using the same method as with the geometric shape... ») |
||
| Ligne 32 : | Ligne 32 : | ||
[[File:onyxdesigner-image30.png]] | [[File:onyxdesigner-image30.png]] | ||
| − | + | To insert a text box, select the "Text" icon then hold the button of your mouse down where you want the box to be placed. Using the same method as with the geometric shape, drag your mouse to adjust the height and width of the box. Once you have released the mouse button, write your text and format it as you wish (font, size, colour, bold, aligned / justified…). | |
===Images=== | ===Images=== | ||
Version du 24 juillet 2019 à 14:49
Sommaire
Overlay (Draw Tab)
Definition
An Overlay is made up of all static and dynamic elements of a Designer project. It can be compared to pre-printed pages in the printing industry.
The "Draw F" part is the one used to design overlays, you can access it by clicking on the corresponding tab in the status bar. Selecting this tab gives you access to the "Overlay" toolbar in the "Shape" menu.
If you are working on a double sided project, use the "Draw B" tab to design the overlay for the duplex.
Elements of an Overlay
Geometric Shapes
To draw a geometric shape, select the corresponding icon in the Shape tab. Hold the button of your mouse down and drag your mouse to define the shape and place it on the page. Give it the height and width you would like by dragging your mouse. Then, release the mouse button.
Once the shape is drawn, you can select it, move it around and change its properties (size, outline, filling).
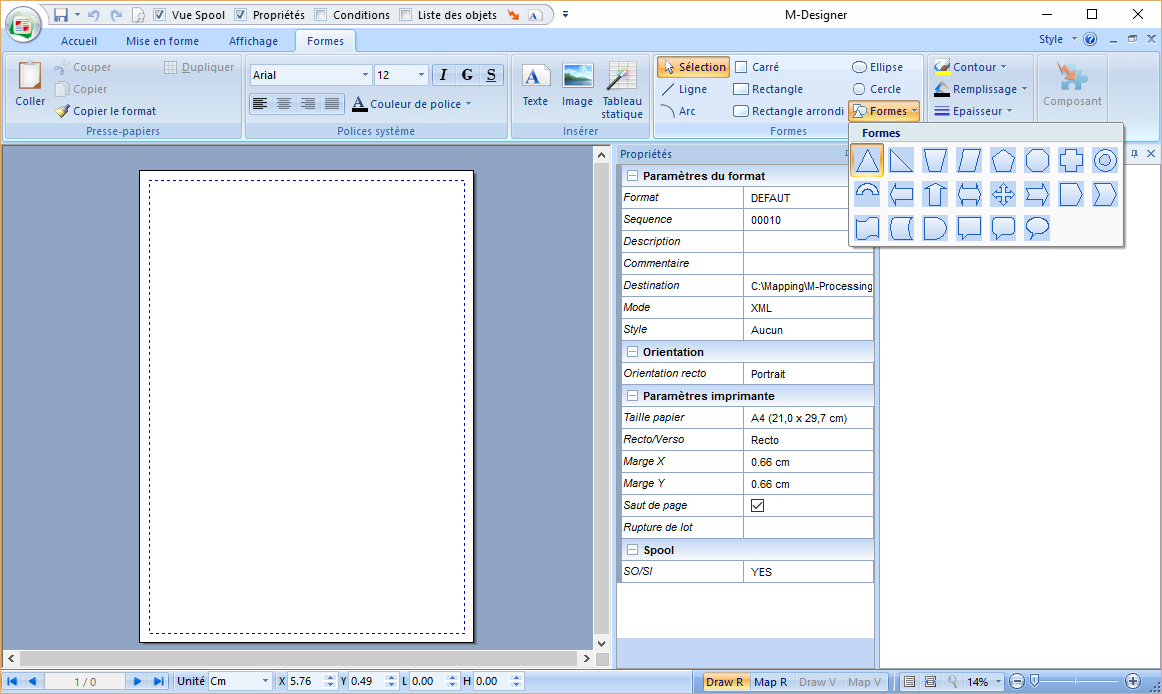
Designer also features a variety of preset, more complex shapes you can select by clicking on the Shape icon:
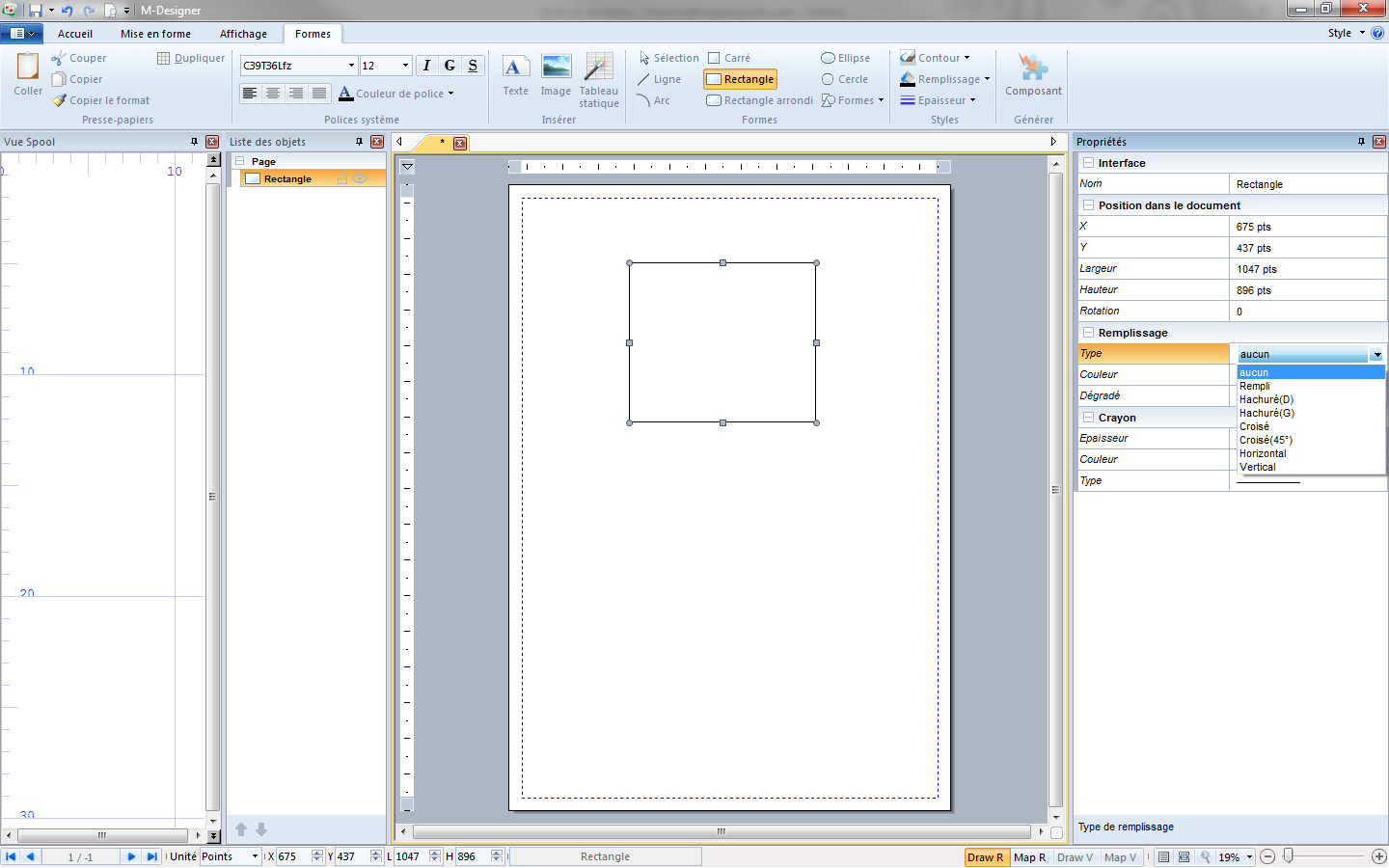
Different type of shape fillings are available in the object properties:
Texts
To insert a text box, select the "Text" icon then hold the button of your mouse down where you want the box to be placed. Using the same method as with the geometric shape, drag your mouse to adjust the height and width of the box. Once you have released the mouse button, write your text and format it as you wish (font, size, colour, bold, aligned / justified…).
Images
L’ajout d’une image s’effectue en sélectionnant l’icône Image puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Il sera possible de lui donner la hauteur et la largeur désirées en déplaçant la souris.
Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de sélectionner le fichier Image à insérer. Il ne reste plus qu’à sélectionner le bon fichier.
L’image sélectionnée sera incorporée au fond de page du projet avec le choix de conserver ou non les proportions du fichier d’origine.
Tableau statique
Il est possible, par cet outil, d’insérer un tableau dit statique car ses dimensions et ses propriétés seront définies dès sa création par l’utilisateur.
L’ajout du tableau s’effectue en sélectionnant l’icône Tableau statique puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de définir les différents paramètres pour les lignes et les colonnes tels que la taille, la position, le nombre, la couleur, les titres …
Une autre façon de concevoir un tableau, sans définir au préalable ses dimensions, est réalisable grâce à une autre méthode qui est précisément détaillée en paragraphe 8.5. Tracer un tableau.