ONYX - 9.0 - Utilisation - Tableaux dynamiques
Différence entre versions
(→GESTION DES LIGNES VERTICALES) |
|||
| Ligne 1 : | Ligne 1 : | ||
| + | ==Introduction== | ||
| + | Cette documentation décrit la méthodologie pour créer un tableau ayant les contours fonction de son contenu. Cela permettra de générer, par exemple, un document ayant plusieurs encadrés se suivant les uns des autres. | ||
| − | == | + | ==Guide pas-à-pas pour créer un tableau dynamique== |
| − | Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool en entrée. | + | Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool et XML en entrée. |
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous : | Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous : | ||
| Ligne 19 : | Ligne 21 : | ||
---------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------- | ||
| − | === | + | ===Généralités=== |
*Toujours utiliser les espacements AVANT par défaut | *Toujours utiliser les espacements AVANT par défaut | ||
| − | *Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en | + | *Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en dessous de la ligne |
*La taille des traits verticaux et des rectangles doit être : espacement AVANT + espacement APRES | *La taille des traits verticaux et des rectangles doit être : espacement AVANT + espacement APRES | ||
*Les petits traits verticaux doivent subir un décalage Y de « - espacement AVANT » | *Les petits traits verticaux doivent subir un décalage Y de « - espacement AVANT » | ||
*Les rectangles doivent subir un décalage Y de « + espacement APRES » | *Les rectangles doivent subir un décalage Y de « + espacement APRES » | ||
| + | *Les rectangles ne doivent pas avoir de contour (leurs contours doivent être gérés manuellement avec des lignes et des trais verticaux) | ||
| − | === | + | ===Création d'un groupe variable=== |
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2). | La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2). | ||
| Ligne 33 : | Ligne 36 : | ||
Pour cela allons créer un groupe variable: | Pour cela allons créer un groupe variable: | ||
| − | ==== | + | ====Condition de début==== |
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | ||
| Ligne 39 : | Ligne 42 : | ||
[[FILE:0.1.jpg|400px|center]] | [[FILE:0.1.jpg|400px|center]] | ||
| − | ==== | + | ====Condition de fin==== |
[[FILE:0.2.jpg|400px|center]] | [[FILE:0.2.jpg|400px|center]] | ||
| Ligne 47 : | Ligne 50 : | ||
[[FILE:0.3.jpg|400px|center]] | [[FILE:0.3.jpg|400px|center]] | ||
| − | === | + | ===Affichage du contenu du tableau=== |
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | ||
| − | ==== | + | ====Toutes les lignes du groupe==== |
[[FILE:1.jpg|400px|center]] | [[FILE:1.jpg|400px|center]] | ||
| Ligne 59 : | Ligne 62 : | ||
[[FILE:1.1.jpg|400px|center]] | [[FILE:1.1.jpg|400px|center]] | ||
| − | ==== | + | ====Gestion des lignes horizontales==== |
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés. | Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés. | ||
| Ligne 74 : | Ligne 77 : | ||
[[FILE:4.jpg|586x586px|center|alt=]] | [[FILE:4.jpg|586x586px|center|alt=]] | ||
| − | ==== | + | ====Gestion des lignes horizontales==== |
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – espacement avant » | Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – espacement avant » | ||
| Ligne 92 : | Ligne 95 : | ||
[[FILE:8.jpg|634x634px|center|alt=]] | [[FILE:8.jpg|634x634px|center|alt=]] | ||
| − | ==== | + | ====Gestion de la ligne entête==== |
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | ||
| Ligne 130 : | Ligne 133 : | ||
Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques. | Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques. | ||
| − | === | + | ===Résultat=== |
Page 1 : | Page 1 : | ||
Version du 23 décembre 2024 à 08:56
Introduction
Cette documentation décrit la méthodologie pour créer un tableau ayant les contours fonction de son contenu. Cela permettra de générer, par exemple, un document ayant plusieurs encadrés se suivant les uns des autres.
Guide pas-à-pas pour créer un tableau dynamique
Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool et XML en entrée.
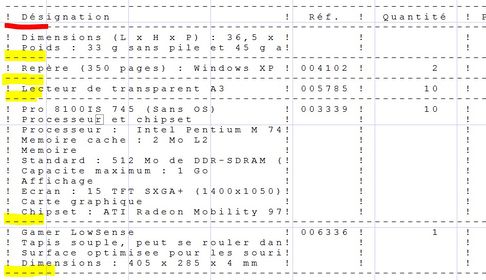
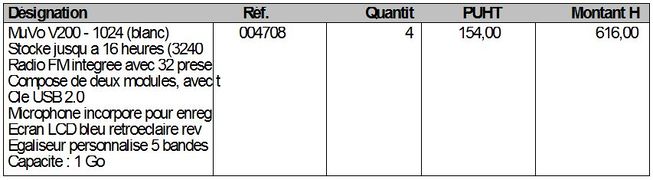
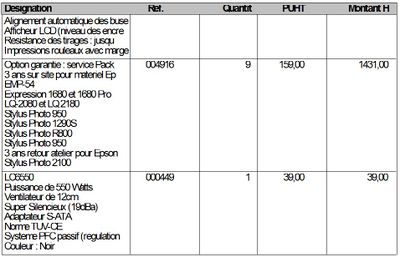
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous :
----------------------------------------------------------------------------------
! Désignation ! Réf. ! Quantité ! PUHT ! Montant HT !
----------------------------------------------------------------------------------
! MuVo V200 - 1024 (blanc) ! 004708 ! 4 ! 154,00 ! 616,00 !
! Stocke jusqu a 16 heures (3240 t! ! ! ! !
! Radio FM integree avec 32 presel! ! ! ! !
! Compose de deux modules, avec te! ! ! ! !
! Cle USB 2.0 ! ! ! ! !
! Microphone incorpore pour enregi! ! ! ! !
! Ecran LCD bleu retroeclaire reve! ! ! ! !
! Egaliseur personnalise 5 bandes ! ! ! ! !
! Capacite : 1 Go ! ! ! ! !
----------------------------------------------------------------------------------
Généralités
- Toujours utiliser les espacements AVANT par défaut
- Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en dessous de la ligne
- La taille des traits verticaux et des rectangles doit être : espacement AVANT + espacement APRES
- Les petits traits verticaux doivent subir un décalage Y de « - espacement AVANT »
- Les rectangles doivent subir un décalage Y de « + espacement APRES »
- Les rectangles ne doivent pas avoir de contour (leurs contours doivent être gérés manuellement avec des lignes et des trais verticaux)
Création d'un groupe variable
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » et contenant un « ! » ligne -1 et « ! » ligne -2).
Pour cela allons créer un groupe variable:
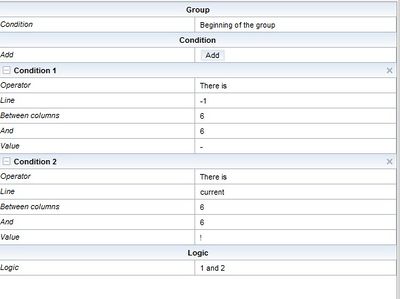
Condition de début
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group »
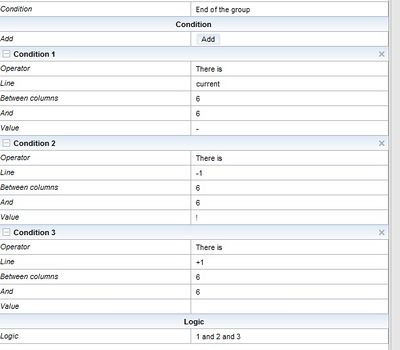
Condition de fin
Ci-dessous en bleu la page de données inclus dans le groupe :
Affichage du contenu du tableau
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur.
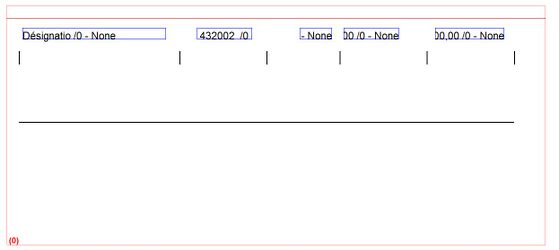
Toutes les lignes du groupe
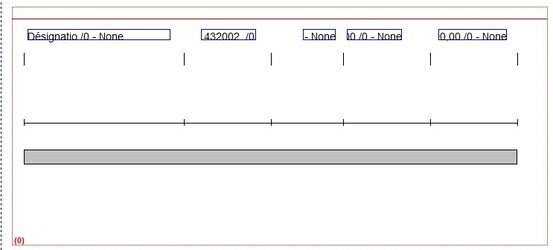
Voici l’aperçu du tableau :
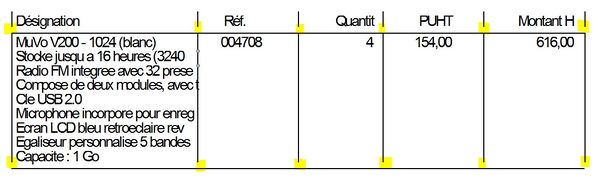
Gestion des lignes horizontales
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés.
Voici les propriétés de la ligne horizontale que nous venons de créer :
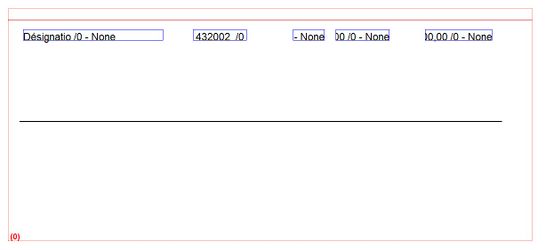
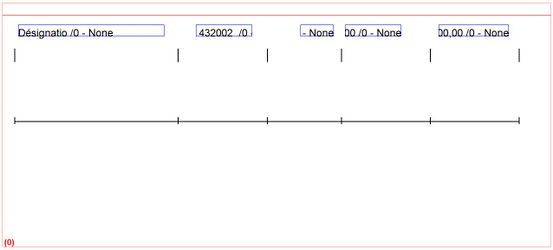
Voici le nouveau rendu de la prévisualisation :
Gestion des lignes horizontales
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur espacement avant + espacement après exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – espacement avant »
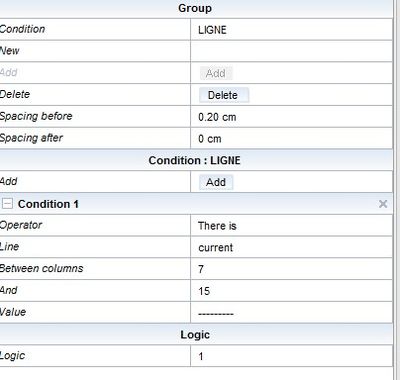
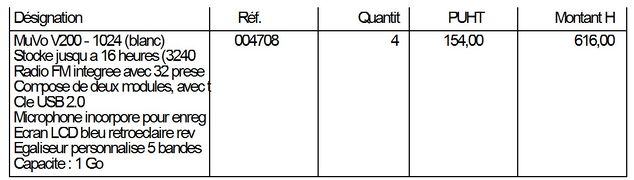
Nous pouvons voir sur ce nouvel aperçu qu’il manque la ligne au-dessus de la ligne horizontale. Pour l'ajouter, il faut ajouter la ligne verticale et lui appliquer la condition de la ligne horizontale « LIGNE » (Copier-coller des lignes du dessus et leur appliquer la condition « LIGNE »).
La conception du projet est maintenant comme ci-dessous :
Gestion de la ligne entête
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. Pour se faire, nous allons dessiner un rectangle de hauteur Espacement avant + Espacement après et le conditionner sur la ligne entête (Condition : HEADER).
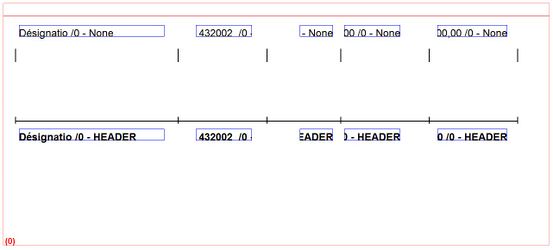
Voici le nouvel aperçu :
Nous pouvons constater ici que les noms des colonnes ont disparu. En effet, les seuls objets affichant le contenu du spool sont les zones (bleues), or ces zones sont conditionnées sur « Aucune ». La ligne « appartient » maintenant à la condition « HEADER » De ce fait, nous devons rajouter des zones conditionnées sur « HEADER ».
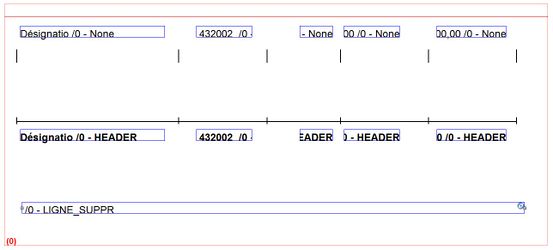
Nous devons maintenant gérer la problématique de la ligne en trop, ici représentée en jaune. Cette ligne vient des lignes verticales conditionnées sur les lignes horizontales. Nous devons les mettre pour gérer les lignes verticales dans le cas des lignes horizontales au milieu du tableau (lignes représentées en jaune ci-dessous).
Cependant, nous voulons ignorer la première ligne horizontale (ligne en rouge). Cette ligne est de toute façon affichée avec le rectangle.
Pour cela, il faut créer une zone n'affichant rien et ayant 0cm comme espacement avant et après. La ligne va par conséquent disparaitre (être écrasée).
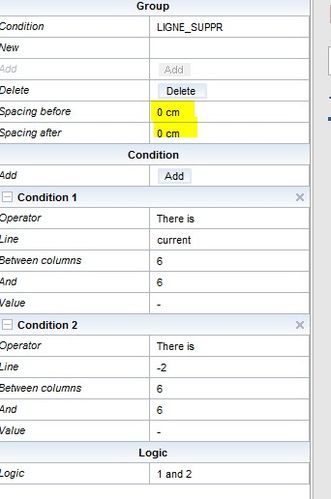
Voici le paramétrage de la ligne LIGNE_SUPPR :
Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques.
Résultat
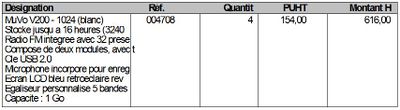
Page 1 :
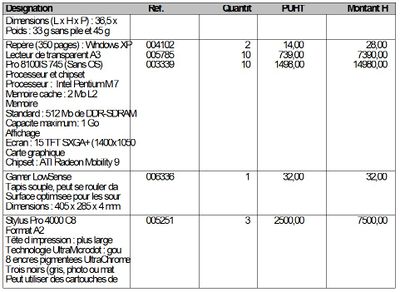
Page 2 :
Page 3 :
Nous pouvons voir que le tableau est complètement dynamique en s’adaptant à son contenu.