ONYX - 9.0 - Utilisation - Tableaux dynamiques
Différence entre versions
(→Gestion de la ligne entête (Optionnel)) |
(→Gestion de la ligne entête (Optionnel)) |
||
| Ligne 190 : | Ligne 190 : | ||
*Modifier les zones en leur appliquant une condition de ligne ignorant les 2 lignes en pointillés de la ligne entête | *Modifier les zones en leur appliquant une condition de ligne ignorant les 2 lignes en pointillés de la ligne entête | ||
| − | [[Fichier:Tabdynamique38.png| | + | [[Fichier:Tabdynamique38.png|centré|553x553px]] |
Version du 24 décembre 2024 à 12:56
Sommaire
Introduction
Cette documentation décrit la méthodologie pour créer un tableau ayant les contours fonction de son contenu. Cela permettra de générer, par exemple, un document ayant plusieurs encadrés se suivant les uns des autres.
Guide pas-à-pas pour créer un tableau dynamique
Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool et XML en entrée.
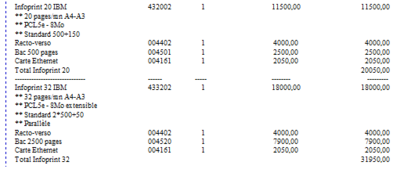
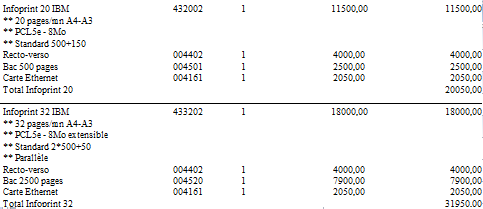
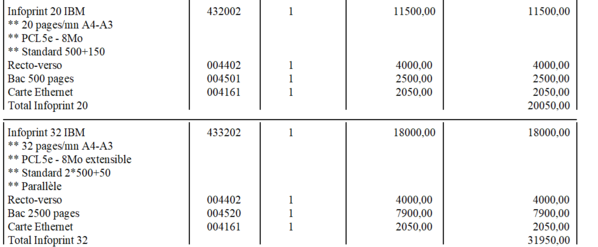
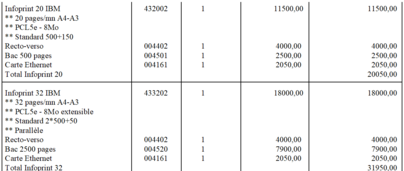
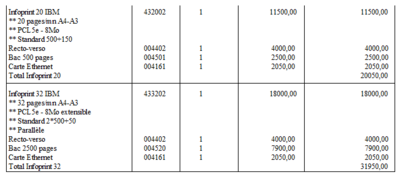
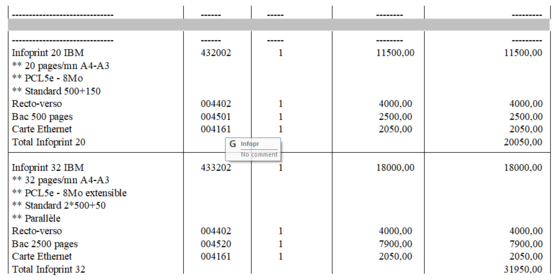
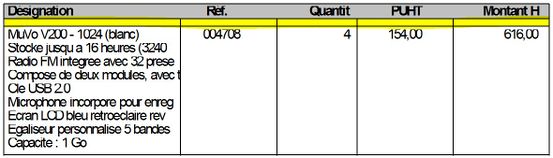
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous :
-----------------------------------------------------------------------------------
! Designation ! ID ! Quantity ! PUHT ! Amount HT !
-----------------------------------------------------------------------------------
! Infoprint 20 IBM ! 432002 ! 1 ! 11500,00 ! 11500,00 !
! ** 20 pages/mn A4-A3 ! ! ! !
! ** PCL5e - 8Mo ! ! ! ! !
! ** Standard 500+150 ! ! ! ! !
! Duplex ! 004402 ! 1 ! 4000,00 ! 4000,00 !
! Drawer 500 pages ! 004501 ! 1 ! 2500,00 ! 2500,00 !
! Ethernet card ! 004161 ! 1 ! 2050,00 ! 2050,00 !
! Total Infoprint 20 ! ! ! ! 20050,00 !
!---------------------------------------------------------------------------------!
! Infoprint 32 IBM ! 433202 ! 1 ! 18000,00 ! 18000,00 !
! ** 32 pages/mn A4-A3 ! ! ! ! !
! ** PCL5e - 8Mo extensible ! ! ! ! !
! ** Standard 2*500+50 ! ! ! ! !
! ** Parallel ! ! ! ! !
! Duplex ! 004402 ! 1 ! 4000,00 ! 4000,00 !
! Bac 2500 pages ! 004520 ! 1 ! 7900,00 ! 7900,00 !
! Ethernet card ! 004161 ! 1 ! 2050,00 ! 2050,00 !
! Total Infoprint 32 ! ! ! ! 31950,00 !
-----------------------------------------------------------------------------------
Généralités
- Toujours utiliser les espacements AVANT par défaut
- Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en dessous de la ligne
- La taille des traits verticaux et des rectangles doit être : espacement AVANT + espacement APRES
- Les petits traits verticaux doivent subir un décalage Y de « - espacement AVANT »
- Les rectangles doivent subir un décalage Y de « + espacement APRES »
- Les rectangles ne doivent pas avoir de contour (leurs contours doivent être gérés manuellement avec des lignes et des trais verticaux)
- Les objets d'une ligne doivent rester dans leur espace de travail (espace verticale d'une ligne : Espacement avant et Espacement après)
Création d'un groupe variable
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » en colonne 6)
Pour cela allons créer un groupe variable:
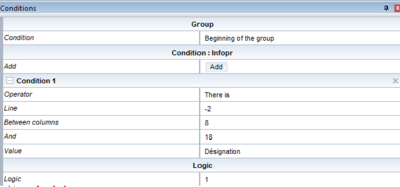
Condition de début
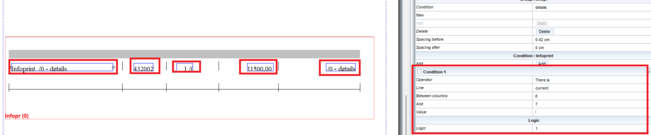
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group »
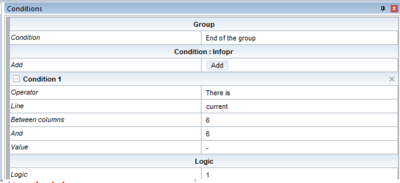
Condition de fin
Affichage du contenu du tableau
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur.
Toutes les lignes du groupe
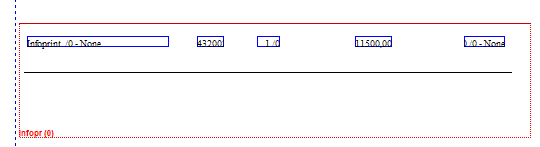
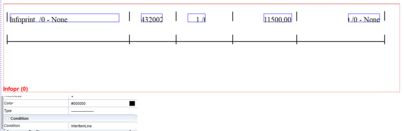
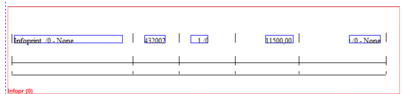
Pour afficher le contenu du tableau, il faut mettre un zone par colonne.
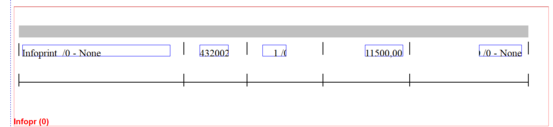
Voici l’aperçu du tableau :
Gestion des lignes horizontales séparatrice d'articles
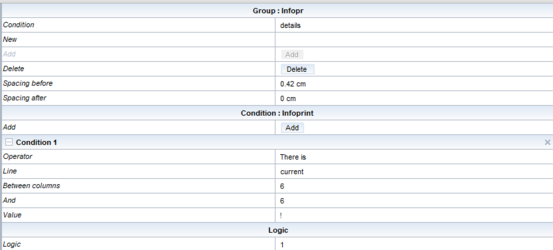
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne séparatrice d'articles dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés séparant 2 articles.
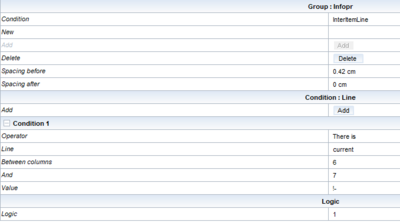
Voici les propriétés de la ligne horizontale que nous venons de créer :
Voici le nouveau rendu de la prévisualisation :
Afin de centrer verticalement la ligne, nous pouvons lui appliquer un décalage verticale d'environ 0.1cm vers le haut.
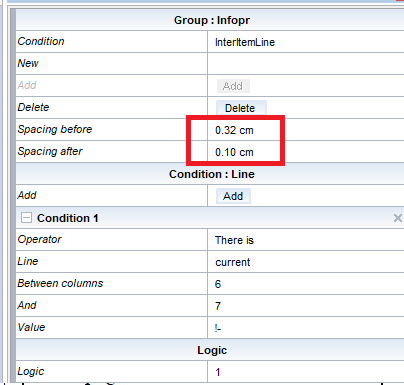
Important : Pour respecter la règle que chacun des objets doit rester dans l'espace de travail de la ligne dans laquelle il appartient, il conviendra donc d'ajouter un espacement après à la ligne séparatrice d'article. On lui ajoutera 0.1 cm en espacement après et pour garder la hauteur totale de 0.42cm, on lui mettra 0.32cm en espacement avant .
Gestion des lignes verticales
Sur les lignes Aucune
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur "espacement avant" + "espacement après" exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – espacement avant »
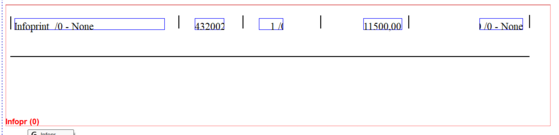
Le rendu est comme cela :
Nous pouvons voir sur ce nouvel aperçu plusieurs problématiques :
- La ligne séparatrice d'article n'a pas de ligne verticale
- Le tableau n'est pas fermé
Ces 2 problématiques vont être adressées dans les chapitres suivants.
Sur les lignes séparatrices d'articles
Dans notre exemple, l'espacement avant de la ligne séparatrice d'articles est de 0.32cm et l'espacement après 0.1cm. Par conséquent, la ligne verticale pour cette ligne doit faire une hauteur de 0.42cm et doit avoir un décalage vers le haut de -0.32cm
Il ne reste plus qu'à dupliquer la ligne verticale pour faire les autres colonnes.
Le résultat est maintenant comme cela :
Fermeture du tableau
Il y a plusieurs manières pour faire la ligne de fin de clôture du tableau.
Soit :
- On agrandi un peu le tableau pour prendre la ligne de fin
- On fait un groupe d'une ligne qui suit le groupe de la facture
Dans notre exemple, nous allons utiliser la 1er méthode
- Nous agrandissons le tableau afin que la dernière ligne inclus la ligne de fin du tableau.
- Ensuite nous faisons une condition "EndOfTable" uniquement vrai à la toute fin du tableau
- Nous lui appliquons une ligne horizontale
- Nous modifions l'espacement avant de la condition "EndOfTable" à 0.20cm
- Nous traitons les lignes verticales de la même manière que vu précédemment
Résultat
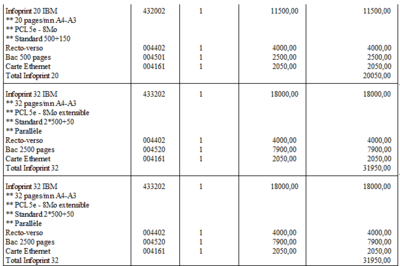
Page 1 :
Page 2 :
Page 3 :
Nous pouvons voir que le tableau s'adapte parfaitement au contenu sur toutes les pages du spool.
Il ne manque plus qu'à gérer la partie entête
Gestion de la ligne entête (Optionnel)
Précédemment, nous avons vu la partie purement "contour du tableau". Cependant, nous pouvons voir que la partie entête n'est pas prise en compte.
L'entête peut être géré selon les besoins soit :
- Sur la partie draw (fond de page)
- Sur la partie map (partie dynamique)
Nous allons voir la gestion de l'entête au niveau dynamique. Pour ce faire nous allons nous baser sur la ligne d'entête du spool
-----------------------------------------------------------------------------------
! Designation ! ID ! Quantity ! PUHT ! Amount HT !
-----------------------------------------------------------------------------------
Pour ce faire, il faut :
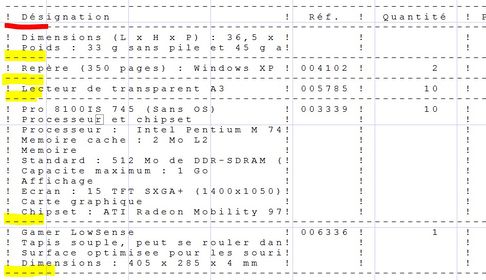
- Faire commencer le tableau au début d'entête, soit 3 lignes avant. (condition, si Ligne + 1, on a le mot Désignation)
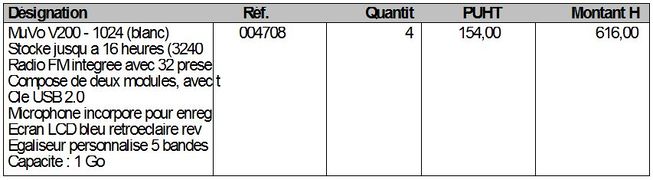
- Modifier les zones en leur appliquant une condition de ligne ignorant les 2 lignes en pointillés de la ligne entête
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras.
Pour se faire, nous allons dessiner un rectangle ayant les caractéristiques suivantes :
- Hauteur : Espacement avant + Espacement après
- Conditionné : Sur la ligne entête (Condition : HEADER).Présence du mot Désignation
- Contour du tableau : 0 point (sans contour)
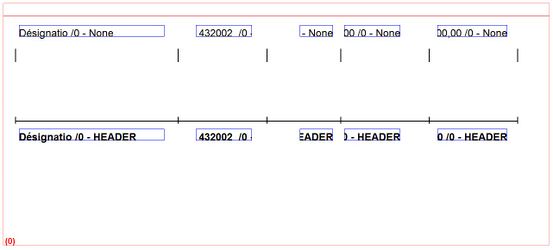
Voici le nouvel aperçu :
Nous allons maintenant traiter les libellés de colonnes qui n'apparaissent pas et les pointillés au dessus et en dessous de l'entête.
Pour les pointillés, nous devons modifier les zones affichants le contenu du tableau. Nous devons lui appliquer une condition qui prendra les lignes commençant par "! ". Cela permettra de récupérer le contenu du tableau sans les 2 lignes à pointillés qu'on souhaite supprimer.
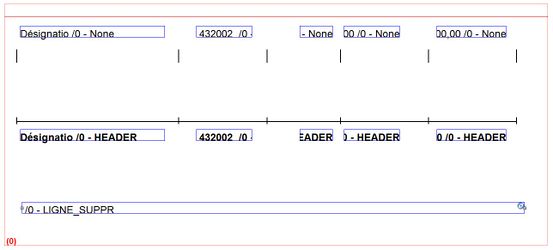
Nous pouvons constater ici que les noms des colonnes ont disparu. En effet, les seuls objets affichant le contenu du spool sont les zones (bleues), or ces zones sont conditionnées sur « Aucune ». La ligne « appartient » maintenant à la condition « HEADER » De ce fait, nous devons rajouter des zones conditionnées sur « HEADER ».
Nous devons maintenant gérer la problématique de la ligne en trop, ici représentée en jaune. Cette ligne vient des lignes verticales conditionnées sur les lignes horizontales. Nous devons les mettre pour gérer les lignes verticales dans le cas des lignes horizontales au milieu du tableau (lignes représentées en jaune ci-dessous).
Cependant, nous voulons ignorer la première ligne horizontale (ligne en rouge). Cette ligne est de toute façon affichée avec le rectangle.
Pour cela, il faut créer une zone n'affichant rien et ayant 0cm comme espacement avant et après. La ligne va par conséquent disparaitre (être écrasée).
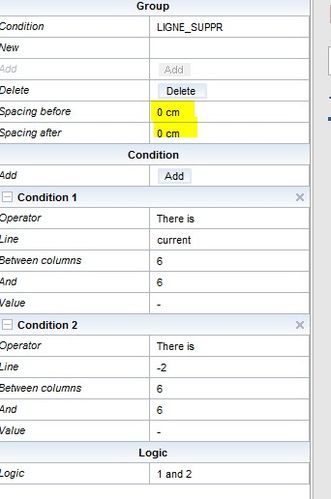
Voici le paramétrage de la ligne LIGNE_SUPPR :
Il ne reste plus qu’à faire quelques alignements à droite sur les valeurs numériques.