ONYX - Utilization
How to custom the GUI interface of Designer
Onyx Designer 10.1 (Official release due end of June 2020) and behond gives the possibility to custom its interface bu hiding the button of the ruban bar.
In the following versions, it will also be possible to customize other tool bars and windows and also change the colours in order to fully customize the interface.
Sommaire
prerequisites
- Designer ONYX 10.1 or above
- Having the global.xml file in the Styles folder in the Designer installation folder
- Executing the initGlobalStyle.reg file included in the setup
Limits
This first version gives only the possibility to play with the buttons of the Ruban bar located at the top the screen. Other possibilities will come next.
How to hide ribbon tool bar elements
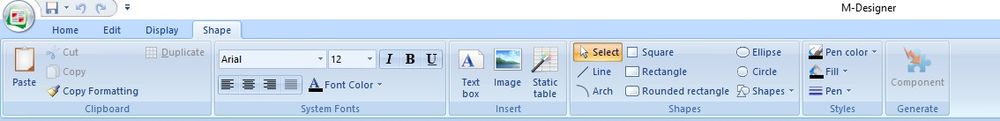
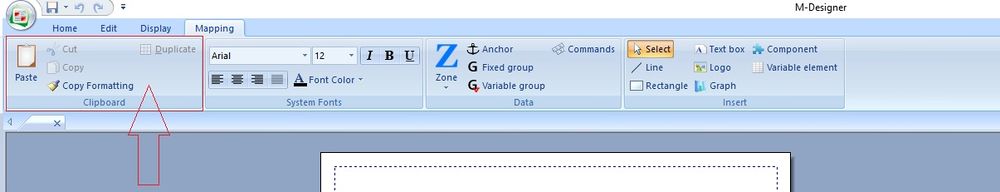
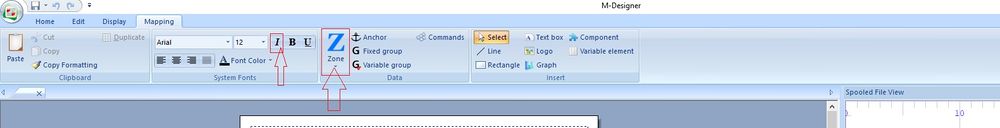
It is possible to hide certain buttons of the Home, Edit, Display, Shape or Mapping tab. It is also possible to hide the entire tab.
The global Style is to hide the categories, panels and buttons based on the global.xml file. This file must be located in the Styles folder of the Designer installation folder.
global.xml installation file
In order to customize the ribbon, we must first execute the initGlobalStyle.reg. It will add a registery key with the xml file containing the elements to hide. (by default : global.xml)
Setting up the XML file
The XML file contains the same nodes as the former style file with the <style> node. We added the <ui> node containing a list of <menu> nodes. This node corresponds to the categories, panels and buttons to be display or hidden.
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu ... />
<menu ... />
...
</ui>
</style>
The <menu> node can have the following attributes :
- category: Name of the element category
- panel: Name of the element panel
- id: name of the element button to hide or display
- status: value indicating whether we display the element (“on”) or not (“off”)
<u<Note : If we want to hide a button, we will have to specify all four attributes of the menu node. However, if we want to hide a category, we will need only to specify the attribute category and status. Same if we want to hide the pannel, we will then only need to specify the attribute category, panel et status. Note that the status must always be specified.
In the following example, the generate project button, the Insert pannel and the format category will not be displayed in the Designer interface.
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu category="home" panel="generate" id="generate_btn" status="off"/>
<menu category="format" status="off"/>
<menu category="shape" panel="insert" status="off"/>
</ui>
</style>
The non specified elements has by default the value on.
List of names
The pannels and buttons located in multiple categories must be specified in the home category and will be hidden in all categories.
Categories
The categories represent in the interface the tabs.
| Categorie | Attribut XML |
|---|---|
| Edit | format |
| Home | home |
| Mapping | Mapping |
| Shape | shape |
| Display | view |
Pannels
Les catégories représentent au niveau de l'interface les blocs de boutons.
| Panneaux | Attribut XML |
|---|---|
| Presse-papier | clipboard |
| Texte de la cellule | clipboard |
| Donnée | data |
| Positionner selon la grille | fit_to_grid |
| Formes | form |
| Générer | generate |
| Générer (composant) | generate_component |
| Insérer | insert |
| Insérer (Mapping) | insert_dynamic |
| Organiser | organize |
| Prévisualiser | preview |
| Redessiner | redraw |
| Styles | styles |
| Fenêtre | window |
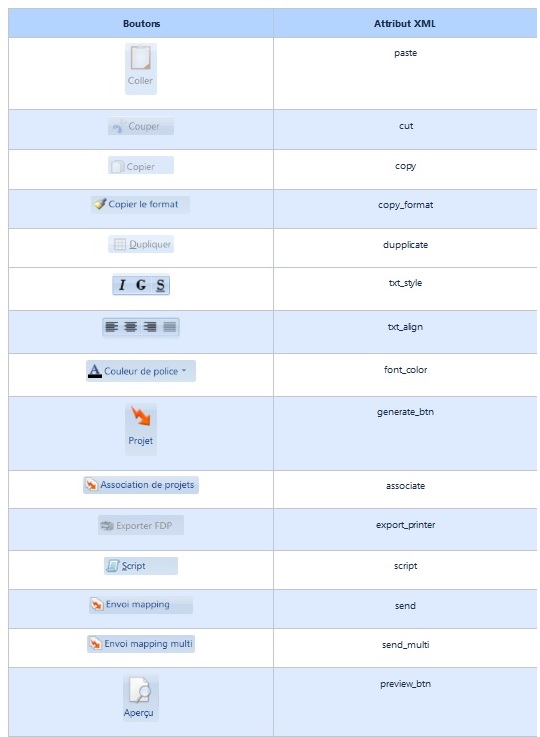
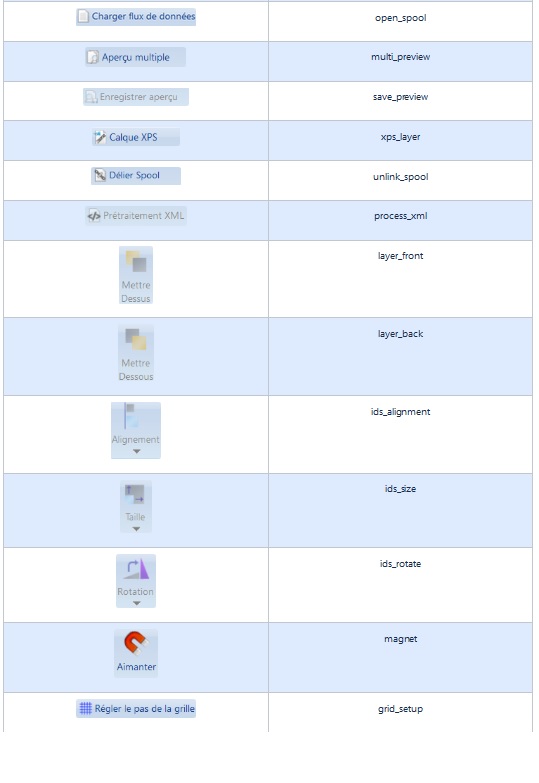
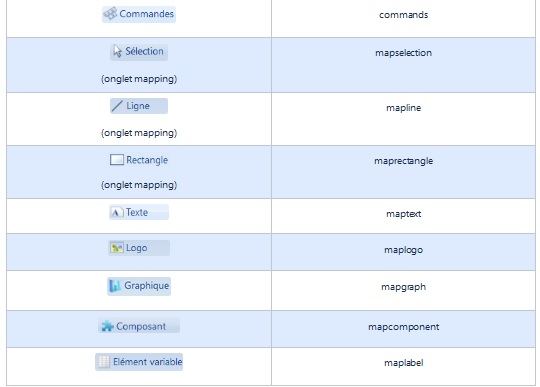
Boutons
Les catégories représentent au niveau de l'interface les boutons ou équivalents.
| Boutons | Attribut XML |
|---|---|
| Coller | paste |
| Couper | cut |
| Copier | copy |
| Copier le format | copy_format |
| Dupliquer | dupplicate |
| Police et taille | font_group |
| Style du texte | txt_style |
| alignement | txt_align |
| couleur de la police | font_color |
| générer | generate_btn |
| Association de projet | associate |
| Exporter FDP | export_printer |
| Script | script |
| Envoi mapping | send |
| Envoi mapping multi | send_multi |
| Aperçu | preview_btn |
| Charger flux de données | open_spool |
| Aperçu multiple | multi_preview |
| Enregistrer apperçu | save_preview |
| Calque XPS | xps_layer |
| Délier spool | unlink_spool |
| Prétraitement XML | process_xml |
| Mettre dessus | layer_front |
| Mettre dessous | layer_back |
| Alignement | ids-alignment |
| Taille | ids_size |
| Rotation | ids_rotate |
| Aimanter | magnet |
| Régler le pas de la grille | grid_setup |
| text | text_box |
| Image | image_box |
| Tableau statique | table_box |
| Sélection | selection |
| Ligne | line |
| Arc | arc |
| Carré | square |
| Rectangle | rectangle |
| Rectangle arrondi | curved_rectangle |
| Ellipse | ellipse |
| Cercle | circle |
| Formes | figure |
| Couleur du contour | outline_color |
| Couleur de remplissage | padding_color |
| Epaisseur | weight |
| zone | mapzone |
| Ancre | anchor |
| Groupe Fixe | mapgroup |
| Groupe Variable | mapgroup_var |
| Commandes | commands |
| Sélection (onglet mapping) | mapselection |
| Ligne (onglet mapping) | mapline |
| Rectangle | maprectangle |
| text | maptext |
| Logo | maplogo |
| Graphique | mapgraph |
| Composant | mapcomponent |
| Elément variable | maplabel |
Exemple 1 : Cacher le bouton "Generate Project"
Afin de cacher le bouton "Generate Project", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="home" panel="generate" id="generate_btn" status="off"/>
Exemple 2 : Cacher l'onglet "Home"
Afin de cacher l'onglet "Home", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="home" status="off"/>
Exemple 3 : Cacher le panel "Display"
Afin de cacher l'onglet "display", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="view" status="off"/>