ONYX - Utilisation - Personnalisation de l'interface Designer
Différence entre versions
| Ligne 1 : | Ligne 1 : | ||
| − | En cours de | + | <languages/> |
| + | <translate> | ||
| + | (En cours de dev jusqu'à fin juin 2020) | ||
| − | + | Onyx Designer 10.1 (sortie officielle Fin Juin 2020) et au-de-là donne la possibilité de personnaliser son interface. Il est alors maintenant possible de cacher certains boutons de la barre d'outils du ruban. | |
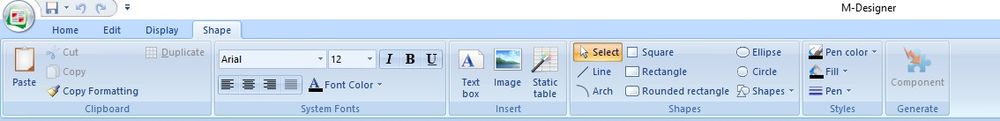
| − | 1. | + | Il est possible de cacher certains boutons des onglets '''Home''', '''Edit''', '''Display''' et '''Shape''' |
| − | + | [[File:OX_D_CUSTOM1.jpg|1000px|center|sans_cadre]] | |
| − | |||
| − | |||
| − | + | Dans une prochaine version, il sera également possible de personnaliser les autres barres d'outils et fenêtres de Designer ainsi que de modifier les couleurs. | |
| − | |||
| − | + | ==Prérequis== | |
| − | + | Mapping Onyx 10.1 ou supérieur | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Limites== | |
| + | Dans le cas où la queue à copier comporte plusieurs devices, uniquement la première sera copiée. | ||
| − | + | ==Fonctionnement== | |
| + | ===Paramétrage=== | ||
| − | + | un nouveau paramètre est apparu dans le mapping.conf (section Expert path) : | |
| + | '''[PATH_SITE_MODEL]: ''' Permet de donner le nom du site ayant toutes les queues pouvant être copiées. (Site modèle). | ||
| − | |||
| − | + | <block name="EXPERT PATH"> | |
| + | <group> | ||
| + | <element> | ||
| + | ... | ||
| + | '''<info name="[PATH_SITE_MODEL]">queue_models</info>''' | ||
| + | ... | ||
| + | </element> | ||
| + | </group> | ||
| + | </block> | ||
| − | + | ||
| + | Cet entrée est créée automatiquement à l'installation de Mapping 10.1. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | La valeur par défaut à l'installation est ''queue_models'' | |
| − | |||
| − | |||
| − | + | Le site en question n'est quand à lui pas créé. | |
| − | |||
| − | |||
| − | + | Il faudra le créer ainsi que créer les modèles de queues. | |
| − | + | ===Interface=== | |
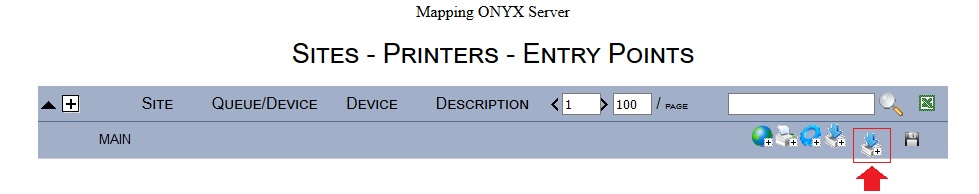
| − | + | Un nouveau bouton est apparu dans la '''gestion des sites, imprimantes et points d'entrée'''. | |
| − | |||
| − | + | [[File:OX_S_CLONEQUEUE1.jpg|1000px|center|sans_cadre]] | |
| − | |||
| − | + | ====Création du site modèle==== | |
| + | La première chose à faire est de créer le site modèle (portant par défaut le nom '''queue_models''' | ||
| + | Il faut également créer des modèles de queue à l'intérieur de celui-ci. | ||
| − | |||
| − | |||
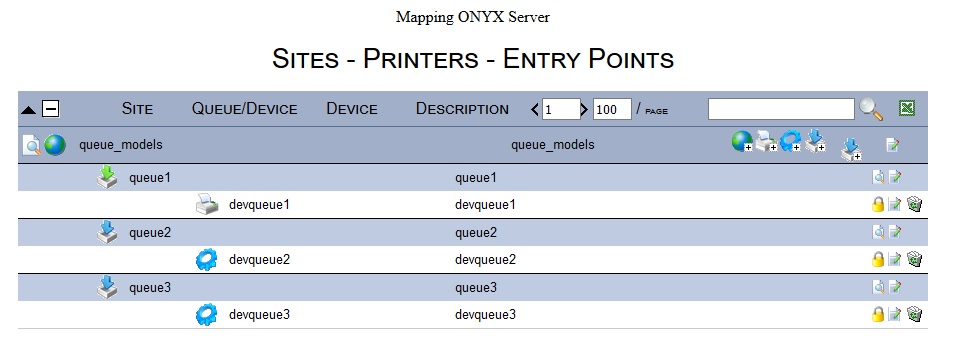
| − | + | Dans notre exemple, le site modèle se nomme '''queue_models''' et ses queues '''queue1''', '''queue2''', '''queue3'''. | |
| − | |||
| − | |||
| − | + | [[File:OX_S_CLONEQUEUE2.jpg|1000px|center|sans_cadre]] | |
| − | + | ====Création d'une queue dans le site principal via la nouvelle fonctionnalité==== | |
| − | |||
| − | |||
| − | |||
| − | + | A partir de maintenant, nous pouvons utiliser la nouvelle fonctionnalité de duplication de queues. | |
| − | |||
| − | + | #Mettez vous au niveau du site principal (ou MAIN) | |
| − | + | #Cliquer sur l'icone '''Duplicate queue''' du site principal (le site principal est alors la destination de la copie) | |
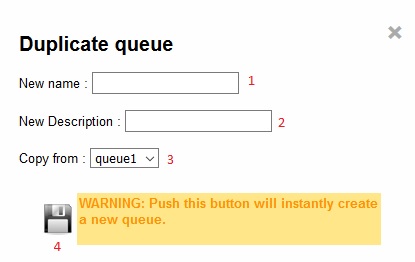
| + | #L'écran suivant apparait alors : | ||
| − | |||
| − | + | [[File:OX_S_CLONEQUEUE3.jpg|1000px|center|sans_cadre]] | |
| − | |||
| − | |||
| − | + | 1 : Nom de la queue à créer (Obligatoire)<br> | |
| − | + | 2 : Description de la queue à créer (Facultatif) Si vide alors on prends la valeur du nom de la queue et de la device <br> | |
| + | 3 : Queue à copier (queue présente dans le site modèle)<br> | ||
| + | 4 : Bouton de création de la queue<br> | ||
| − | |||
| − | + | Dans notre exemple, nous entrons | |
| − | |||
| − | |||
| − | + | 1 : copyqueue1<br> | |
| − | + | 2 : (vide)<br> | |
| + | 3 : queue1<br> | ||
| + | <br> | ||
| + | La validation de cette écran créerai instantanément la queue '''copyqueue1''' à partir de la queue modèle '''queue1''' et vous serai redirigé vers l’écran de modification. | ||
| − | |||
| − | + | [[File:OX_S_CLONEQUEUE4.jpg|1000px|center|sans_cadre]] | |
| − | |||
| − | |||
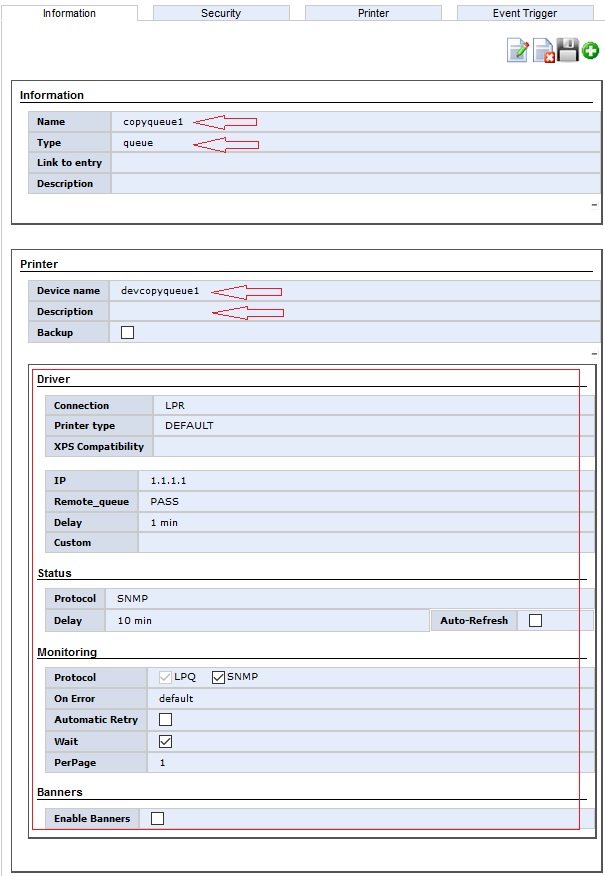
| − | + | Le nom de la queue et la description correspondent aux informations entrées dans l'écran précédent. | |
| − | + | La device (Printer) reprend les caractéristiques de la queue copiée. (queue1) | |
| − | |||
| − | + | Vous pouvez apporter les modifications que vous souhaitez et cliquer sur OK pour revenir sur la page principale. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:OX_S_CLONEQUEUE5.jpg|1000px|center|sans_cadre]] | |
| − | |||
| − | |||
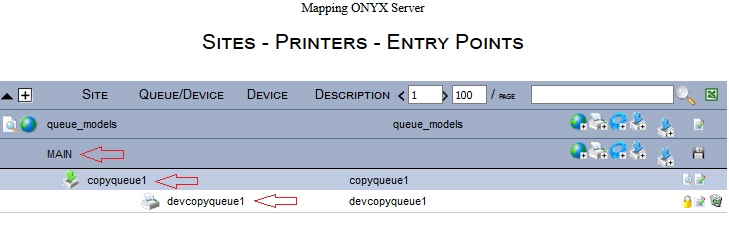
| − | + | La queue copyqueue1 avec sa device est créé dans le site MAIN. | |
| − | + | ====Création de queues dans d'autres sites==== | |
| − | |||
| − | |||
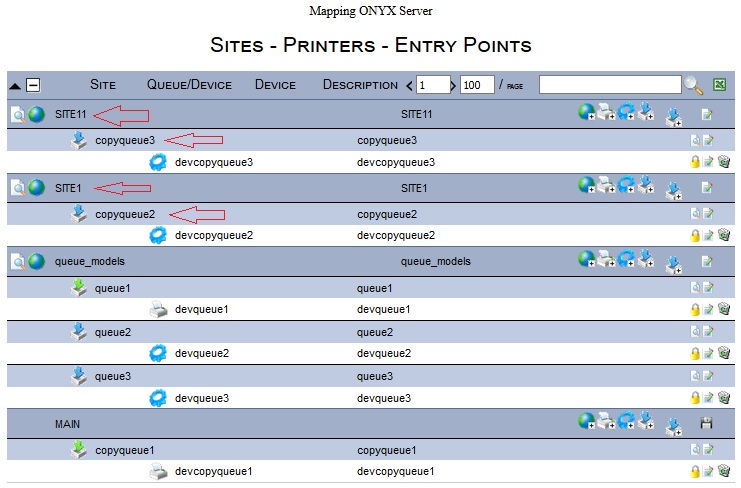
| − | + | Il est également possible d'utiliser cette fonctionnalité à partir d'un autre site se situant dans le site principal (SITE1 dans mon exemple) ou dans un site situé dans ce site 1 (SITE11 dans mon exemple) | |
| − | |||
| − | |||
| − | + | [[File:OX_S_CLONEQUEUE6.jpg|1000px|center|sans_cadre]] | |
| − | |||
| − | + | </translate> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version du 13 mai 2020 à 15:59
(En cours de dev jusqu'à fin juin 2020)
Onyx Designer 10.1 (sortie officielle Fin Juin 2020) et au-de-là donne la possibilité de personnaliser son interface. Il est alors maintenant possible de cacher certains boutons de la barre d'outils du ruban. Il est possible de cacher certains boutons des onglets Home, Edit, Display et Shape
Dans une prochaine version, il sera également possible de personnaliser les autres barres d'outils et fenêtres de Designer ainsi que de modifier les couleurs.
Sommaire
Prérequis
Mapping Onyx 10.1 ou supérieur
Limites
Dans le cas où la queue à copier comporte plusieurs devices, uniquement la première sera copiée.
Fonctionnement
Paramétrage
un nouveau paramètre est apparu dans le mapping.conf (section Expert path) :
[PATH_SITE_MODEL]: Permet de donner le nom du site ayant toutes les queues pouvant être copiées. (Site modèle).
<block name="EXPERT PATH">
<group>
<element>
...
<info name="[PATH_SITE_MODEL]">queue_models</info>
...
</element>
</group>
</block>
Cet entrée est créée automatiquement à l'installation de Mapping 10.1.
La valeur par défaut à l'installation est queue_models
Le site en question n'est quand à lui pas créé.
Il faudra le créer ainsi que créer les modèles de queues.
Interface
Un nouveau bouton est apparu dans la gestion des sites, imprimantes et points d'entrée.
Création du site modèle
La première chose à faire est de créer le site modèle (portant par défaut le nom queue_models Il faut également créer des modèles de queue à l'intérieur de celui-ci.
Dans notre exemple, le site modèle se nomme queue_models et ses queues queue1, queue2, queue3.
Création d'une queue dans le site principal via la nouvelle fonctionnalité
A partir de maintenant, nous pouvons utiliser la nouvelle fonctionnalité de duplication de queues.
- Mettez vous au niveau du site principal (ou MAIN)
- Cliquer sur l'icone Duplicate queue du site principal (le site principal est alors la destination de la copie)
- L'écran suivant apparait alors :
1 : Nom de la queue à créer (Obligatoire)
2 : Description de la queue à créer (Facultatif) Si vide alors on prends la valeur du nom de la queue et de la device
3 : Queue à copier (queue présente dans le site modèle)
4 : Bouton de création de la queue
Dans notre exemple, nous entrons
1 : copyqueue1
2 : (vide)
3 : queue1
La validation de cette écran créerai instantanément la queue copyqueue1 à partir de la queue modèle queue1 et vous serai redirigé vers l’écran de modification.
Le nom de la queue et la description correspondent aux informations entrées dans l'écran précédent.
La device (Printer) reprend les caractéristiques de la queue copiée. (queue1)
Vous pouvez apporter les modifications que vous souhaitez et cliquer sur OK pour revenir sur la page principale.
La queue copyqueue1 avec sa device est créé dans le site MAIN.
Création de queues dans d'autres sites
Il est également possible d'utiliser cette fonctionnalité à partir d'un autre site se situant dans le site principal (SITE1 dans mon exemple) ou dans un site situé dans ce site 1 (SITE11 dans mon exemple)