OPALE - 10.0 - Usage
Dynamic Part (Map)
Definition:
The "MAP" part of a project corresponds to the dynamic part of designs that are made according to the datastreams processed by the template. The main elements which can be placed in this part are data files printable information.
To design this part, select the "Map F" tab (and "Map B" for the duplex of the document). In this view, elements of the "Draw" part are displayed as watermarks so that positioning the data to be printed is easier.
"Spooled File"
To retrieve and identify data to be printed, designing a Designer project is done using an example file. This example file is an image of the production spooled file to format.
Designer supports two types of data files in native mode: paginated text files and XML files in Mapping format. Input file types are configured in the project properties.
Text files usually have a ".PAG" extension because they need to be paginated: the DESIGNER application does not manage pagination in SPLF mode.
Text files can be paginated by running the « MAPPAGIFS » command in OPALE Server where an argument specifying the number of lines per page ("Overflow") will be given.
XML files need to respect a particular syntax so that the application can properly process them.
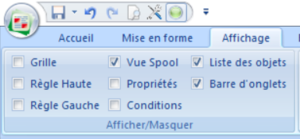
To open and display an example file in DESIGNER, the spooled file view needs to be activated in the "Display" Menu.
In the "Home" tab, click on "Load spooled file" and select the file you want to load in the application.
The spooled file view then displays the data from the spooled file to format.
Note:
To help you design your project, you can preview the result without having to print the document.
To do so, click on the corresponding button in the "Home" menu.
XML mode: syntax and specifications
In XML mode, the design principles are the same and are put in application using an example file loaded in the application.
[
[File:ModeXML.PNG|300px|center|sans_cadre]]
Once the document is loaded, do not forget to check that the mode = XML in the project properties.
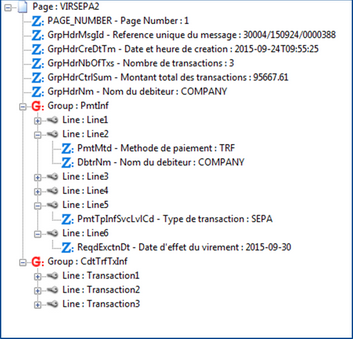
The spooled file view is then called the XML view and displays the content of the file in a tree view.
Data Structure :
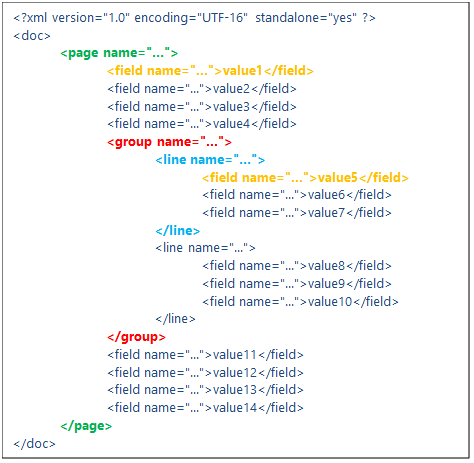
XML files that are processed by Designer in native mode have to respect a specific pattern and syntax, such as:
- The <page name="..."> … </page> tags mark out the pages of the document. In the last example, there is only one page.
- The <field name="...">value1</field> tags correspond to singular information (the equivalent of ‘zones’/'fields' in Designer).
- The <group name="..."> … </group> tags refer to a particular number of lines which contain zones, such as a ‘group’ in Designer.
- The <line name="…"> … <line> tags correspond to the lines inside of these groups.
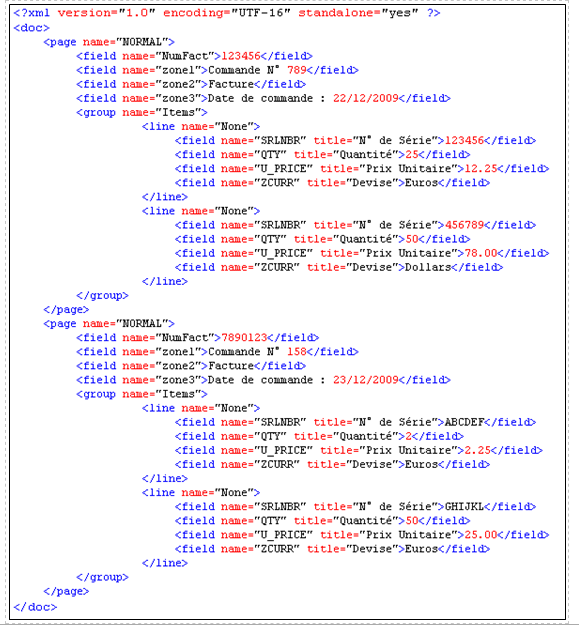
If we were to use this structure with a paper invoice:
<page name="..."> … </page> corresponds to the pages of the invoice.
<group name="..."> … </group> marks out the body of the invoice (from the first line to the last).
<line name="…"> … <line> describes every line in the body of the invoice.
<field name="...">value1</field> can correspond to two things:
- If this tag is on the outside of a group, that is to say on the outside of the <group> </group> tags, it can correspond to singular information in the invoice. In which case, value1 corresponds to the invoice number in the header, for instance, or to the client number, the type of invoice, etc.
- If this tag is inside a group, value1 corresponds to the value of the zone in the line. For instance, the product code, its name, price, etc.
XML pattern specifications:
The specifications needed for Designer to process the file are the following:
- The XML header needs to specify the file encoding.
Example: <?xml version="1.0" encoding="UTF-16" standalone="yes" ?>
- The root tag of XML data needs to be called "doc".
- All tags mentioned hereafter need to have at least one attribute named "name". Information will be identified, retrieved and formatted by the application via the use of this attribute.
- The tags and attributes names are case-sensitive and need to be written in lowercase letters.
- For the application to access it, data must be placed in pages in between the <page name="…"> and </page> tags. One document can contain several pages.
- Inside a page, data is organised per singular fields (<field name="…"> tag), or per information groups (<group name="…"> tag)
- Information groups are composed of lines (<line name="…"> tag)
- The lines contain singular informations (<field name="…"> tag)
Note:
XML data can be placed on the outside of a page as information linked to the overall document and not to the page in particular. However this data will not be accessible to Designer and thus cannot be processed to design the document. Nonetheless, this data can be used by in the Opale Server engine.
XML view in Designer:
An XML example file is loaded in DESIGNER in the same way that is use to load a text file. In the XML view, data is displayed as a list of elements.
First dynamic elements:
1.Zone:
As the main element, a zone retrieves information in the input data to position and format it in the final graphic document.
In texte mode, information is identified by 3 types of data: the line number, the column number and the length. In XML mode, it is identified by the name of the XML field (field tag).
A zone can only read one line at a time. In the designing space, it is represented by its name which is framed by a blue rectangle:
To create a zone:
Select the zone to retrieve in the spooled file and use the "drag and drop" method to place it in the designing space:
Once the zone is placed, the properties view opens, fill in the information about the zone:
Name:
- Name of the zone: this information is specific to Designer and allows it to identify the various objects in the project
- XML field: name of the XML field that identifies the information (only in XML mode)
- Text printed before/after: you can add text before and/or after the retrieved information
Position in the document:
- Changes the position of the zone in the page
Position:
- Identifies where the information is positioned in the data spooled file: line, column, length.
- Retrieves information in XML mode
Data type:
Defines the way in which the Designer application processes the retrieved information (see below)
Font:
- Configures all the formatting options for the information: font, size, colour, framing, orientation, etc.
Note:
When using the "drag and drop" in the spooled file view, the position of data is automatically filled in according to the selection. The latter can be adjusted if necessary.
Creating a zone can also be done using the icon which is located in the "Mapping" toolbar. The position of data will then have to be filled in manually.
Type of zones: Designer offers multiple options to process information.
- Text: prints out simple text
- Barcode: encodes and prints out barcodes
- Tools: inserts a page number, images, …
- Archive: indexe the document to archive it (non printed zones)
- Memory: memorises (non printed) information to reuse it later
- Graph: designs graphs
- Conversion: converts numbers (Euro to Dollars for instance)
Note:
To insert a carriage return in the zone, type \x0A in the field "Text printed after" in the properties of the zone.
2.Group:
A group allows you to retrieve several lines of a spooled file. A group consists of a beginning line and an end line. It is shown in red in the designing space:
A group can be fixed (fixed lines at the beginning and end) or variable (variable lines at the beginning and end).
To create a fixed group:
Select the bloc of lines to retrieve in the spooled file, the use the "drag and drop" method to place the group in the designing space.
The properties view opens, fill in the information about the zone:
Zone :
- Nom : information interne à Designer
- En mode XML, il s’agira du nom de la balise « group »
Position dans le document :
- Identification des lignes de début et fin du bloc d’information à récupérer
- Décalage : position d’impression de la première ligne par rapport au groupe
Option :
- Conditions exclusives : pour une ligne du groupe, une condition vraie s’exécutera de manière exclusive, sans tester les suivantes.
Variable :
- Permet de changer le type de groupe : de fixe (les lignes de début et de fin sont statiques) à variable (les lignes de début et de fin sont variables, définies par des conditions)
Note:
Le « glisser-déposer » depuis la vue Spool complète automatiquement les informations ligne de début et ligne de fin. Elles peuvent être ajustées si besoin.
La création d’un groupe fixe peut également se faire par l’icône présent dans la barre d’outils « Mapping ». Les lignes de début et de fin devront alors être renseignées manuellement.
Si l’utilisateur demande un aperçu, aucune information ne sera imprimée. En effet, un groupe ne définit que des bornes entre lesquelles de l’information doit être récupérée dans le spool.
Entre ces 2 bornes (ligne de début et ligne de fin), il convient maintenant de déterminer la position des informations à récupérer et imprimer, en ajoutant des zones dans le groupe :
Pour créer un groupe variable :
Le principe du groupe variable est identique au groupe fixe : récupérer plusieurs lignes d’information dans le spool. Le groupe fixe sera utilisé lorsque les informations à récupérer sont positionnées de manière fixe dans les spools (toujours au même endroit), alors que le groupe variable permettra de récupérer des informations dont le positionnement n’est pas fixé à l’avance.
Un groupe peut être variable :
- en taille : les lignes de début et de fin sont déterminées dynamiquement par conditions
- et/ou en position d’impression : les groupes variables peuvent être chainés les uns à la suite des autres, le groupe n+1 commençant à s’imprimer dès que le groupe n est terminé.
Pour créer un groupe variable, cliquer sur l’icône , puis dessiner le groupe sur l’espace de conception. La vue Propriétés s’affiche, pour renseigner les informations du groupe