ONYX - Utilisation
Personnalisation de l'interface Designer
Dans une prochaine version, il sera également possible de personnaliser les autres barres d'outils et fenêtres de Designer ainsi que de modifier les couleurs.
Sommaire
Prérequis
- Designer Onyx 10.1 ou supérieur
- Avoir le fichier global.xml dans le répertoire Styles du dossier d'installation de Designer
- Exécuter le fichier initGlobalStyle.reg fourni avec le setup
Limites
- Cette première version permets uniquement de modifier les boutons de la barre d'outils Ruban située en haut de l'écran. Les possibilités seront étendues à l'avenir...
- Il n'est pas possible de cacher l'onglet Accueil
- Il n'est pas possible de cacher des éléments de sélection de police et de taille de polices
Masquer des éléments du ruban
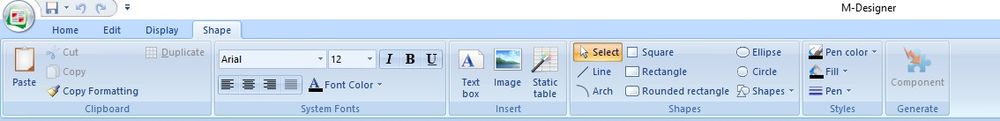
Il est possible de cacher certains boutons des onglets Home, Edit, Display et Shape
L’ajout du Style global permet de masquer des catégories, des panels et des boutons à partir du fichier global.xml. Ce fichiers se trouve dans le dossier d’installation de M-Designer, dans le sous-dossier “Styles”.
Installation du fichier global.xml
Afin d’activer la personnalisation du ruban, il faut exécuter le fichier initGlobalStyle.reg. Ce dernier va ajouter une clé de registre avec le nom du fichier de style XML contenant les éléments à masquer ou non.
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Mapping\M-Designer\Settings] "GlobalStyle"="global.xml"
Si le poste est utilisé par plusieurs utilisateurs différents, chacun peut avoir son propre fichier de style. Pour cela, dupliquer le fichier global.xml afin d'obtenir un fichier par utilisateur, par exemple : nicolas.xml , jerome.xml.
Ensuite, adapter le fichier initGlobalStyle.reg pour chaque utilisateur afin de modifier leur clé de registre respective en fonction du style à appliquer.
Exemple :
Nicolas :
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Mapping\M-Designer\Settings] "GlobalStyle"="nicolas.xml"
Jérôme :
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Mapping\M-Designer\Settings] "GlobalStyle"="jerome.xml"
Paramétrage du fichier XML
Le fichier XML reprends les même balise que les autre fichier de style avec la balise <style>.
On y ajoute une balise <ui> qui contiendra une liste de balises <menu>. Ces dernières correspondront au catégories, panneaux et boutons à afficher ou supprimer:
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu category="xxxxx" panel="xxxxx" id="xxxxx" status="on|off" />
<menu ... />
...
</ui>
</style>
La balise menu peut avoir les attributs suivant:
- category: indiquant le nom de la catégorie de l'élément
- panel: indiquant le nom du panel de l'élément
- id: indiquant le nom du bouton de l'élément
- status: valeur indiquant si l'élément doit s’afficher (“on”) ou non (“off”)
Dans l’exemple ci-dessous, le bouton “générer”, le panneau “insérer” et la catégorie “format” n’apparaitront pas dans M-Designer:
<?xml version="1.0" encoding="utf-8"?>
<style>
<ui>
<menu category="home" panel="generate" id="generate_btn" status="off"/>
<menu category="format" status="off"/>
<menu category="shape" panel="insert" status="off"/>
</ui>
</style>
Les éléments non renseignés sont au status “on” par défaut.
Liste des noms
Les panneaux et boutons se trouvant dans plusieurs catégories doivent être mis dans la catégorie Accueil (home) et seront supprimer dans toutes les catégories.
Catégories
Les catégories représentent au niveau de l'interface les onglets.
| Catégorie | @category |
|---|---|
| Mise en forme | format |
| Accueil | home |
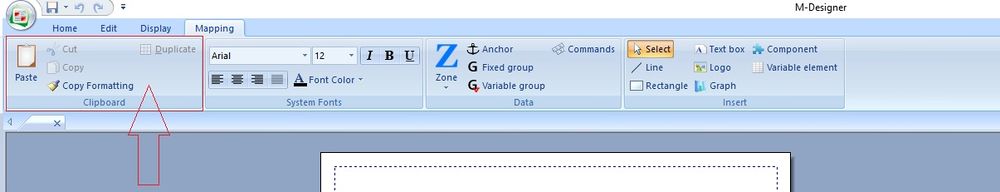
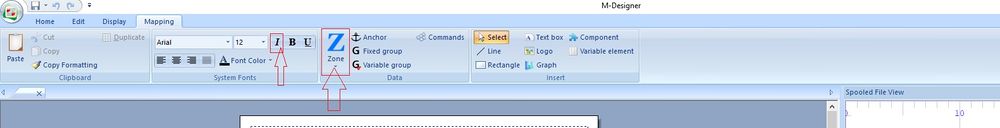
| Mapping | Mapping |
| Forme | shape |
| Affichage | view |
Exemple :
<menu category="format" status="on"/> <menu category="view" status="off"/>
Panneaux
Les catégories représentent au niveau de l'interface les blocs de boutons.
| Panneaux | @panel |
|---|---|
| Presse-papier | clipboard |
| Texte de la cellule | clipboard |
| Donnée | data |
| Positionner selon la grille | fit_to_grid |
| Formes | form |
| Générer | generate |
| Générer (composant) | generate_component |
| Insérer | insert |
| Insérer (Mapping) | insert_dynamic |
| Organiser | organize |
| Prévisualiser | preview |
| Redessiner | redraw |
| Styles | styles |
| Fenêtre | window |
Exemple :
<menu category="shape" panel="insert" status="on"/> <menu category="shape" panel="form" status="off"/>
Boutons
Les catégories représentent au niveau de l'interface les boutons ou équivalents.
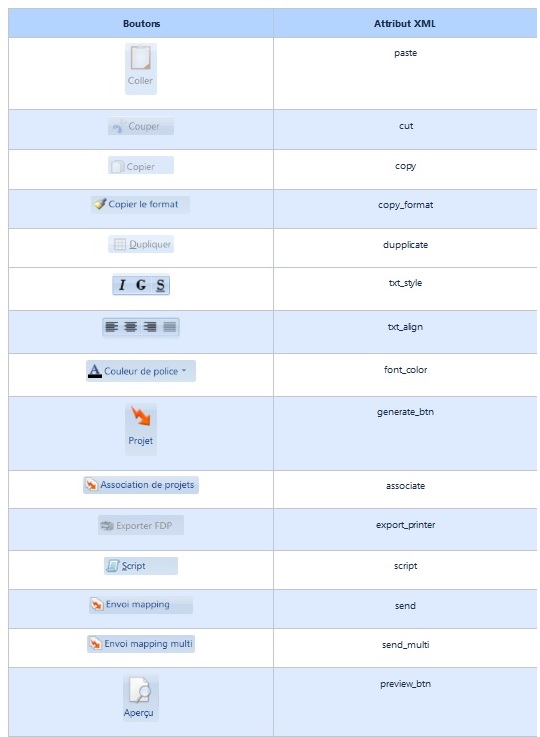
| Boutons | @id |
|---|---|
| Coller | paste |
| Couper | cut |
| Copier | copy |
| Copier le format | copy_format |
| Dupliquer | duplicate |
| Style du texte | txt_style |
| alignement | txt_align |
| couleur de la police | font_color |
| générer | generate_btn |
| Association de projet | associate |
| Exporter FDP | export_printer |
| Script | script |
| Envoi mapping | send |
| Envoi mapping multi | send_multi |
| Aperçu | preview_btn |
| Charger flux de données | open_spool |
| Aperçu multiple | multi_preview |
| Enregistrer apperçu | save_preview |
| Calque XPS | xps_layer |
| Délier spool | unlink_spool |
| Prétraitement XML | process_xml |
| Mettre dessus | layer_front |
| Mettre dessous | layer_back |
| Alignement | ids-alignment |
| Taille | ids_size |
| Rotation | ids_rotate |
| Aimanter | magnet |
| Régler le pas de la grille | grid_setup |
| text | text_box |
| Image | image_box |
| Tableau statique | table_box |
| Sélection | selection |
| Ligne | line |
| Arc | arc |
| Carré | square |
| Rectangle | rectangle |
| Rectangle arrondi | curved_rectangle |
| Ellipse | ellipse |
| Cercle | circle |
| Formes | figure |
| Couleur du contour | outline_color |
| Couleur de remplissage | padding_color |
| Epaisseur | weight |
| zone | mapzone |
| Ancre | anchor |
| Groupe Fixe | mapgroup |
| Groupe Variable | mapgroup_var |
| Commandes | commands |
| Sélection (onglet mapping) | mapselection |
| Ligne (onglet mapping) | mapline |
| Rectangle | maprectangle |
| text | maptext |
| Logo | maplogo |
| Graphique | mapgraph |
| Composant | mapcomponent |
| Elément variable | maplabel |
Exemple :
<menu category="home" panel="preview" id="preview_btn" status="on"/> <menu category="home" panel="preview" id="open_spool" status="off"/>
Exemple 1 : Cacher le bouton "Generate Project"
Afin de cacher le bouton "Generate Project", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="home" panel="generate" id="generate_btn" status="off"/>
Exemple 2 : Cacher l'onglet "Home"
Afin de cacher l'onglet "Home", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="home" status="off"/>
Exemple 3 : Cacher le panel "Display"
Afin de cacher l'onglet "display", il faut passer la ligne suivante du global.xml à la valeur OFF :
<menu category="view" status="off"/>
mots clés : Interface designer, personnaliser Designer, Designer Custom, Designer light, Comment personnaliser l'interface de Designer