ONYX - 9.0 - Utilisation - Fond de page de ONYX Designer
Différence entre versions
(Page créée avec « =Fond de Page (Onglet Draw)= ==Définition== Le ''Fond de page'' regroupe tous les éléments fixes et statiques d’un projet Designer. Une analogie peut être faite av... ») |
(Cette version a été marquée pour être traduite) |
||
| (Une révision intermédiaire par le même utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | =Fond de Page (Onglet Draw)= | + | <languages/> |
| + | <translate> | ||
| + | =Fond de Page (Onglet Draw)= <!--T:1--> | ||
| − | ==Définition== | + | ==Définition== <!--T:2--> |
| + | <!--T:3--> | ||
Le ''Fond de page'' regroupe tous les éléments fixes et statiques d’un projet Designer. Une analogie peut être faite avec les pré-imprimés dans le monde de l’impression. | Le ''Fond de page'' regroupe tous les éléments fixes et statiques d’un projet Designer. Une analogie peut être faite avec les pré-imprimés dans le monde de l’impression. | ||
| + | <!--T:4--> | ||
La conception du fond de page s’effectue dans la partie '''Draw R''', accessible en cliquant sur l’onglet correspondant dans la partie droite de la barre d’état. La sélection de cet onglet donne accès à la barre d’outils ''Fond de page'' dans le ruban ''Formes''. | La conception du fond de page s’effectue dans la partie '''Draw R''', accessible en cliquant sur l’onglet correspondant dans la partie droite de la barre d’état. La sélection de cet onglet donne accès à la barre d’outils ''Fond de page'' dans le ruban ''Formes''. | ||
| + | <!--T:5--> | ||
Dans le cas d’un projet recto/verso, le verso possède également son propre fond de page dont la conception se fera dans l’onglet '''Draw V'''. | Dans le cas d’un projet recto/verso, le verso possède également son propre fond de page dont la conception se fera dans l’onglet '''Draw V'''. | ||
| − | ==Les éléments du Fond de page== | + | ==Les éléments du Fond de page== <!--T:6--> |
| − | ===Formes géométriques=== | + | ===Formes géométriques=== <!--T:7--> |
| + | <!--T:8--> | ||
[[File:onyxdesigner-image27.png]] | [[File:onyxdesigner-image27.png]] | ||
| + | <!--T:9--> | ||
Pour dessiner l’une de ces formes, il suffit de sélectionner l’icône correspondante dans l’onglet ''Formes'' puis de cliquer (sans relâcher) à l’endroit où cet élément doit être positionné. Il faudra ensuite lui donner la hauteur et la largeur désirées en déplaçant la souris puis, enfin, il suffira de relâcher le bouton de la souris. | Pour dessiner l’une de ces formes, il suffit de sélectionner l’icône correspondante dans l’onglet ''Formes'' puis de cliquer (sans relâcher) à l’endroit où cet élément doit être positionné. Il faudra ensuite lui donner la hauteur et la largeur désirées en déplaçant la souris puis, enfin, il suffira de relâcher le bouton de la souris. | ||
| + | <!--T:10--> | ||
Une fois tracée, une forme est sélectionnable, déplaçable et ses propriétés (dimensions, contour et remplissage) sont modifiables. | Une fois tracée, une forme est sélectionnable, déplaçable et ses propriétés (dimensions, contour et remplissage) sont modifiables. | ||
| + | <!--T:11--> | ||
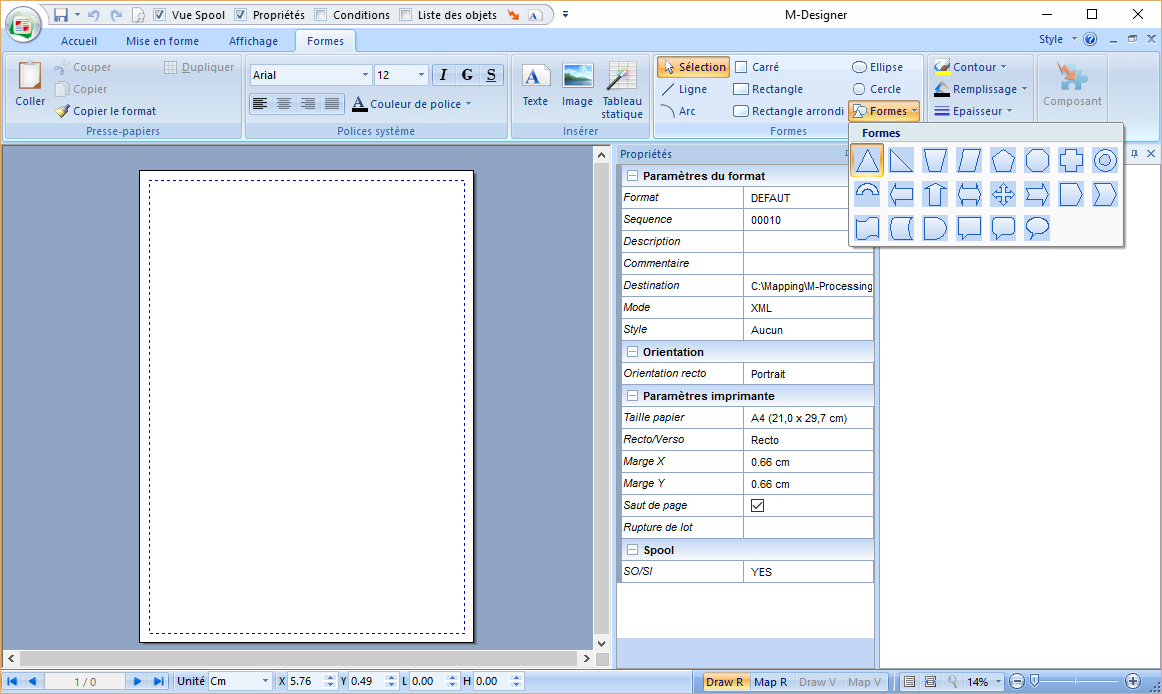
Des formes complexes prédéfinies sont également proposées en cliquant sur l’icône ''Formes'' : | Des formes complexes prédéfinies sont également proposées en cliquant sur l’icône ''Formes'' : | ||
| + | <!--T:12--> | ||
[[File:onyxdesigner-image28.png]] | [[File:onyxdesigner-image28.png]] | ||
| + | <!--T:13--> | ||
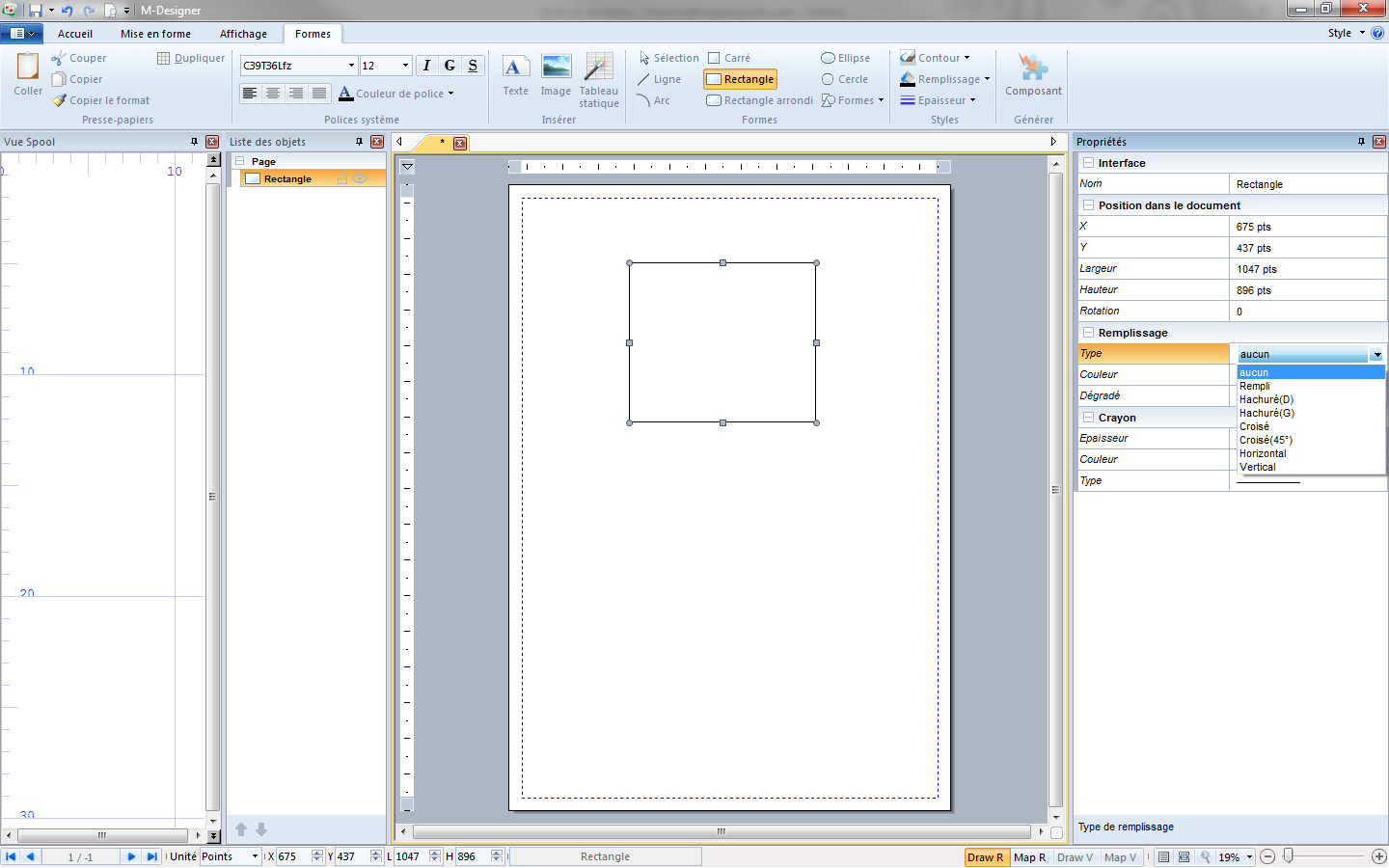
Différents types de remplissage des formes sont disponibles depuis les propriétés de l’objet : | Différents types de remplissage des formes sont disponibles depuis les propriétés de l’objet : | ||
| + | <!--T:14--> | ||
[[File:onyxdesigner-image29.png]] | [[File:onyxdesigner-image29.png]] | ||
| − | ===Textes=== | + | ===Textes=== <!--T:15--> |
| + | <!--T:16--> | ||
[[File:onyxdesigner-image30.png]] | [[File:onyxdesigner-image30.png]] | ||
| + | <!--T:17--> | ||
L’insertion d’une zone texte s’effectue en sélectionnant l’icône ''Texte'' puis en cliquant (sans relâcher) à l’endroit où cette zone doit être positionnée. Comme pour une forme géométrique, le déplacement de la souris permet d’ajuster la hauteur et la largeur de la zone. Après avoir relâché le bouton de la souris, il ne reste plus qu’à saisir le texte puis à le mettre en forme (choix de la police, taille, couleur, gras, alignement / justification…). | L’insertion d’une zone texte s’effectue en sélectionnant l’icône ''Texte'' puis en cliquant (sans relâcher) à l’endroit où cette zone doit être positionnée. Comme pour une forme géométrique, le déplacement de la souris permet d’ajuster la hauteur et la largeur de la zone. Après avoir relâché le bouton de la souris, il ne reste plus qu’à saisir le texte puis à le mettre en forme (choix de la police, taille, couleur, gras, alignement / justification…). | ||
| − | ===Images=== | + | ===Images=== <!--T:18--> |
| + | <!--T:19--> | ||
[[File:onyxdesigner-image31.png]] | [[File:onyxdesigner-image31.png]] | ||
| + | <!--T:20--> | ||
L’ajout d’une image s’effectue en sélectionnant l’icône ''Image'' puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Il sera possible de lui donner la hauteur et la largeur désirées en déplaçant la souris. | L’ajout d’une image s’effectue en sélectionnant l’icône ''Image'' puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Il sera possible de lui donner la hauteur et la largeur désirées en déplaçant la souris. | ||
| + | <!--T:21--> | ||
Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de sélectionner le fichier ''Image'' à insérer. Il ne reste plus qu’à sélectionner le bon fichier. | Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de sélectionner le fichier ''Image'' à insérer. Il ne reste plus qu’à sélectionner le bon fichier. | ||
| + | <!--T:22--> | ||
L’image sélectionnée sera incorporée au fond de page du projet avec le choix de conserver ou non les proportions du fichier d’origine. | L’image sélectionnée sera incorporée au fond de page du projet avec le choix de conserver ou non les proportions du fichier d’origine. | ||
| − | ===Tableau statique=== | + | ===Tableau statique=== <!--T:23--> |
| + | <!--T:24--> | ||
[[File:onyxdesigner-image32.png]] | [[File:onyxdesigner-image32.png]] | ||
| + | <!--T:25--> | ||
Il est possible, par cet outil, d’insérer un tableau dit statique car ses dimensions et ses propriétés seront définies dès sa création par l’utilisateur. | Il est possible, par cet outil, d’insérer un tableau dit statique car ses dimensions et ses propriétés seront définies dès sa création par l’utilisateur. | ||
| + | <!--T:26--> | ||
L’ajout du tableau s’effectue en sélectionnant l’icône ''Tableau statique'' puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de définir les différents paramètres pour les lignes et les colonnes tels que la taille, la position, le nombre, la couleur, les titres … | L’ajout du tableau s’effectue en sélectionnant l’icône ''Tableau statique'' puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de définir les différents paramètres pour les lignes et les colonnes tels que la taille, la position, le nombre, la couleur, les titres … | ||
| + | <!--T:27--> | ||
Une autre façon de concevoir un tableau, sans définir au préalable ses dimensions, est réalisable grâce à une autre méthode qui est précisément détaillée en paragraphe [[#dessiner-un-tableau|''<span class="underline">8.5. Tracer un tableau</span>'']]. | Une autre façon de concevoir un tableau, sans définir au préalable ses dimensions, est réalisable grâce à une autre méthode qui est précisément détaillée en paragraphe [[#dessiner-un-tableau|''<span class="underline">8.5. Tracer un tableau</span>'']]. | ||
| + | </translate> | ||
Version actuelle datée du 24 juillet 2019 à 14:31
Sommaire
Fond de Page (Onglet Draw)
Définition
Le Fond de page regroupe tous les éléments fixes et statiques d’un projet Designer. Une analogie peut être faite avec les pré-imprimés dans le monde de l’impression.
La conception du fond de page s’effectue dans la partie Draw R, accessible en cliquant sur l’onglet correspondant dans la partie droite de la barre d’état. La sélection de cet onglet donne accès à la barre d’outils Fond de page dans le ruban Formes.
Dans le cas d’un projet recto/verso, le verso possède également son propre fond de page dont la conception se fera dans l’onglet Draw V.
Les éléments du Fond de page
Formes géométriques
Pour dessiner l’une de ces formes, il suffit de sélectionner l’icône correspondante dans l’onglet Formes puis de cliquer (sans relâcher) à l’endroit où cet élément doit être positionné. Il faudra ensuite lui donner la hauteur et la largeur désirées en déplaçant la souris puis, enfin, il suffira de relâcher le bouton de la souris.
Une fois tracée, une forme est sélectionnable, déplaçable et ses propriétés (dimensions, contour et remplissage) sont modifiables.
Des formes complexes prédéfinies sont également proposées en cliquant sur l’icône Formes :
Différents types de remplissage des formes sont disponibles depuis les propriétés de l’objet :
Textes
L’insertion d’une zone texte s’effectue en sélectionnant l’icône Texte puis en cliquant (sans relâcher) à l’endroit où cette zone doit être positionnée. Comme pour une forme géométrique, le déplacement de la souris permet d’ajuster la hauteur et la largeur de la zone. Après avoir relâché le bouton de la souris, il ne reste plus qu’à saisir le texte puis à le mettre en forme (choix de la police, taille, couleur, gras, alignement / justification…).
Images
L’ajout d’une image s’effectue en sélectionnant l’icône Image puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Il sera possible de lui donner la hauteur et la largeur désirées en déplaçant la souris.
Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de sélectionner le fichier Image à insérer. Il ne reste plus qu’à sélectionner le bon fichier.
L’image sélectionnée sera incorporée au fond de page du projet avec le choix de conserver ou non les proportions du fichier d’origine.
Tableau statique
Il est possible, par cet outil, d’insérer un tableau dit statique car ses dimensions et ses propriétés seront définies dès sa création par l’utilisateur.
L’ajout du tableau s’effectue en sélectionnant l’icône Tableau statique puis en cliquant (sans relâcher) à l’endroit où cette image doit être positionnée. Après avoir relâché le bouton de la souris, une fenêtre apparait demandant de définir les différents paramètres pour les lignes et les colonnes tels que la taille, la position, le nombre, la couleur, les titres …
Une autre façon de concevoir un tableau, sans définir au préalable ses dimensions, est réalisable grâce à une autre méthode qui est précisément détaillée en paragraphe 8.5. Tracer un tableau.