ONYX - 9.0 - Utilisation - Tableaux dynamiques
Différence entre versions
| (91 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | <languages/> | |
| − | + | <translate> | |
| + | ==Introduction== <!--T:1--> | ||
| + | Cette documentation décrit la méthodologie pour créer un tableau ayant les contours fonction de son contenu. Cela permettra de générer, par exemple, un document ayant plusieurs encadrés se suivant les uns des autres.</br> | ||
| + | Cette documentation décrit la méthodologie avec un fichier texte paginé en entrée, mais le principe reste le même avec un fichier XML Designer. | ||
| + | |||
==Guide pas-à-pas pour créer un tableau dynamique== | ==Guide pas-à-pas pour créer un tableau dynamique== | ||
Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool et XML en entrée. | Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool et XML en entrée. | ||
| + | <!--T:2--> | ||
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous : | Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous : | ||
| Ligne 31 : | Ligne 36 : | ||
| − | ===Généralités=== | + | ===Généralités=== <!--T:3--> |
| + | <!--T:4--> | ||
*Toujours utiliser les espacements AVANT par défaut | *Toujours utiliser les espacements AVANT par défaut | ||
*Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en dessous de la ligne | *Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en dessous de la ligne | ||
| Ligne 41 : | Ligne 47 : | ||
*Les objets d'une ligne doivent rester dans leur espace de travail (espace verticale d'une ligne : Espacement avant et Espacement après) | *Les objets d'une ligne doivent rester dans leur espace de travail (espace verticale d'une ligne : Espacement avant et Espacement après) | ||
| − | ===Création d'un groupe variable=== | + | ===Création d'un groupe variable=== <!--T:5--> |
| − | La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » | + | <!--T:6--> |
| + | La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » en colonne 6) | ||
| + | <!--T:7--> | ||
Pour cela allons créer un groupe variable: | Pour cela allons créer un groupe variable: | ||
| − | + | <!--T:8--> | |
| + | <u>Condition de début</u> | ||
| + | <!--T:9--> | ||
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group » | ||
| + | [[Fichier:Tabdynamique30.png|alt=|centré|400x400px]] | ||
| − | + | <!--T:10--> | |
| − | + | <u>Condition de fin</u> | |
| − | |||
| − | |||
| − | + | <!--T:11--> | |
| − | [[Fichier: | + | [[Fichier:Tabdynamique31.png|alt=|centré|400x400px]] |
| − | ===Affichage du contenu du tableau=== | + | ===Affichage du contenu du tableau=== <!--T:12--> |
| + | <!--T:13--> | ||
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur. | ||
| − | ====Toutes les lignes du groupe==== | + | ====Toutes les lignes du groupe==== <!--T:14--> |
| + | <!--T:15--> | ||
Pour afficher le contenu du tableau, il faut mettre un zone par colonne. | Pour afficher le contenu du tableau, il faut mettre un zone par colonne. | ||
| + | <!--T:16--> | ||
<br /> | <br /> | ||
[[Fichier:Tabdynamique1.png|400px|center]] | [[Fichier:Tabdynamique1.png|400px|center]] | ||
<br /> | <br /> | ||
| + | <!--T:17--> | ||
Voici l’aperçu du tableau : | Voici l’aperçu du tableau : | ||
| − | [[Fichier: | + | [[Fichier:Tabdynamique25.png|alt=|centré|400x400px]] |
| + | |||
| − | ====Gestion des lignes horizontales séparatrice d'articles==== | + | ====Gestion des lignes horizontales séparatrice d'articles==== <!--T:18--> |
| + | <!--T:19--> | ||
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne séparatrice d'articles dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés séparant 2 articles. | Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne séparatrice d'articles dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés séparant 2 articles. | ||
[[Fichier:Tabdynamique5.png|alt=|centré|540x540px]] | [[Fichier:Tabdynamique5.png|alt=|centré|540x540px]] | ||
| Ligne 84 : | Ligne 99 : | ||
| + | <!--T:20--> | ||
Voici le nouveau rendu de la prévisualisation : | Voici le nouveau rendu de la prévisualisation : | ||
| − | [[Fichier: | + | [[Fichier:Tabdynamique32.png|alt=|centré|483x483px]] |
| + | Afin de centrer verticalement la ligne, nous pouvons lui appliquer un décalage verticale d'environ 0.1cm vers le haut. | ||
| − | + | <!--T:21--> | |
| + | Important : Pour respecter la règle que chacun des objets doit rester dans l'espace de travail de la ligne dans laquelle il appartient, il conviendra donc d'ajouter un espacement après à la ligne séparatrice d'article. On lui ajoutera 0.1 cm en espacement après et pour garder la hauteur totale de 0.42cm, on lui mettra 0.32cm en espacement avant . | ||
| + | [[Fichier:Tabdynamique10.png|alt=|centré|404x404px]] | ||
| − | ====Gestion des lignes verticales==== | + | ====Gestion des lignes verticales==== <!--T:22--> |
=====Sur les lignes Aucune===== | =====Sur les lignes Aucune===== | ||
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur "espacement avant" + "espacement après" exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – espacement avant » | Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur "espacement avant" + "espacement après" exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – espacement avant » | ||
| + | <!--T:23--> | ||
[[Fichier:Tabdynamique8.png|alt=|centré|559x559px]] | [[Fichier:Tabdynamique8.png|alt=|centré|559x559px]] | ||
| − | |||
| + | <!--T:24--> | ||
| + | Le rendu est comme cela : | ||
| + | |||
| + | <!--T:25--> | ||
| + | [[Fichier:Tabdynamique27.png|alt=|centré|598x598px]] | ||
| + | |||
| + | |||
| + | <!--T:26--> | ||
Nous pouvons voir sur ce nouvel aperçu plusieurs problématiques : | Nous pouvons voir sur ce nouvel aperçu plusieurs problématiques : | ||
| − | + | ||
| + | <!--T:27--> | ||
*La ligne séparatrice d'article n'a pas de ligne verticale | *La ligne séparatrice d'article n'a pas de ligne verticale | ||
*Le tableau n'est pas fermé | *Le tableau n'est pas fermé | ||
| − | + | <!--T:28--> | |
| + | <br> | ||
| + | Ces 2 problématiques vont être adressées dans les chapitres suivants. | ||
| + | |||
| + | =====Sur les lignes séparatrices d'articles===== <!--T:29--> | ||
| + | |||
| + | <!--T:30--> | ||
| + | Dans notre exemple, l'espacement avant de la ligne séparatrice d'articles est de 0.32cm et l'espacement après 0.1cm. | ||
| + | Par conséquent, la ligne verticale pour cette ligne doit faire une hauteur de 0.42cm et doit avoir un décalage vers le haut de -0.32cm | ||
| + | |||
| + | |||
| + | <!--T:31--> | ||
| + | [[Fichier:Tabdynamiqu11.png|alt=|centré|404x404px]] | ||
| + | |||
| + | |||
| + | <!--T:32--> | ||
| + | Il ne reste plus qu'à dupliquer la ligne verticale pour faire les autres colonnes. | ||
| + | [[Fichier:Tabdynamique12.png|alt=|centré|404x404px]] | ||
| + | |||
| + | |||
| + | <!--T:33--> | ||
| + | Le résultat est maintenant comme cela : | ||
| + | [[Fichier:Tabdynamique33.png|alt=|centré|404x404px]] | ||
| − | |||
| − | [[Fichier: | + | ====Fermeture du tableau==== <!--T:34--> |
| + | |||
| + | <!--T:35--> | ||
| + | Il y a plusieurs manières pour faire la ligne de fin de clôture du tableau. | ||
| + | |||
| + | <!--T:36--> | ||
| + | Soit : | ||
| + | |||
| + | <!--T:37--> | ||
| + | *On agrandi un peu le tableau pour prendre la ligne de fin | ||
| + | *On fait un groupe d'une ligne qui suit le groupe de la facture | ||
| + | |||
| + | |||
| + | <!--T:38--> | ||
| + | Dans notre exemple, nous allons utiliser la 1er méthode | ||
| + | |||
| + | <!--T:39--> | ||
| + | #Nous agrandissons le tableau afin que la dernière ligne inclus la ligne de fin du tableau. | ||
| + | #Ensuite nous faisons une condition "EndOfTable" uniquement vrai à la toute fin du tableau | ||
| + | #Nous lui appliquons une ligne horizontale | ||
| + | #Nous modifions l'espacement avant de la condition "EndOfTable" à 0.20cm | ||
| + | #Nous traitons les lignes verticales de la même manière que vu précédemment | ||
| + | |||
| + | <!--T:40--> | ||
| + | [[Fichier:Tabdynamique34.png|alt=|centré|404x404px]] | ||
| + | |||
| + | |||
| + | ===Résultat=== <!--T:41--> | ||
| + | |||
| + | <!--T:42--> | ||
| + | Page 1 : | ||
| + | [[Fichier:Tabdynamique35.png|centré|400x400px]] | ||
| + | |||
| + | |||
| + | <!--T:43--> | ||
| + | Page 2 : | ||
| + | [[Fichier:Tabdynamique36.png|centré|400x400px]] | ||
| + | |||
| + | |||
| + | <!--T:44--> | ||
| + | Page 3 : | ||
| + | [[Fichier:Tabdynamique37.png|alt=|centré|400x400px]] | ||
| + | <br /> | ||
| + | |||
| + | <!--T:45--> | ||
| + | Nous pouvons voir que le tableau s'adapte parfaitement au contenu sur toutes les pages du spool. | ||
| + | <br /> | ||
| + | Il ne manque plus qu'à gérer la partie entête | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | ==Gestion de la ligne entête (Optionnel)== <!--T:46--> | ||
| + | |||
| + | <!--T:47--> | ||
| + | Précédemment, nous avons vu la partie purement "contour du tableau". Cependant, nous pouvons voir que la partie entête n'est pas prise en compte. | ||
| + | |||
| + | <!--T:48--> | ||
| + | L'entête peut être géré selon les besoins soit : | ||
| + | |||
| + | <!--T:49--> | ||
| + | *Sur la partie draw (fond de page) | ||
| + | *Sur la partie map (partie dynamique) | ||
| + | |||
| + | <!--T:50--> | ||
| + | <br> | ||
| + | Nous allons voir la gestion de l'entête au niveau dynamique (partie la plus complexe dans ce cas de figure). Pour ce faire nous allons nous baser sur la ligne d'entête du spool | ||
| + | |||
| + | <!--T:51--> | ||
| + | ----------------------------------------------------------------------------------- | ||
| + | ! Designation ! ID ! Quantity ! PUHT ! Amount HT ! | ||
| + | ----------------------------------------------------------------------------------- | ||
| + | |||
| + | <!--T:52--> | ||
| + | <br> | ||
| + | |||
| + | <!--T:53--> | ||
| + | Pour ce faire, il faut : | ||
| + | |||
| + | <!--T:54--> | ||
| + | *Faire commencer le tableau au début d'entête, soit 3 lignes avant. (condition, si Ligne + 1, on a le mot Désignation) | ||
| + | *Modifier tous les objets en condition "Aucune" en leur appliquant une condition "Details" de lignes ignorant les 2 lignes en pointillés de la ligne entête et imprimant toutes les lignes (si on a un ! en colonne 6) | ||
| + | |||
| + | <!--T:55--> | ||
| + | [[Fichier:Tabdynamique38.png|centré|800x800px]] | ||
| + | |||
| + | <!--T:56--> | ||
| + | Le résultat est comme cela : | ||
| + | |||
| + | <!--T:57--> | ||
| + | [[Fichier:Tabdynamique39.png|centré|553x553px]] | ||
| + | |||
| + | <!--T:58--> | ||
| + | Nous devons traiter la problématique de trait verticaux présents au niveau de la toute première ligne du tableau. | ||
| + | <!--T:59--> | ||
| + | Ces traits sont dû au fait que la 1er ligne est prise par la condition de ligne horizontale séparatrice d'article. | ||
| + | <!--T:60--> | ||
| + | Il faut simplement créer une condition prenant les 2 lignes en pointillés d'entête en prenant bien soin de ne pas lui mettre des traits verticaux. | ||
| + | [[Fichier:Tabdynamique45.png|alt=|centré|800x800px]] | ||
| + | Nous n'avons maintenant plus les petits traits verticaux en tout début de tableau. | ||
| + | [[Fichier:Tabdynamique46.png|alt=|centré|800x800px]] | ||
| − | |||
| + | <!--T:61--> | ||
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras. | ||
| − | Pour se faire, nous allons dessiner un rectangle | + | Pour se faire, nous allons dessiner un rectangle ayant les caractéristiques suivantes : |
| + | |||
| + | <!--T:62--> | ||
| + | *Hauteur : Espacement avant + Espacement après | ||
| + | *Conditionné : Sur la ligne entête (Condition : HEADER).Présence du mot Désignation | ||
| + | *Contour du tableau : 0 point (sans contour) | ||
| + | *Dans la liste des objets, mettre la condition Header au dessus de la condition "Details" | ||
| + | |||
| + | |||
| + | <!--T:63--> | ||
| + | [[Fichier:Tabdynamique43.png|alt=|centré|800x800px]] | ||
| − | |||
| − | |||
| + | <!--T:64--> | ||
Voici le nouvel aperçu : | Voici le nouvel aperçu : | ||
| + | [[Fichier:Tabdynamique47.png|alt=|centré|800x800px]] | ||
| − | |||
| − | + | <!--T:65--> | |
| − | + | Il reste maintenant à afficher le texte par dessus ainsi que les traits de colonnes. | |
| − | |||
| − | + | <!--T:66--> | |
| + | Pour ce faire, il faut : | ||
| − | + | <!--T:67--> | |
| + | <nowiki>*</nowiki>Dupliquer les zones affichant le contenu du spool ainsi que les traits en les affectant à la condition "header" | ||
| − | [[ | + | <!--T:68--> |
| − | + | <nowiki>*</nowiki>S'assurer que les traits verticaux respecte la règles de hauteur de et de décalage vertical vu précédemment dans la doc | |
| − | + | <br /> | |
| − | + | [[Fichier:Tabdynamique 49.png|alt=|centré|800x800px]] | |
| − | |||
| − | |||
| − | |||
| − | + | <!--T:69--> | |
| + | [[Fichier:Tabdynamique50.png|alt=|centré|800x800px]] | ||
| − | |||
| − | + | <!--T:70--> | |
| + | Il suffit maintenant qu'à donner un peu d'espace juste en dessous des libellés d'entête. Pour ce faire il faut : | ||
| − | + | <!--T:71--> | |
| − | + | *Ajouter de l'espacement après : 0.1cm | |
| + | *Modifier la hauteur du rectangle et les propriétés des traits verticaux d'entête pour respecter la règles vue précédemment | ||
| + | *Appliquer au rectangle un décalage vertical de "espacement après" soit 0.1cm | ||
| − | = | + | <!--T:72--> |
| + | [[Fichier:Tabdynamique51.png|alt=|centré|800x800px]] | ||
| − | + | <!--T:73--> | |
| − | + | Nous pouvons voir que la ligne de séparation d'articles a disparue. En effet, cette ligne n'est pas prise par la condition "InterItemLine" mais par la condition "details". Cela vient du fait que le groupe est en condition exclusive et que la condition de ligne "details" est vérifiée avant la condition "InterItemLine". Il faut donc positionner la condition "InterItemLine" au dessus de la condition "Details" dans la liste des objets. | |
| − | + | <!--T:74--> | |
| − | [[ | + | Le résultat final sera alors : |
| + | <br /> | ||
| + | [[Fichier:Tabdynamique52.png|alt=|centré|800x800px]] | ||
| + | <br /> | ||
| − | |||
| − | |||
| − | + | </translate> | |
Version actuelle datée du 2 janvier 2025 à 09:28
Sommaire
Introduction
Cette documentation décrit la méthodologie pour créer un tableau ayant les contours fonction de son contenu. Cela permettra de générer, par exemple, un document ayant plusieurs encadrés se suivant les uns des autres.
Cette documentation décrit la méthodologie avec un fichier texte paginé en entrée, mais le principe reste le même avec un fichier XML Designer.
Guide pas-à-pas pour créer un tableau dynamique
Un tableau dynamique est un tableau adaptant sa taille en fonction de son contenu. Celui-ci augmente ou diminue en fonction du fichier spool et XML en entrée.
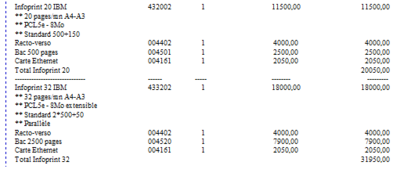
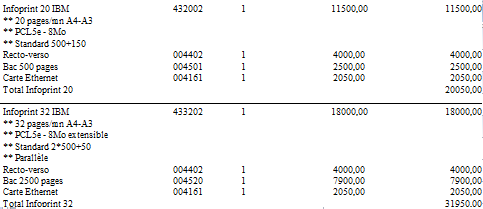
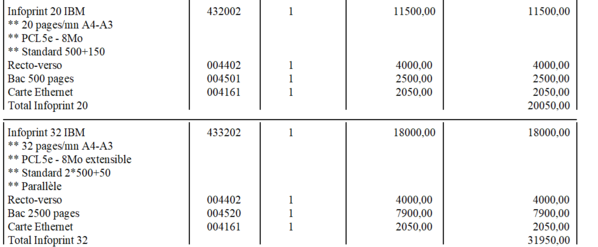
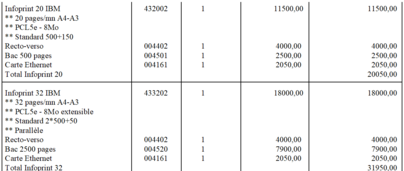
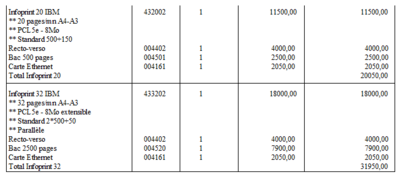
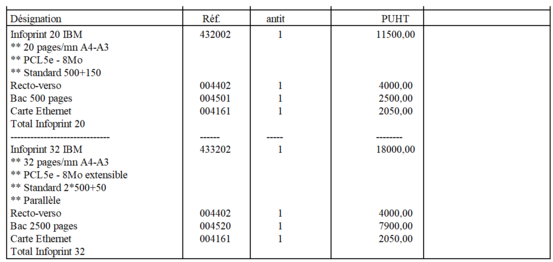
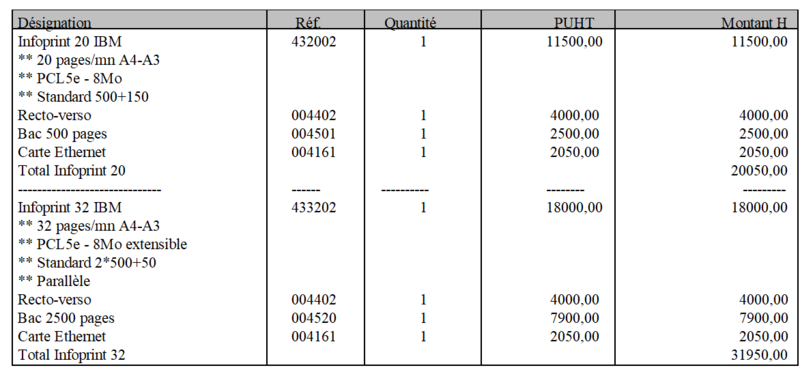
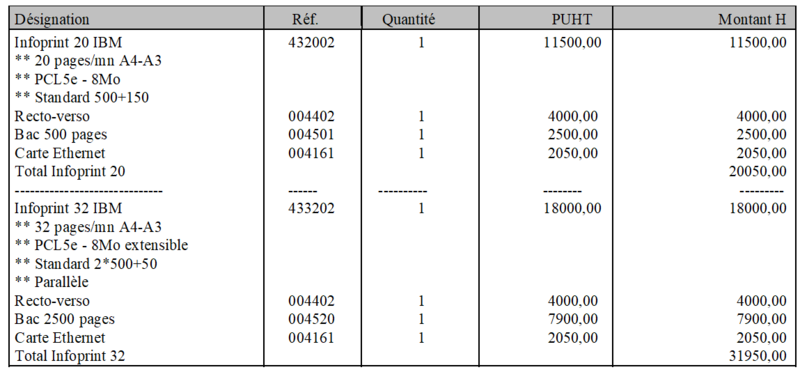
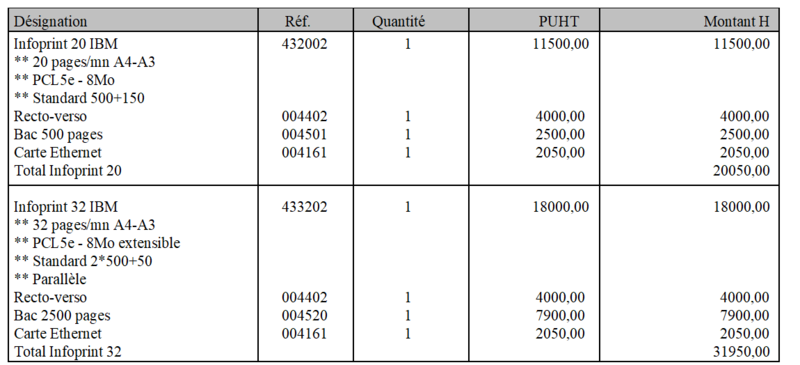
Dans l'exemple ci-dessous, nous voulons réaliser un tableau affichant les données du tableau présent dans le spool d’entrée. Celui-ci ressemble au tableau ci-dessous :
-----------------------------------------------------------------------------------
! Designation ! ID ! Quantity ! PUHT ! Amount HT !
-----------------------------------------------------------------------------------
! Infoprint 20 IBM ! 432002 ! 1 ! 11500,00 ! 11500,00 !
! ** 20 pages/mn A4-A3 ! ! ! !
! ** PCL5e - 8Mo ! ! ! ! !
! ** Standard 500+150 ! ! ! ! !
! Duplex ! 004402 ! 1 ! 4000,00 ! 4000,00 !
! Drawer 500 pages ! 004501 ! 1 ! 2500,00 ! 2500,00 !
! Ethernet card ! 004161 ! 1 ! 2050,00 ! 2050,00 !
! Total Infoprint 20 ! ! ! ! 20050,00 !
!---------------------------------------------------------------------------------!
! Infoprint 32 IBM ! 433202 ! 1 ! 18000,00 ! 18000,00 !
! ** 32 pages/mn A4-A3 ! ! ! ! !
! ** PCL5e - 8Mo extensible ! ! ! ! !
! ** Standard 2*500+50 ! ! ! ! !
! ** Parallel ! ! ! ! !
! Duplex ! 004402 ! 1 ! 4000,00 ! 4000,00 !
! Bac 2500 pages ! 004520 ! 1 ! 7900,00 ! 7900,00 !
! Ethernet card ! 004161 ! 1 ! 2050,00 ! 2050,00 !
! Total Infoprint 32 ! ! ! ! 31950,00 !
-----------------------------------------------------------------------------------
Généralités
- Toujours utiliser les espacements AVANT par défaut
- Mettre de l’espacement APRES uniquement si l'on désire un espace supplémentaire en dessous de la ligne
- La taille des traits verticaux et des rectangles doit être : espacement AVANT + espacement APRES
- Les petits traits verticaux doivent subir un décalage Y de « - espacement AVANT »
- Les rectangles doivent subir un décalage Y de « + espacement APRES »
- Les rectangles ne doivent pas avoir de contour (leurs contours doivent être gérés manuellement avec des lignes et des trais verticaux)
- Les objets d'une ligne doivent rester dans leur espace de travail (espace verticale d'une ligne : Espacement avant et Espacement après)
Création d'un groupe variable
La première chose à faire est de créer un groupe variable délimitant la ligne de début et la ligne de fin du tableau. (Ligne de début : Ligne contenant le mot « Désignation » et la ligne de fin contenant le caractère « - » en colonne 6)
Pour cela allons créer un groupe variable:
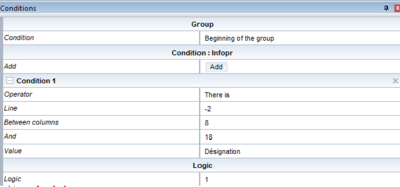
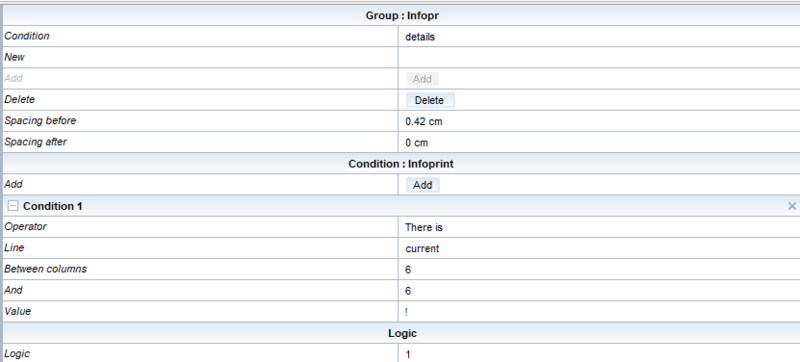
Condition de début
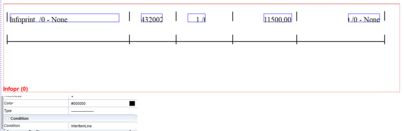
Dans les propriétés du groupe, sélectionnez « type of stop condition » à « Condition ». Cela aura pour effet de faire apparaitre la liste déroulante dans les conditions du groupe : « Beginning of the group » et « End of the group »
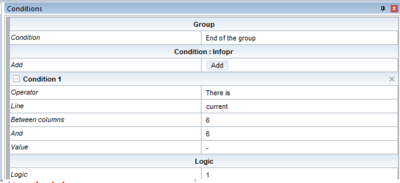
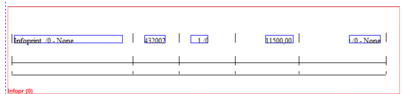
Condition de fin
Affichage du contenu du tableau
A ce stade, le groupe a un début et une fin, mais celui-ci n’affiche rien car aucune zone n’a été placée à l’intérieur.
Toutes les lignes du groupe
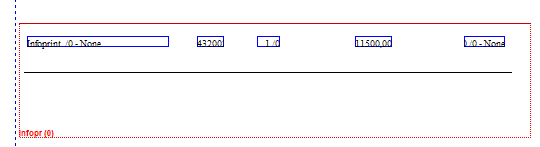
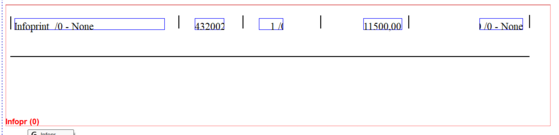
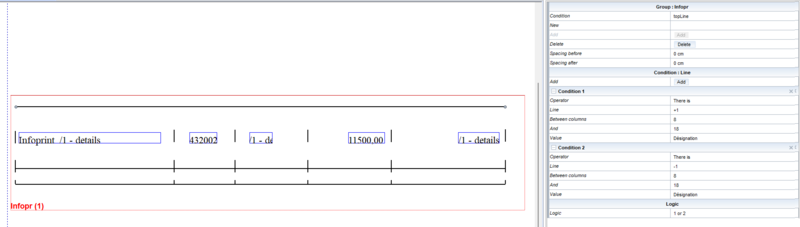
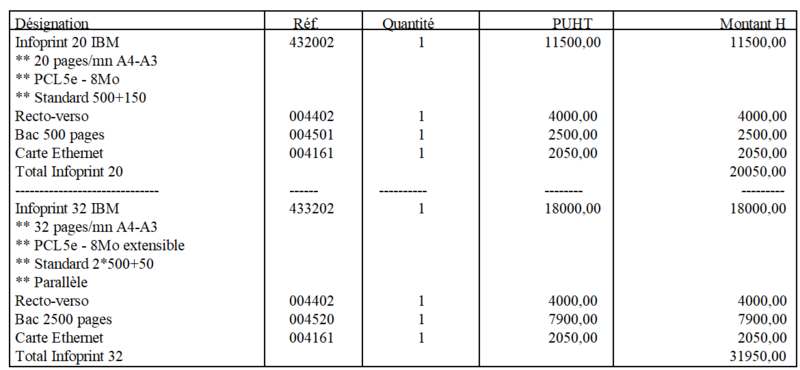
Pour afficher le contenu du tableau, il faut mettre un zone par colonne.
Voici l’aperçu du tableau :
Gestion des lignes horizontales séparatrice d'articles
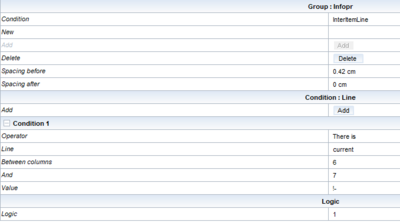
Sur l’aperçu ci-dessus, on peut voir la discontinuité des lignes horizontales. Pour résoudre cette problématique, nous devons ajouter une ligne horizontale conditionnée sur la présence de la ligne séparatrice d'articles dans le fichier d’entrée. Cette ligne doit apparaitre uniquement si nous sommes sur la ligne avec des pointillés séparant 2 articles.
Voici les propriétés de la ligne horizontale que nous venons de créer :
Voici le nouveau rendu de la prévisualisation :
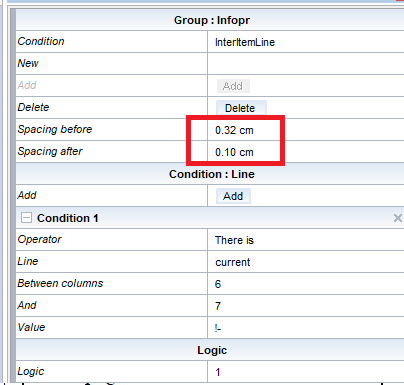
Afin de centrer verticalement la ligne, nous pouvons lui appliquer un décalage verticale d'environ 0.1cm vers le haut.
Important : Pour respecter la règle que chacun des objets doit rester dans l'espace de travail de la ligne dans laquelle il appartient, il conviendra donc d'ajouter un espacement après à la ligne séparatrice d'article. On lui ajoutera 0.1 cm en espacement après et pour garder la hauteur totale de 0.42cm, on lui mettra 0.32cm en espacement avant .
Gestion des lignes verticales
Sur les lignes Aucune
Sur l’aperçu ci-dessus, on peut voir qu’il manque les colonnes. Pour les ajouter, il faut inclure une ligne verticale de hauteur "espacement avant" + "espacement après" exécutée sur toutes les lignes de condition « Aucune » ayant un décalage Y de « – espacement avant »
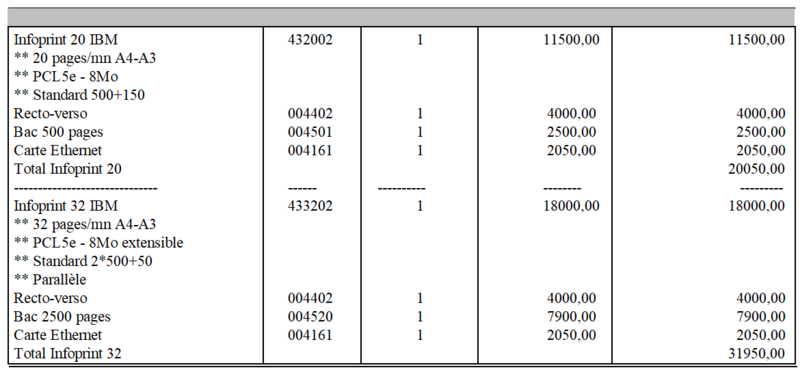
Le rendu est comme cela :
Nous pouvons voir sur ce nouvel aperçu plusieurs problématiques :
- La ligne séparatrice d'article n'a pas de ligne verticale
- Le tableau n'est pas fermé
Ces 2 problématiques vont être adressées dans les chapitres suivants.
Sur les lignes séparatrices d'articles
Dans notre exemple, l'espacement avant de la ligne séparatrice d'articles est de 0.32cm et l'espacement après 0.1cm. Par conséquent, la ligne verticale pour cette ligne doit faire une hauteur de 0.42cm et doit avoir un décalage vers le haut de -0.32cm
Il ne reste plus qu'à dupliquer la ligne verticale pour faire les autres colonnes.
Le résultat est maintenant comme cela :
Fermeture du tableau
Il y a plusieurs manières pour faire la ligne de fin de clôture du tableau.
Soit :
- On agrandi un peu le tableau pour prendre la ligne de fin
- On fait un groupe d'une ligne qui suit le groupe de la facture
Dans notre exemple, nous allons utiliser la 1er méthode
- Nous agrandissons le tableau afin que la dernière ligne inclus la ligne de fin du tableau.
- Ensuite nous faisons une condition "EndOfTable" uniquement vrai à la toute fin du tableau
- Nous lui appliquons une ligne horizontale
- Nous modifions l'espacement avant de la condition "EndOfTable" à 0.20cm
- Nous traitons les lignes verticales de la même manière que vu précédemment
Résultat
Page 1 :
Page 2 :
Page 3 :
Nous pouvons voir que le tableau s'adapte parfaitement au contenu sur toutes les pages du spool.
Il ne manque plus qu'à gérer la partie entête
Gestion de la ligne entête (Optionnel)
Précédemment, nous avons vu la partie purement "contour du tableau". Cependant, nous pouvons voir que la partie entête n'est pas prise en compte.
L'entête peut être géré selon les besoins soit :
- Sur la partie draw (fond de page)
- Sur la partie map (partie dynamique)
Nous allons voir la gestion de l'entête au niveau dynamique (partie la plus complexe dans ce cas de figure). Pour ce faire nous allons nous baser sur la ligne d'entête du spool
-----------------------------------------------------------------------------------
! Designation ! ID ! Quantity ! PUHT ! Amount HT !
-----------------------------------------------------------------------------------
Pour ce faire, il faut :
- Faire commencer le tableau au début d'entête, soit 3 lignes avant. (condition, si Ligne + 1, on a le mot Désignation)
- Modifier tous les objets en condition "Aucune" en leur appliquant une condition "Details" de lignes ignorant les 2 lignes en pointillés de la ligne entête et imprimant toutes les lignes (si on a un ! en colonne 6)
Le résultat est comme cela :
Nous devons traiter la problématique de trait verticaux présents au niveau de la toute première ligne du tableau.
Ces traits sont dû au fait que la 1er ligne est prise par la condition de ligne horizontale séparatrice d'article.
Il faut simplement créer une condition prenant les 2 lignes en pointillés d'entête en prenant bien soin de ne pas lui mettre des traits verticaux.
Nous n'avons maintenant plus les petits traits verticaux en tout début de tableau.
Nous voulons mettre en évidence l’entête du tableau en la surlignant en gris et en mettant son contenu en gras.
Pour se faire, nous allons dessiner un rectangle ayant les caractéristiques suivantes :
- Hauteur : Espacement avant + Espacement après
- Conditionné : Sur la ligne entête (Condition : HEADER).Présence du mot Désignation
- Contour du tableau : 0 point (sans contour)
- Dans la liste des objets, mettre la condition Header au dessus de la condition "Details"
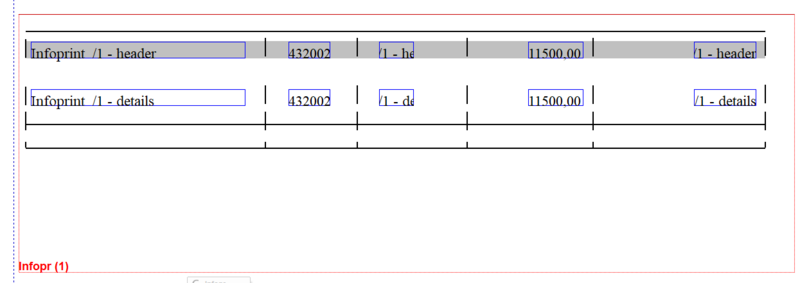
Voici le nouvel aperçu :
Il reste maintenant à afficher le texte par dessus ainsi que les traits de colonnes.
Pour ce faire, il faut :
*Dupliquer les zones affichant le contenu du spool ainsi que les traits en les affectant à la condition "header"
*S'assurer que les traits verticaux respecte la règles de hauteur de et de décalage vertical vu précédemment dans la doc
Il suffit maintenant qu'à donner un peu d'espace juste en dessous des libellés d'entête. Pour ce faire il faut :
- Ajouter de l'espacement après : 0.1cm
- Modifier la hauteur du rectangle et les propriétés des traits verticaux d'entête pour respecter la règles vue précédemment
- Appliquer au rectangle un décalage vertical de "espacement après" soit 0.1cm
Nous pouvons voir que la ligne de séparation d'articles a disparue. En effet, cette ligne n'est pas prise par la condition "InterItemLine" mais par la condition "details". Cela vient du fait que le groupe est en condition exclusive et que la condition de ligne "details" est vérifiée avant la condition "InterItemLine". Il faut donc positionner la condition "InterItemLine" au dessus de la condition "Details" dans la liste des objets.
Le résultat final sera alors :